6 советов для реалистичной цифровой живописи в Фотошоп. Картины фотошоп
Создаём Сюрреалистическую Картину в Фотошоп
Итоговый результат

Исходные материалы
Шаг 1
Вначале создайте новый документ (600X700px).
Откройте изображение с пейзажем. Переместите данное изображение на наш рабочий документ, расположив / применив масштабирование, как показано на скриншоте ниже.

Шаг 2
Далее, уменьшите Непрозрачность (opacity) слоя с пейзажем до 45%, а затем с помощью слой-маски, обработайте верхнюю часть изображения (используйте большую мягкую чёрную кисть на маске слоя).

Теперь к слою с пейзажем, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation). Не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с пейзажем, таким образом, коррекция данного корректирующего слоя будет воздействовать только на нижний слой, т.е. слой с пейзажем.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0Насыщенность (Saturation): -60Яркость (Lightness): 0

Шаг 3
Далее, откройте исходную текстуру с помятой бумагой. Переместите данную текстуру бумаги на наш рабочий документ, повернув / применив масштабирование. Уменьшите непрозрачность слоя с текстурой бумаги до 25%. Уменьшение непрозрачности создаст нежный эффект наложения.


Шаг 4
Далее, добавьте пару векторных узоров. Расположите цветочные узоры по углам нашей картины.
Назовите слои с узорами ‘цветы на заднем фоне’. Далее, уменьшите непрозрачность этих слоёв до 25%, а затем с помощью слой-маски, обработайте цветочные узоры, чтобы совместить их с основным задним фоном:


Шаг 5
Далее, создайте новый слой, назовите этот слой ‘Круг’. Создайте большое круглое выделение в центре нашей композиции, а затем залейте выделенную область Радиальным градиентом  (radial gradient). Цвета градиента от 90294b до 631c34.
(radial gradient). Цвета градиента от 90294b до 631c34.

Далее, к слою с кругом, добавьте слой-маску и с помощью стандартной гранжевой кисти непрозрачностью примерно 15%, обработайте центральную часть круга:

Шаг 6
Далее, с помощью инструмента Пипетка  (eye-dropped tool), отберите образец цветового оттенка с заднего фона.
(eye-dropped tool), отберите образец цветового оттенка с заднего фона.
Создайте новый слой, назовите этот слой ‘Произвольные линии’. С помощью кисти 1px, нарисуйте произвольные линии в пределах нарисованного круга:

Шаг 7
Далее, мы добавим цветочные узоры по краю нашего круга.
Итак, добавьте цветочный узор, как показано на скриншоте ниже.

Далее, идём Редактирование – Трансформация - Деформация (edit>transform>warp). С помощью инструмента Деформация (warp tool), деформируйте цветочный узор, чтобы он подходил под изгиб круга.

Теперь к слою с цветочным узором, добавьте слой-маску и с помощью большой мягкой чёрной кисти, обработайте нижнюю часть узора, чтобы создать затенение с кругом, а также создать плавный переход:

К этому же слою с цветочным узором, примените стиль слоя Наложение цвета (color overlay).
Примените следующие настройки для стиля слоя Наложения цвета (Color Overlay):
Режим наложения (Blend Mode): Мягкий свет (Soft Light)Цвет (Color): e70000Непрозрачность (Opacity): 100%


Шаг 8
Теперь, повторите Шаг 7, добавив ещё цветочные узоры по контуру вашего круга:

Шаг 9
Теперь откройте исходное изображение с вороном. Вы можете отделить изображение ворона от заднего фона с помощью любой техники выделения, с которой вам легче работать, лично я использовал инструмент Лассо  (lasso tool), т.к. я знал, что нам не понадобится задний фон на данном изображении.
(lasso tool), т.к. я знал, что нам не понадобится задний фон на данном изображении.

Далее, к слою с вороном, примените два корректирующих слоя в качестве обтравочных масок, чтобы коррекция корректирующих слоёв воздействовала только на изображение ворона, а не на всю композицию:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0Насыщенность(Saturation): -100Яркость(Lightness): -10 Настройки для корректирующего слоя Уровни (Levels):
36 / 1.00 / 253


Шаг 10
Далее, мы добавим серию новых слоёв для создания бликов с помощью радиальных градиентов, которые мы нанесём в области изображения ворона для усиления света / цвета нашей композиции.
На скриншоте ниже видно, я использовал радиальные градиенты, цвета градиентов от голубого до прозрачного, от оранжевого до прозрачного и от белого до прозрачного (каждый градиент должен быть использован на отдельном слое). Далее, я уменьшил непрозрачность каждого слоя с градиентом до, примерно 10-20%, а также поменял режим наложения для каждого слоя на Перекрытие (overlay). Это добавит по-настоящему нежные и в то же время привлекательные цветовые оттенки к нашей картине:


Шаг 11
Создайте новый слой, назовите этот слой ‘Блик’.
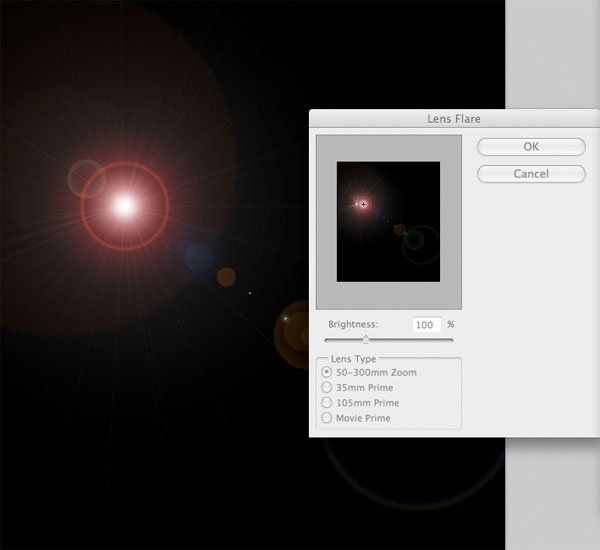
Залейте слой чёрным цветом, поменяйте режим наложения для данного слоя на Осветление (screen). Данный режим скроет чёрную заливку, но позволит вам применить блик без негативного воздействия на пиксели. Итак, идём Фильтр – Рендеринг – Блик (filter>render>lens flare) и в появившемся окне, установите Тип объектива (Lens Type) 50-300mm Zoom, а значение Яркости (Brightness) на 100%. Постарайтесь расположить блик на глаз ворона. Чтобы расположить правильно блик, возможно, у вас уйдёт несколько попыток.
Как только вы расположили блик, далее, уменьшите непрозрачность слоя с бликом до 80%. На скриншотах ниже, вы можете увидеть слой с бликом при режиме Нормальный (normal), а также результат при режиме Осветление (screen).


Шаг 12
Далее, добавьте текст в нижней части нашей картины, напишите слово ‘flight’.
Настройки для шрифта:
Шрифт: FatCРазмер шрифта: 82ptЦвет: 831d15Кернинг (Kerning): 0

Далее, к слою с текстом, добавьте слой-маску и с помощью стандартной гранжевой кисти с низкой непрозрачностью, обработайте отдельные участки текста, создав блеклый гранжевый вид:

Шаг 13
С помощью инструмента Прямоугольная область (marquee tool), создайте прямоугольную область. Создайте прямоугольную фигуру, залейте созданный прямоугольник цветовым оттенком d2d2d2. Далее, не снимая активного выделения, идём Выделение – Модификация - Сжать (select>modify>contract) и применяем значение сжатия на 30px. Далее, нажмите клавишу (delete), и вы получите красивый прямоугольник.Примечание переводчика: не будьте создать новый слой.
(marquee tool), создайте прямоугольную область. Создайте прямоугольную фигуру, залейте созданный прямоугольник цветовым оттенком d2d2d2. Далее, не снимая активного выделения, идём Выделение – Модификация - Сжать (select>modify>contract) и применяем значение сжатия на 30px. Далее, нажмите клавишу (delete), и вы получите красивый прямоугольник.Примечание переводчика: не будьте создать новый слой.

Теперь к слою с прямоугольником, примените стиль слоя Внутренняя тень (inner shadow), чтобы придать прямоугольнику красивый вид.
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Нормальный (Normal)Непрозрачность (Opacity): 100%Цвет (Color): ffffffУгол (Angle): 120Смещение (Distance): 5pxСтягивание (Choke): 0%Размер (Size): 7px


Шаг 14
Теперь идём Редактирование – Трансформация - Искажение (edit>transform>distort), чтобы придать искажение к фигуре прямоугольника и создать ощущение перспективы.

Создайте новый слой ниже слоя с фигурой прямоугольника, назовите этот слой ‘тёмные плоскости’. Теперь, с помощью инструментов Лассо  (lasso tool) и Градиент
(lasso tool) и Градиент (gradient tool), создайте плоскости по контуру прямоугольника, чтобы создать 3D вид.
(gradient tool), создайте плоскости по контуру прямоугольника, чтобы создать 3D вид.

Теперь, сместите 3D рамку вверх, расположив в верхнем левом углу картины. Создайте новый слой ниже слоя с прямоугольной рамкой, назовите этот слой ‘затенение за рамкой’, а затем, с помощью большой мягкой кисти чёрного цвета и с низкой непрозрачностью, нарисуйте тени, прокрасив верхний левый угол картины. Это поможет создать ощущение глубины, т.к. наш взгляд устремлён через рамку.

Шаг 15
Теперь откройте изображение пера в новом документе.
Для отделения пера от заднего фона, мы используем технику выделения с помощью Цветового диапазона(color range). Это самый простой способ, т.к. изображение имеет белый задний фон. Просто идём Выделение – Цветовой диапазон (select>color range).
Далее, с помощью Пипетки  (eye dropper tool), щёлкните по белому заднему фону. Нажмите кнопку ‘OK’, а затем идём Выделение – Инверсия (select>inverse) для инверсии активного выделения (таким образом, создав выделение вокруг пера). Скопируйте / вклейте перо на наш рабочий документ, далее, с помощью маски или ластика, почистите края изображения пера:
(eye dropper tool), щёлкните по белому заднему фону. Нажмите кнопку ‘OK’, а затем идём Выделение – Инверсия (select>inverse) для инверсии активного выделения (таким образом, создав выделение вокруг пера). Скопируйте / вклейте перо на наш рабочий документ, далее, с помощью маски или ластика, почистите края изображения пера:


Шаг 16
Далее, продублируйте слой с пером. Уменьшите масштаб дубликата с пером, а затем сместите перо вверх, расположив поверх прямоугольной рамки. С помощью инструментов Искажения (distort tools), деформируйте перо, чтобы оно отличалось от оригинального пера, добавив разнообразие к нашей картине.
Далее, к дубликату слоя с пером, добавьте слой-маску и с помощью жёсткой чёрной кисти, скройте часть пера, чтобы создать ощущение, как будто перо скрыто за рамкой.

Шаг 17
Теперь нам нужно совместить наше перо с окружающей обстановкой. Для этого, к дубликату слоя с пером, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation), а также корректирующий слой Уровни (levels). Не забудьте преобразовать каждый корректирующий слой в обтравочную маску, чтобы коррекция указанных корректирующих слоёв воздействовала только на слой с пером, а не на всю композицию:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0Насыщенность (Saturation): -100Яркость(Lightness): 0
Настройки для корректирующего слоя Уровни (Levels):
19 / 1.00 / 241


Шаг 18
Теперь, создайте ещё один дубликат слоя с пером, но на этот раз сохраните размер пера. Примените те же самые корректирующие слои к слою с пером, чтобы уменьшить насыщенность, а также провести коррекцию уровней. Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter>blur>gaussian blur). Примените радиус размытия 3.8px. С помощью фильтра размытия мы создадим ощущение глубины, т.к. размытое перо будет казаться ближе к наблюдателю.

Шаг 19
Теперь, повторите технику, добавьте ещё перьев. Не забудьте применить корректирующие слои к каждому слою с пером, а также варьировать радиус размытия, применяя наибольшее размытие к перьям на переднем плане, для акцентирования глубины резкости. Также, не забывайте использовать инструмент Деформация (warp tool) для разнообразия перьев, а также поможет повторить контур центрального круга при деформации перьев:

Шаг 20
Если вы помните, ранее мы создавали нежные световые / цветовые эффекты с помощью радиальных градиентов, которые мы применили поверх ворона, а затем уменьшили непрозрачность созданных эффектов до, примерно 10%, чтобы создать красивые нежные световые эффекты. Теперь повторите эту технику, единственное, создайте световые эффекты поверх прямоугольной рамки в верхнем левом углу нашей картины.
На скриншотах ниже, вы можете увидеть применение радиальных градиентов при непрозрачности слоя 100%, а также результат при непрозрачности слоя 20% и режиме наложения Перекрытие (overlay):Примечание переводчика: для создания эффекта, используйте несколько слоёв.

Шаг 21
Создайте новый слой, назовите этот слой ‘осветление / затемнение’. Далее, идём Редактирование – Выполнить заливку (edit>fill), залейте слой 50% серым (50% gray). Это позволит вам проводить осветление / затемнение без повреждения пикселей.
Поменяйте режим наложения на Перекрытие (overlay), чтобы скрыть 50% серую заливку, а затем с помощью мягкой чёрной кисти (непрозрачностью примерно 10%), добавьте затемнение на изображение. Далее, используя ту же самую кисть, установите цвет кисти на белый оттенок, начните добавлять световые блики. Таким образом, мы легко можете добавить светотени к своему изображению.
На скриншотах ниже, вы можете увидеть участки применения инструментов осветлитель / затемнитель
/ затемнитель (dodge/burn) при режиме Нормальный (normal), а также результат при режиме Перекрытие (overlay):
(dodge/burn) при режиме Нормальный (normal), а также результат при режиме Перекрытие (overlay):


Шаг 22
Далее, добавьте 3 заключительных корректирующих слоя поверх всех остальных слоёв. НЕ преобразовывайте эти корректирующие слои в обтравочные маски, т.к. мы проводим общую коррекцию всей картины.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0Насыщенность(Saturation): -20Яркость(Lightness): 0
Настройки для корректирующего слоя Карта градиента (Gradient Map):
Цвета градиента: от ae8108 до 053141Непрозрачность (Opacity): 15%Режим наложения (Blend Mode): Нормальный (Normal)
Настройки для корректирующего слоя Уровни (Levels):
20 / 0.94 / 236


Шаг 23
В завершении, нам нужно применить резкость к центральной части нашей композиции. Самый простой и безопасный способ – это создать объединённый слой, а затем продублировать объединённый слой. Далее, идём Фильтр – Резкость – Контурная резкость (filter>sharpen>unsharp mask).
Примените следующие настройки для фильтра Контурная резкость (Unsharp Mask):
Эффект(Amount): 80%Радиус(Radius): 4.0 pixelsПорог(Threshold): 0 levels
В заключение, к слою с контурной резкостью, добавьте слой-маску и с помощью большой мягкой чёрной кисти, прокрасьте края изображения, чтобы скрыть эффект фильтра резкости. Таким образом, контурная резкость сохранится только в центральной части нашей картины в области ворона. Это должно сфокусировать внимание наблюдателя к центральной части, а также добавить чёткости к изображению:


И мы завершили урок!
Надеюсь, вам понравился данный урок, и вы узнали что-то полезное для себя! Желаю приятно провести время за выполнением этого урока.
Итоговый результат

Автор: Tom Ross
photoshop-master.ru
Другая реальность:мастера фотошопа превращают простые фотографии в удивительные картины (40 фото)
Обрабатывать фотографии начали буквально в тот момент, когда появились еще первые даггеротипы. Спустя более чем столетие люди, вооруженные всевозможными компьютерными программами, все также пытаются изменить реальность. У кого-то это получается лучше, у кого-то - хуже. В том и другом случае нужно приложить немало трудов. Да и знания не помешают. Судите сами! Другое дело, что реальность она и в Африке реальностью.




















Источник:
Ссылки по теме:
fishki.net
Превращаем фото в рисунок карандашом в Photoshop
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку

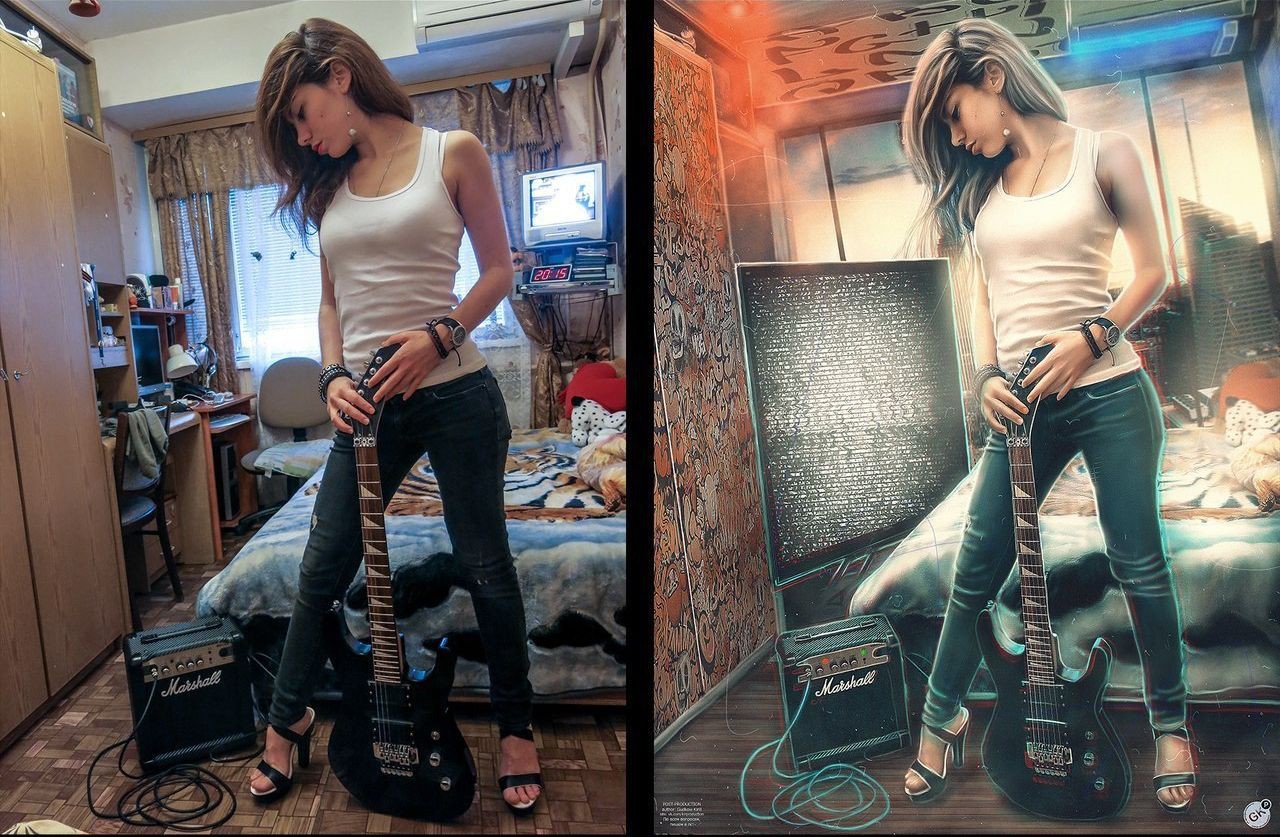
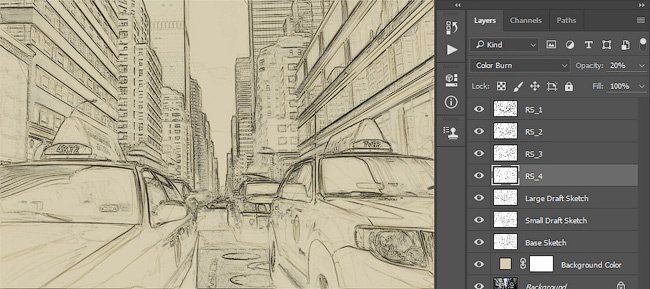
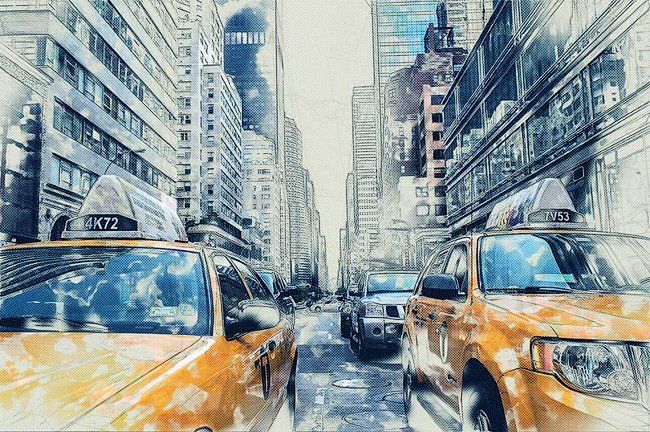
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном.

Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).

2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».

3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:

Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).

4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:

Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.

Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:

Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.

5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:

Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.

Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:

Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».

Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».

Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».

Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».

Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».

Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».

6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:

Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.

Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:

Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.

7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».

Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:

Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:

Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.

8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:

9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:

Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».

Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.

Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».

Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:

Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.

Поздравляю, вы сделали это! Вот так выглядит финальный результат:

Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:

Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.

Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке.

Автор: Marko Kožokar
photoshop-master.ru
6 советов для реалистичной цифровой живописи в Фотошоп
Умение рисовать реалистично заключается в том, чтобы рисунки получались максимально приближенными к фотографиям. Знаю, это звучит не очень поэтично, но для многих новичков путешествие в мир реализма полно замешательств и разочарований.
Реализм - это кислород для цифровой живописи. Он помогает вдохнуть жизнь в ваши работы, ассоциируя их с знакомыми нам вещами. Мы привязываемся к реализму, потому что видим себя в нем. Поэтому, не удивительно, что многие художники всю жизнь пытаются овладеть реализмом и его прекрасным величием.
В сегодняшней статье мы пройдемся по нескольким полезным советам, которые помогут включить различные элементы реализма в ваши цифровые художества. Не важно, новичок вы или более опытный художник, прочитайте эти техники для получения более реалистичных рисунков.
1. Используйте фототекстуры в своей работе
Отличный способ сразу добавить реализма цифровому рисунку - применить к нему текстуру. Это можно легко сделать, включая фото текстуры в свою работу.
Фотографические текстуры представляют собой части фотографий, которые вы деформируете и манипулируете ими, чтобы смешать с рисунком. Эта техника особенно хорошо подходит для достижения идеальной текстуры одежды, кожи, деталей природы, общих деталей песка и грязи.
В этом невероятном примере Джонсона Тинга (Johnson Ting), он создает великолепное изображение астронавта. Обратите внимание, как он использует небольшие части фотографий, чтобы добавить реалистичные текстуры для своего рисунка.

2. Рисуйте с текстурными кистями
Помните Боба Росса (Bob Ross)? Короля гигантских причесок в стиле "афро" и "счастливых деревьев"? Более десяти лет он здорово рисовал прекрасные масляные пейзажи в своей ТВ программе The Joy of Painting. Он достигал невероятно реалистичных деталей при помощи простых материалов, включая широкую кисть для рисования, которую он использовал при создании своих фирменных деревьев.
Вы также можете получить реалистичный результат, используя большое количество текстурированных кистей в Photoshop. Их можно найти в интернете или создать самому. В этом вам поможет серия уроков Custom Brushes in Photoshop.
Хотите увидеть, как это делается? Узнайте, как использовать разные кисти в этих уроках:
- Рисуем текстурной кистью в Photoshop
- Рисуем реалистичный огонь в Фотошоп
- Рисуем реалистичную воду в Фотошоп
- Рисуем реалистичные снежные эффекты в Фотошоп

3. Используйте Ambient Occlusion для освещения
Изучение техники Ambient Occlusion - это как случайно наткнуться на святой Грааль техник рисования. Если вы уже знакомы с рисованием в оттенках серого, то, пожалуй, знаете такое распространенное уравнение:
Одна черно-белая основа + цвета с разными режимами наложения = почти законченный рисунок.
Что может быть более полезным, чем понимание того, как работает свет и тень? Конечно, есть множество других техник, но магия всегда заключается в свете.
Мы уже были впечатлены возможностями Photoshop превращать черно-белые оттенки в динамический цветной рисунок. Но с Ambient Occlusion достаточно просто применить универсальный сценарий освещения, который на половину уменьшает требуемое для выполнения работы время. Может даже больше. После того, как вы завершите превращение оттенков серого в цветные оттенки, рисунок будет почти закончен. Никаких больше безустанных "допиливаний" изображения после применения цвета или устранения ошибок в оригинальной заготовке.
Многие авторы уроков успешно применяют эту технику. Посмотрите, как автор этого урока использовал Ambient Occlusion для создания Китайской лапши в Photoshop . Просто освойте эту технику, и она значительно изменит процесс рисования и позволит создавать более реалистичные рисунки.

4. Рисуйте с натуральными цветовыми палитрами
Если вы не уверены в своих навыках рисования, не волнуйтесь, со временем вы их усовершенствуете. Но есть одна отличная альтернатива для достижения реализма, которая заключается в том, что необходимо сфокусироваться на цвете.
Даже если вам кажется заманчивым рисовать в светлых, ярких тонах, ограничьте свою цветовую палитру цветами, имеющимися в природе. Берите образцы цвета из фотографий и тестируйте эти значения в ваших рисунках. Скоро вы увидите, что не нужно быть лучшим художником в мире, чтобы сделать свои работы намного реалистичнее.
Вы также можете изучать натуральные цветовые палитры, чтобы понять, как рисовать людей. Из-за состава человеческого тела, рисовать кожу, например, будет сложнее, чем просто использовать разные оттенки коричневого цвета.
В этой иллюстрации Alice Catrinel Ciobotaru можно заметить, как даже крошечные оттенки пурпурного цвета используются для ее простого урока по рисованию реалистичных губ. Узнайте больше о человеческом теле, чтобы научиться замечать эти крошечные изменения цвета и затем попробуйте самостоятельно использовать натуральные цветовые палитры.

5. Добавьте быстрый фильтр Шум
Если вы забыли о рисовании разными кистями или вам надоело собирать кусочки фотографий для своего творения, можно воспользоваться одним простым решением. Используйте быстрый фильтр Шум (Noise).
Чтобы добавить шум, создайте новый слой (New Layer), нажав Ctrl + Shift + N. Заполните его светло-серым цветом. Перейдите в меню Фильтр > Шум > Добавить шум... (Filter > Noise > Add Noise) и установите значения поля Эффект (Amount) на 15%.
Установите режим наложения (Blending Mode) на Перекрытие (Overlay) и сократите Непрозрачность (Opacity) до 30%.
Этот эффект позволит добавить зернистости за считанные секунды. Просто убедитесь, что не перестарались с шумом, ведь вы не хотите испортить все свои старания.

6. Создавайте дополнительные источники освещения
Каждый художник за свою жизнь рисует хотя бы пару портретов. Для работы над этой техникой не обязательно использовать только портреты, но при помощи них вы можете поэкспериментировать с разными цветовыми настройками.
Лучший способ изучать свет - изучать фотографии. Поищите в интернете немного информации, чтобы узнать о разных типах освещения, включая:
- Rim Lighting
- Back Lighting
- Ambient Light
- Different Combinations of Light
В уроке по рисованию викторианского кота, автор экспериментировал с тем, как другой источник света может отражаться на рисунке. Дополнительный оранжевый источник света стал магической деталью, которая придала рисунку большей реалистичности и оживила его.
Попробуйте применить свои наработки, исследуя, как эта техника освещения делает работу более живой. Экспериментируйте с разными цветами и будете приятно удивлены результатом.

Выводы
Как и во многих вещах в жизни, если понять простые формулы, можно значительно улучшить свою работу. Поэтому, когда в следующий раз будете просматривать работы своего любимого художника, не просто сидите и восхищайтесь. Изучайте ее. Представьте, как она рисовалась. Мысленно разделите ее на части - не для критики, а для улучшения своих техник. Одинаковые ли техники использует этот художник? Очень скоро вы увидите, как каждый художник нашел свой процесс рисования, который ему нравятся и использует его.
Они нашли свою формулу. Вы найдите свою.
Желаю успехов в вашем путешествии по миру цифровой живописи. Оставайтесь на связи с серией Цифровая живопись от А до Я для новых советов и трюков. Удачи!
Автор: Melody Nieves
photoshop-master.ru
Обработка фотографии под картину
Создать из фотографии настоящий рисунок вовсе не сложно. Для этого понадобится подходящая фотография, Photoshop и немного навыков работы в этом графическом редакторе.

Есть много плагинов, которые имитируют мазки кистью, делая снимки похожими на картины, но вся автоматизация выглядит не вполне естественно. Для достижения наилучшего результата все мазки придётся сделать самостоятельно. Не переживайте. Учиться рисовать портреты не придётся. Он уже нарисован вашей камерой.
Работа займёт какое-то время. Она очень кропотливая. Обычную кисть использовать нельзя. Нужна кисточка, похожая по форме на ту, что используется художниками. Ведь настоящая кисть имеет не круглую форму. Каждый волосок кисти оставляет свой уникальный след. Это нам и надо. Рисовать мы будем не кистью, а пальцем. Но не вашим, а Фотошоповским. На панели инструментов есть одноимённый «Палец». Выбрать кисть вы можете самостоятельно. В наборе Photoshop есть подходящие. На снимке ниже вы можете увидеть, как выглядит кисть, используемая в примере.

Чтобы открыть настройки кисти нужно нажать клавишу F5. Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».

Далее меняем интенсивность кисти на 70%. Можете использовать свои значения. Перед началом работы дублируем слой. Так можно легко вернуться к предыдущим шагам. Если у вас есть графический планшет, вы можете использовать его. Это облегчит и упростит работу.
Для создания мазков нужно растягивать пиксели. Можно делать смелые размашистые движения. Это определит ваш стиль рисования. Двигайтесь кистью вдоль линий и контуров. Перемещайтесь сначала по краям лица. Двигайтесь вокруг губ, обойдите уши, не забывайте про одежду. Обработка похожа на настоящее рисование. Только все цвета уже находятся в нужном месте на холсте. Если у вас получился неаккуратный мазок, вы всегда можете отменить последнее действие.
Меняйте размер кисти в зависимости от размера обрабатываемых элементов. Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.

Изначально на вашем снимке цвета будут тусклые и не сильно выразительные. Они будут слишком естественными. Просто сделайте копию слоя и переведите её в режим наложения «Перекрытие» (Overlay). Дополнительно поработайте со светом и тенью. Как это делать вы можете найти в уроках по Dodge and burn. Постарайтесь подчеркнуть объём и форму.

Детализацию мазков можно выразить повышением резкости. Также можно использовать бесплатный плагин HDR Efex Pro 2 от Google Nik Collection. Данный плагин сделает фотографию более красочной. Вместо HDR Efex Pro 2 можно использовать стандартный плагин «Тени/Основные». Его можно найти во вкладке Изображения – Коррекции.

В завершении добавляем текстуру холста. Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.

На основе материалов с сайта: http://photar.ru/
www.takefoto.ru
Художественные фильтры в фотошопе и советы по их применению (Artistic Filters) - часть 1
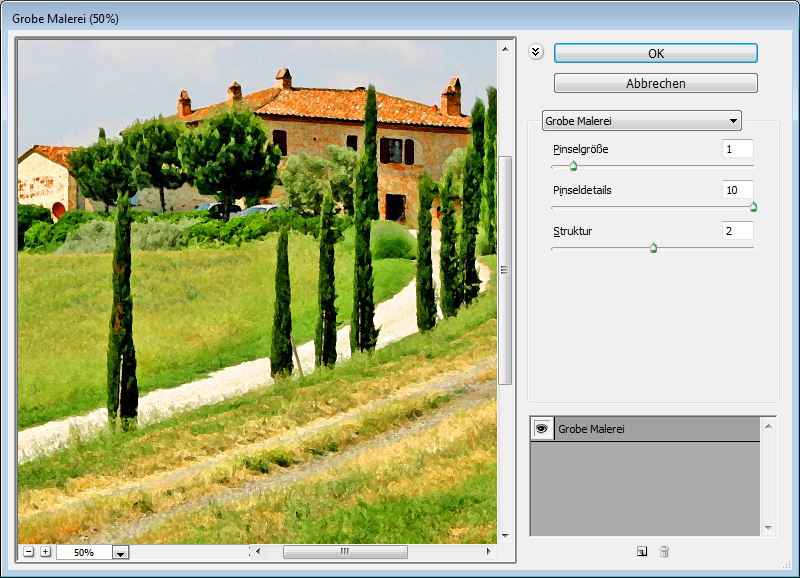
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр – инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.

Watercolor (Акварель). Эффект рисунка, выполненного акварелью.
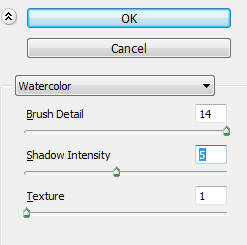
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.

Регулируем настройки по вкусу. Слева мы видим текстуру, справа - результат.

Marine watercolor / © luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран), а второй на Multiply (Умножение). В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.

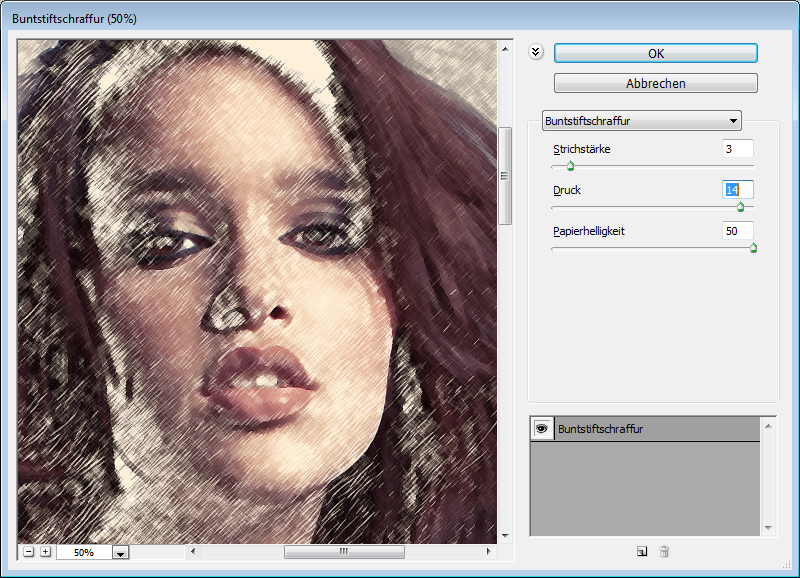
Colored Pencil (Цветной карандаш). Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).

Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.

sexy woman / © stryjek
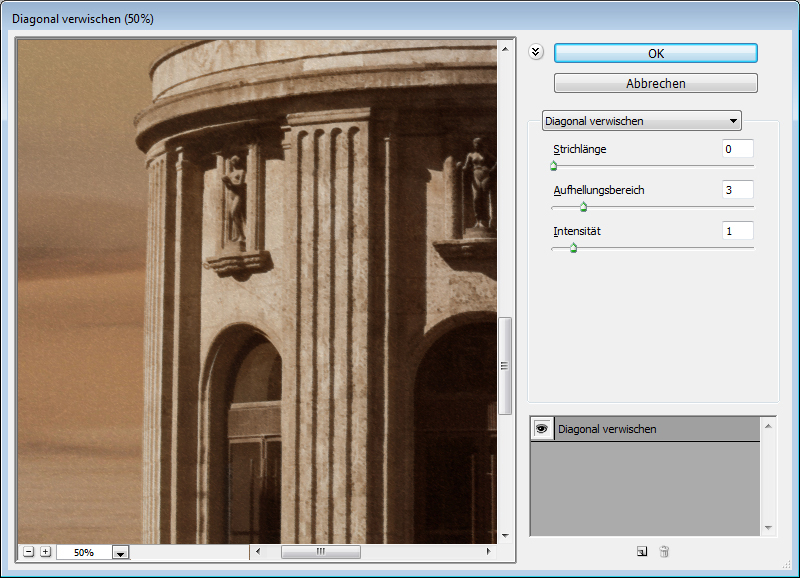
Smudge Stick (Растушевка). Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).

Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0. На верхнем слое - длину штриха - 10 , зону яркости - 10 и интенсивность - 3. Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.

The Temple / © Zuboff
Cutout (Аппликация). Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края - как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края), тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
 Green forest with fog / © andreiuc88
Green forest with fog / © andreiuc88 То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).

Green forest with fog / © andreiuc88
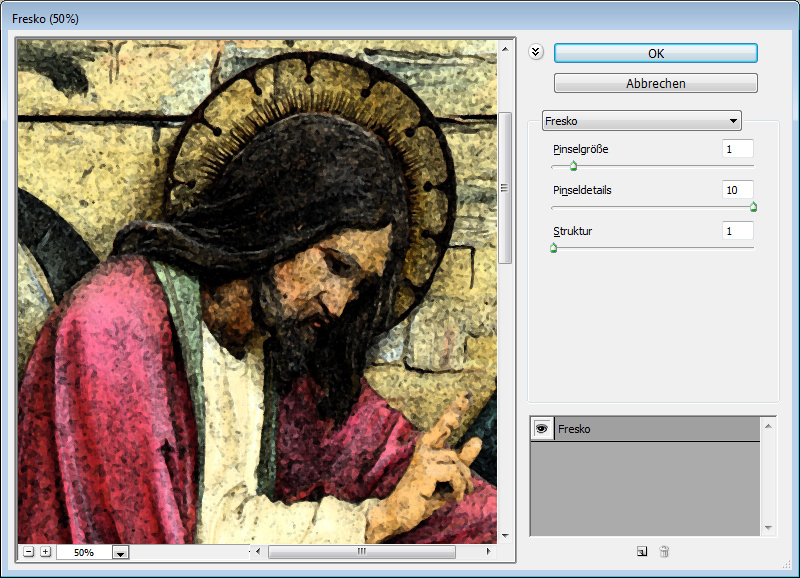
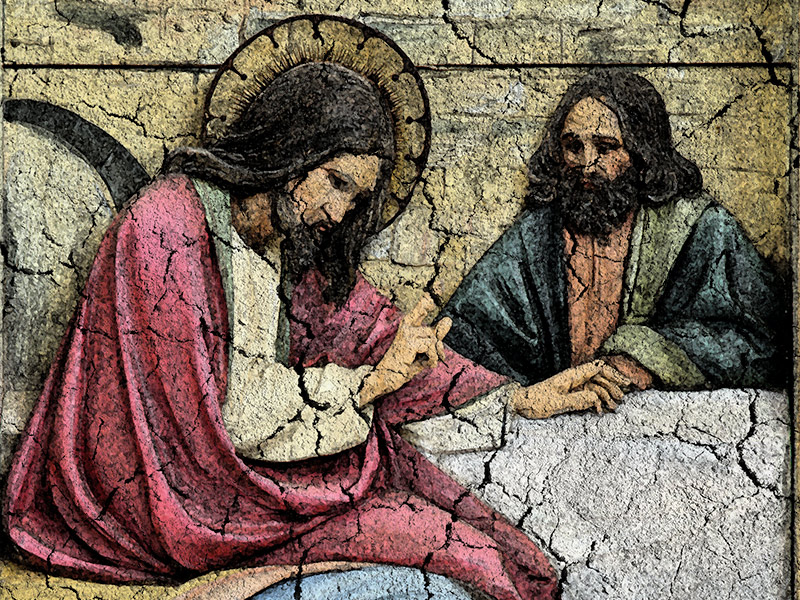
Fresco (Фреска). Фресковая живопись:Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает резкость краев.
 Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти - 1, детали кисти - 10, текстура - 1, наложил текстуру с видом штукатурки и с помощью Изображение – Коррекция – Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение).
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти - 1, детали кисти - 10, текстура - 1, наложил текстуру с видом штукатурки и с помощью Изображение – Коррекция – Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение). 
Saint Mary Magdalene / © zatletic
Dry Brush (Сухая кисть). Имитация рисунка сухой кистью.В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.

Здесь можно применить фильтр с настройками размер кисти - 1, детали кисти - 10, текстура - 2. Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти - 10, детали кисти - 10, текстура - 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.

Mediterrane Impression / © pk200258
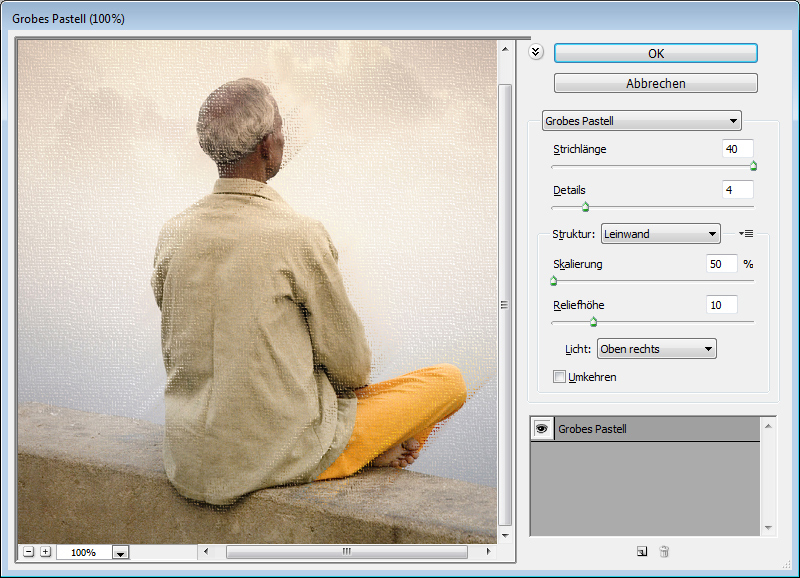
Rough Pastels (Пастель). Эффект рисунка пастелью.Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.

meditation / © pepe
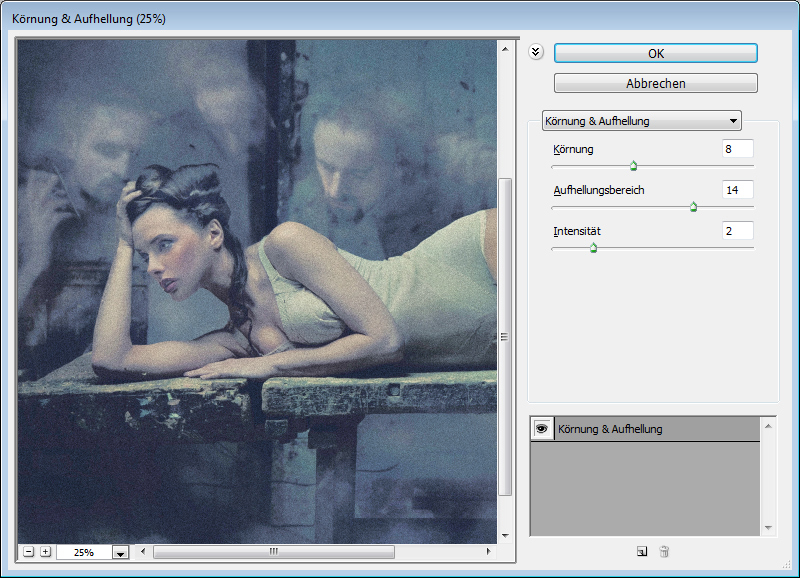
Film Grain (Зернистость фотоплёнки). Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.

Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно - 8, зона яркости - 14, интенсивность - 2. Измените режим наложения верхнего слоя на Multiply (Умножение), а слоя под ним на Screen (Осветление). Так вы получите контрастный снимок с зерном.

Fine art image / © konradbak
Plastic Wrap (Полиэтиленовая обёртка). Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.

Fashion Couple Dramatic / © Gabi Moisa
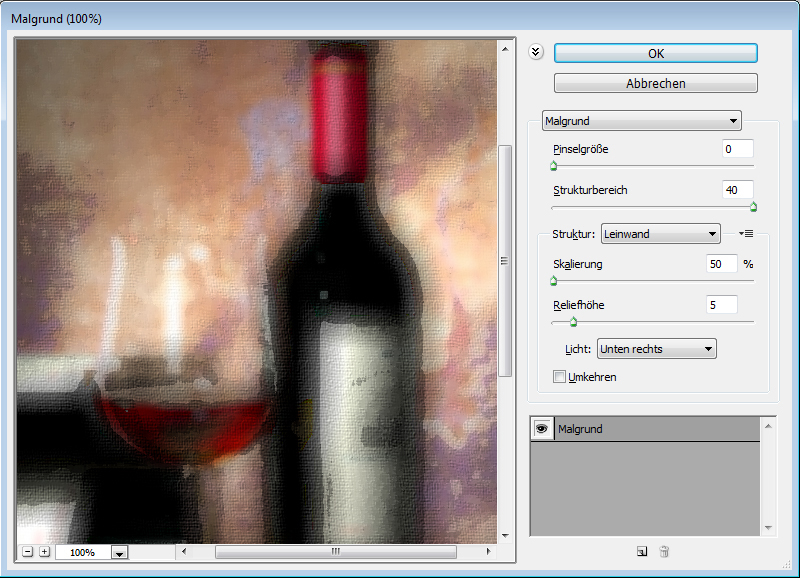
Underpainting (Рисование под поверхностью). Создаёт эффект рисунка под разными поверхностями.- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.

В данном случае я взял текстуру холста масштабом 50% и высоту рельефа - 5. Свет - снизу справа, длина штриха 0, чтобы получить контур. Вот результат:

Grand Cru Rotwein / © Wilm Ihlenfeld
Palette knife (Шпатель). Имитация изображения, нанесённого инструментом типа широкого ножа.Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.

К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение). Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки - 50, детализация обводки - 3, мягкость - 0. Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление).
 dutch mills 3 / © dzain
dutch mills 3 / © dzain
Neon Glow (Неоновое свечение). Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, "свечение", по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)

Feuerwehrschlauch / © 77SimonGruber
Paint Daubs (Мазня краской). Создаёт вид картины, выполненной маслом.Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).

Здесь применен фильтр с настройками размер кисти - 25 и резкость - 20. Тип кисти - широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight (Мягкий свет) и прозрачность 50%
 rotes Italien / © Grischa Georgiew
rotes Italien / © Grischa Georgiew
Sponge (Губка). Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
 Lüneburger Heide / © Thorsten Schier
Lüneburger Heide / © Thorsten Schier
Poster Edges (Очерченные края). Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
 Superhero businessman / © Nomad_Soul
Superhero businessman / © Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
fotomeridian.livejournal.com
Загадка старой картины в Фотошоп
В этом уроке вы узнаете, как объединить различные изображения для создания иллюстрации, а так же как превратить реальную картинку в забавный мультяшный персонаж.
При желании получить PSD файл с работой, вы можете купить его у автора урока. Автор предупреждает, что слои с изображениями с платных стоков помечены копирайтом.
Финальное изображение:

Материалы для урока:
Архив
И так, начнём.
Откройте изображение с картиной и в настройках поставьте разрешение 72 пиксела\дюйм, ширина 3000 пикс. Вы можете выбирать различный размер при желании, но нужно учитывать, что придётся корректировать все настройки предложенные в уроке, так как они зависят от размера изображения.

Для того чтобы добавить пространство в нижней части идём в меню Изображение – Размер холста (Image > Canvas Size).

Создайте новый слой ниже слоя с картиной (все слои с подводным миром должны быть ниже иллюстрации). Нарисуйте большой прямоугольник, который закроет всё пустое пространство под картиной. Теперь залейте эту область градиентом, настройки ниже.


С помощью инструмента Ластик (Eraser Tool) сотрите участки слоя с градиентом, чтобы создать подобие рельефа.
(Eraser Tool) сотрите участки слоя с градиентом, чтобы создать подобие рельефа.

Создайте новый прямоугольник выше слоя с градиентом и залейте его каменным узором.

Добавьте маску слоя к слою с камнями. Сделайте активной эту маску и сотрите центральную часть, с левой и правой сторон, чтобы создать пространство подо льдом.

Добавьте этому слою стиль Наложение градиента (Gradient Overlay).

Для настроек градиента используйте скриншоты ниже.


Теперь создайте новый слой выше слоя с камнями и примените к нему узор с почвой.

Удалите все области обозначенные красным цветом, оставив только верхнюю часть под землёй.

Используйте полупрозрачные, рваные, текстурные кисти для создания перехода между камнями и почвой.

Сделайте активным слой с камнями и дублируйте его. С нижнего слоя удалите маску. Центральная часть снова будет покрыта камнями. Теперь слейте этот слой с новым пустым слоем. Не убирая активности слоя, войдите в режим Быстрой маски (Quick Mask Mode) и залейте весь слой чёрным цветом. После этого вся поверхность будет покрыта красным оттенком. Затем активируйте инструмент Кисть
(Quick Mask Mode) и залейте весь слой чёрным цветом. После этого вся поверхность будет покрыта красным оттенком. Затем активируйте инструмент Кисть (Brush) мягкую, круглую, белого цвета и обработайте область так же, как показано на скриншоте ниже. Выйдите из режима Быстрой маски (Quick Mask Mode) и у вас останется выделение примерно, как на скриншоте.
(Brush) мягкую, круглую, белого цвета и обработайте область так же, как показано на скриншоте ниже. Выйдите из режима Быстрой маски (Quick Mask Mode) и у вас останется выделение примерно, как на скриншоте.

Идём в меню Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur) и применяем следующие настройки.

Добавьте маску слоя нижнему слою с камнями. Сотрите центральную часть, оставив лишь небольшие участки рядом с оригинальными камнями. Используйте мягкую кисть для того чтобы создать плавный переход. Так же уменьшите Непрозрачность (Opacity) этому слоя до 75 %.

Создайте новый слой над слоями с камнем и почвой и заполните его текстурой льда.

Измените режим наложения для этого слоя на Экран (Screen) и уменьшите Непрозрачность (Opacity) до 70 %. Теперь, нажав на соответствующую иконку внизу палитры слоёв, добавим новый корректирующий слой Уровни (Levels).

Для настроек уровней используйте предложенный скриншот.

Добавьте маску к слою со льдом и сотрите области отмеченные красным, используя большую мягкую текстурную кисть из стандартных. Например: "Мел (Chalk)", "Брызги (Spatter)", "Текстура (Texture) или другие.

Вы должны получить примерно такой результат.

Создайте новый слой и заполните силуэты деревьев любым цветом.

Сделайте Ctrl + клик на миниатюре слоя с деревьями, чтобы загрузить выделение. Теперь можно сделать этот слой невидимым, нам нужно только выделение.

Скопируйте выделенные деревья и вставьте их на новый слой. Перейдите в меню Редактирование – Трансформирование – Отразить по вертикали (Edit> Transform> Flip Vertical). Переместите деревья вниз.

С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) отделите одно из деревьев и вставьте его на новый слой. К большому дереву примените режим наложения Умножение (Multiply), уменьшите Непрозрачность (Opacity) до 70 % и поместите этот слой ниже слоя со льдом, но выше слоя с градиентом. Теперь с помощью свободной трансформации сожмите немного этот слой по вертикали.
(Polygonal Lasso Tool) отделите одно из деревьев и вставьте его на новый слой. К большому дереву примените режим наложения Умножение (Multiply), уменьшите Непрозрачность (Opacity) до 70 % и поместите этот слой ниже слоя со льдом, но выше слоя с градиентом. Теперь с помощью свободной трансформации сожмите немного этот слой по вертикали.

Выделите ветви в режиме Быстрой маски (Quick Mask Mode), используя большую мягкую кисть. Примените к слою с деревом Фильтр – Размытие – Размытие при малой глубине резкости (Filter> Blur> Lens Blur) и примените параметры Радиуса (Radius) примерно 8-10.
(Quick Mask Mode), используя большую мягкую кисть. Примените к слою с деревом Фильтр – Размытие – Размытие при малой глубине резкости (Filter> Blur> Lens Blur) и примените параметры Радиуса (Radius) примерно 8-10.

Второе маленькое дерево расположите в верхней части под слоями с камнями и почвой и оставьте видимыми только ветки.

Загрузите выделение веток в левой части и так же используйте Фильтр – Размытие – Размытие при малой глубине резкости (Filter> Blur> Lens Blur) как в прошлом примере, но параметры Радиуса (Radius) поставьте примерно 4-5.

Вставьте изображение с осьминогом и поместите этот слой выше всех слоёв с почвой и ниже слоя с картиной.

Добавьте слою с осьминогом стиль Наложение градиента (Gradient Overlay).

Теперь уменьшите осьминогу Непрозрачность (Opacity) до 92 %. Добавьте маску к этому слою и залейте её линейным чёрно-белым градиентом, чтобы сделать эффект плавного перехода. Обработайте маску слоя полупрозрачной чёрной кисточкой в той области где осьминог рядом с поверхностью льда.

Сделайте активной миниатюру слоя с осьминогом и идите в меню Изображение – Коррекция – Уровни (Image> Adjustments> Levels). Используйте настройки как на скриншоте ниже.

Ниже вы можете увидеть затемнённое водное пространство.

Создайте новый большой прямоугольник выше осьминога и ниже слоя с картиной. Сотрите область отмеченную красным на скриншоте.

Добавьте этому слою стиль Наложение градиента (Gradient Overlay). Заливку (Fill) поставьте на0%.

Настройки для градиента.

Вставьте в документ изображение с пузырями. Расположите их выше предыдущего слоя и ниже слоя с картинкой.

Примените к слою с пузырями режим наложения Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50 %. Добавьте слой-маску и сотрите те же области, что и в предыдущем слое.

Создайте новый слой и залейте области с камнем и почвой тёмно-коричневым полупрозрачным градиентом сверху вниз. Полупрозрачная часть градиента должна быть внизу.


Добавьте новый слой ниже слоя с картинкой, в стилях слоя примените Наложение узора (Pattern Overlay), выбрав узор льда, и стиль Наложение цвета (Coor Overlay). Сотрите всё кроме верхней области, создающую толщу льда.


Настройки для стилей слоя.


Дублируйте одно из повёрнутых вертикально деревьев и поместите его над слоем с почвой. Так мы создадим видимость выступающих корней для дерева слева.

Теперь сделайте копию слоя с картинкой, отразите его по вертикали и опустите вниз.

Идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и применяем значение радиуса примерно 60-80 пикселей.

Примените режим наложения Цветность (Color) и уменьшите Непрозрачность (Opacity) до 40 %.

Добавьте новый слой выше предыдущего слоя и ниже оригинального слоя с картинкой. Теперь разместите текстуру льда так, чтобы она повторилась только дважды.

Проведём коррекцию этого слоя в меню Изображение – Коррекция – Уровни (Image> Adjustments> Levels). Двигайте левый чёрный маркер вправо, пока не получите подобный контрастный результат как на скриншоте ниже.

Теперь добавьте маску слою со льдом и сотрите области отмеченные красным оттенком с помощью большой, мягкой, полупрозрачной кисти.

Уменьшите Непрозрачность (Opacity) слою текстурой льда до 85 %.

Теперь создайте новый слой под слоем с картиной. Увеличьте документ чтобы была хорошо видна область лодки.

Активируйте инструмент Штамп (Stamp Tool) и покройте текстурой снега область лодки.
(Stamp Tool) и покройте текстурой снега область лодки.

Вставьте в документ изображение с разбитым стеклом.

Трансформируйте изображение стекла с учётом перспективы. Дополнительно сожмите изображение по вертикали, а затем в меню Редактирование – Трансформирование – Перспектива (Edit > Transform > Perspective) потяните верхние точки внутрь рамки.

Измените режим наложения для этого слоя на Экран (Screen). Добавьте маску слоя и сотрите трещины на льду возле людей и других объектов на переднем плане картинки.

На новом слое заполните любым цветом область проруби и в стилях слоя добавьте Наложение градиента (Gradient Overlay) в режиме линейный. Настройки ниже. Заливку (Fill) слоя поставьте на 0%.



Добавьте немного тёмных пятен по краям проруби для создания эффекта толщины льда. Используйте для этого темно-синие полупрозрачные кисти.

Вставьте изображение осьминога еще раз, но на этот раз этот слой должен быть выше слоя с картиной и слоёв с прорубью.

Сотрите тело осьминога, оставив только верхнюю часть головы выше нижнего края проруби.

Чтобы сделать голову осьминога немного темнее, примените корректирующий слой Уровни (Levels).


Добавьте второе изображение с разбитым стеклом. Преобразуйте его точно так же, как предыдущий слой с битым стеклом.

Измените режим наложения для этого слоя на Экран (Screen). Добавьте маску слоя и сотрите трещины попавшие на фигуры людей.

Заполнить область проруби градиентом так же, как и в предыдущий раз обработали большое отверстие для проруби.

Вставьте щупальца осьминога, сотрите нижнюю часть, которая выступает ниже кромки льда.

Теперь к слою со щупальцами добавьте стили слоя: Наложение градиента (Gradient Overlay) и Наложение цвета (Color Overlay).


Загрузите выделение всей сцены. Теперь идём в меню Редактирование – Скопировать совмещённые данные (Edit > Copy Merged). Вставьте объединённый слой на самом верху палитры слоёв. Вернитесь на слой с силуэтами деревьев и добавьте фигуры и объекты на передний план картины.

Затем добавьте градиент от красного к прозрачному от переднего края льда к центру человеческих фигур. Сотрите нижнюю часть градиента (область ниже поверхности льда.

Загрузите выделение силуэтов и слоя с градиентом. Сделайте слой окрашенный красным невидимым.

Сохраните выделение, после чего сделайте активным объединённый слой. Теперь идём в меню Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen).

Затем увеличьте Насыщенность (Saturation) для выделенного участка картины.

Не снимая выделения идём в меню Редактирование – Скопировать совмещённые данные (Edit > Copy Merged).. Теперь меню Редактирование – Вставить (Edit > Paste). Изображение вставиться на новый слой. Перейдите в меню Фильтр – Другое – Цветовой контраст (Filter> Other> High Pass) и поставьте значение радиуса 1 пиксел. Поставьте этому слою режим наложения Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 75 %.

Создайте новый слой ниже слоя с красными силуэтами и закрасьте голубым цветом фигуры и объекты на втором плане сцены.

Добавьте к фигурам градиент от голубого к прозрачному.

Загрузите выделение слоя с красными силуэтами и инвертируйте его в меню Выделение – Инверсия (Select > Inverse selection). В панели инструментов нажмите кнопку Быстрой маски  (Quick Mask). Вы должны получить красный оттенок поверх силуэтов. Теперь возьмите большую мягкую чёрную кисть и закрасьте красным всю область ниже поверхности льда.
(Quick Mask). Вы должны получить красный оттенок поверх силуэтов. Теперь возьмите большую мягкую чёрную кисть и закрасьте красным всю область ниже поверхности льда.

Выйдите из режима быстрой маски. У вас получится выделение выше красных силуэтов и фигур. Сделайте активным объединённый слой и перейдите в меню Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur).

Примените следующие настройки.

Загрузите выделение красных силуэтов плюс голубых силуэтов плюс подводную часть. Используйте для этого комбинацию клавиш Ctrl +Shift +клик по миниатюре нужного слоя.

Теперь идём в меню Выделение – Инверсия (Select > Inverse selection). Если вы войдёте в режим быстрой маски, то сможете увидеть красный оттенок на подземной области, фигурах и силуэтах переднего и второго плана.

Выйдите из режима быстрой маски и для применения размытости к заднему плану перейдите в меню Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur).

Добавьте облака и к дальнему облаку примените эффект размытия.

И вот результат!

Автор урока: Alexandra Fomicheva
photoshop-master.ru