Как рисовать пиксель арт. Пошаговое руководство. Картины пиксель арт
Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
![]()
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
![]()
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
![]()
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
![]()
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
![]()
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
![]()
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
![]()
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
![]()
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
![]()
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
![]()
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
![]()
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
![]()
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
![]()
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
![]()
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
![]()
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
![]()
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
![]()
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
![]()
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
![]()
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
![]()
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
![]()
Техника 2: округление неровностей
![]()
Техника 3: затирание окончаний линий
![]()
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
![]()
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
![]()
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
![]()
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
coremission.net
Пиксель арт и веб-дизайн - подборка сайтов в стиле pixel art
Пиксельной графике (или pixel art) в блоге уже было посвящено несколько статей — это, во-первых, история pixel art (размышления о прошлом и будущем), а во-вторых, пост с подборкой разного pixel art’а. Сегодня нашел в сети немало интересных материалов по теме, которые, думаю, вам должны понравится. Поэтому решил чуть более подробно рассмотреть это направление. Хотя, если честно, но поиски меня вдохновил дизайн одного из отечественных сайтов, выполненные в стиле pixel art.

Advico.ru — интернет агентство.
Все выглядит достаточно симпатично и (что более важно) целостно — графика не мешает воспринимать информацию, а служит дополнительным креативным элементом дизайна. Шапка, сайдбар и футер связаны одной концепцией, а иллюстрация в самом низу сайта — вообще шедевральна. Никогда не думал, что в рунете есть дизайнеры, которые занимаются этим направлением. Сайтов в стиле пиксельной графики не так много даже в пределах англоязычного интернета, а тут такое у нас. В общем решил уточнить у владельцев Advico кому же принадлежит авторство этого макета.
Дизайн сайта Advico.ru выполнен в достаточно оригинальном стиле, откуда вообще появилась такая идея и с чем это связано?
Идея у меня родилась в далеком 2004, когда увидел сайт Рекламной Школы Майами впервые (он был совершенно другой, но они сохранили тему с пиксель артом), то понял, что хочу сайт своего агентства и именно в пиксельарте! Тогда у меня было рекламное агентство, это сейчас я немного изменил его профиль и отказался от разработки сайтов и прочего ПО. Идею я шлифовал около полугода: придумал концепцию с новостройкой-навигацией и т.д., скрупулёзно подбирал материал подбирал… Потом начал искать разработчика!
И кто же взялся за этот необычный проект?
Разработчик попался почти сразу! Это был Александр Горбатюк из славного города Таганрога (Вконтакте, Личный сайт). Он оказался большим поклонником Япони и ему понять мою увлечённость Америкой 50хх годов было достаточно просто!))) С ним мы достаточно быстро договорились и приступили к работе! В настоящее время Александр работает в небезызвестной компании «Нивал», где разрабатывает графику для компьютерных игр.
А есть ли еще какие-то работы Александра? Было бы интересно взглянуть.
Да, конечно. С радостью предоставляю некоторые иллюстрации для читателей Дизайн Мании. Кстати, возможно, вас заинтересует не только сайт Advico, но и услуги, предоставляемые агентством:)
Спасибо большое!


Выглядит здорово — сложно даже представить сколько времени ушло на эти работы. У дизайнера определенно талант.
Дальше заглянул на сайт Рекламной Школы Майами, о которой говорилось выше. Пиксель арт там используется на главной странице в качестве навигации между сайт филиалами школы по всему миру. Оригинально!

После этого остановится уже было сложно и я начал «копать дальше». Сайтов, как уже сказал, удалось найти почему-то не так много, как рассчитывал. В основном это персональные страницы дизайнеров-иллюстраторов или просто поклонников стиля.
Black Moon Design

Black Moon Design — очень часто пиксель арт используется в «олдскульных» компьютерных играх. Здесь же он применяется для сайта студии, которая эти игры рисует.
eBoy

Eboy — сайт целиком и полностью посвящен pixel art’у — иллюстрации, реклама, постеры, «пиксельные панорамы», анимация и многие другие «творения» в данном стиле. Там же есть одиночные объекты, которые можно использовать для создания больших иллюстраций пиксель арта. Некоторые авторские работы (постеры) можно купить.



Styledeficit

Styledeficit — сайт дизайнера Denise Wilton из Великобритании. На нем найдете некоторые работы For Fun, а также ссылку на проект CityCreator.


CityCreator — проект, где используя разные объекты, вы можете построить свой город в стиле пиксель арта. Сооружайте средневековый, снежный или город будущего — веселый сайт для всех поклонников темы!
Paul Robertson

Как я понял, это ЖЖ блог одного из иллюстраторов — содержит парочку интересных картинок и pixel art анимации. Он создает графику для разных игр, можно заметить некоторое влияние японской культуры. Да, кстати, ЖЖ доступен для 18+ :)

Super Totto

Super Totto — подборка работ дизайнера Totto Renn, который также работает в стиле pixel art: разные персонажи, иллюстрации — очень много «пищи для вдохновения». На всех иллюстрациях много «человечков».


Habbo Hotel

Проект Habbo Hotel представляет собой виртуальное сообщество, где можно потусить с друзьями, создавать свои игры, соревнования и уникальное пространство. Доступен логин через Facebook (процесс регистрации тоже выполнен в стиле pixel art с элементами игры) — если вас заинтересовал, можете попробовать.

Army of trolls

Сайт Army of trolls — портфолио швейцарского дизайнера Gary J Lucken — традиционно представляет собой набор работ автора, а также содержит небольшую аркадную игру, которую можно скачать. В самом начале идет забавная пиксельная заставка, хотя так уже мало кто делает.


GAS 13

Отечественный дизайнер Алексей Гаркушин, что специализируется на pixel art. Сайт содержит работ, игры и даже руководства по созданию подобной графики. Одно из самых масштабных последних творений — обложка журнала Holland Herald.

А вообще там представлен пиксельарт по разным категориям — смайлы, персонажи, сцены, концепты, изометрия и т.п. Единственное, что изображения в маленьких разрешениях, и детально рассмотреть их все не получится.

Kenneth Fejer

Сайт дизайнера Kenneth Fejer, где собран весь авторский пиксель арт — из игр, персонажи, а также 3d объекты. Последние модели разработаны в 3dsma и весьма впечатляюще выглядят.


А еще там есть проект под названием isocity, который должен понравиться любому поклоннику пиксельарта.

Nitrome

Nitrome — сайт с разными аркадными играми, выполненный в соответствующем стиле.
Pixel Museum

Pixel Museum — это настоящий пиксель арт музей. Причем в этом стиле реализован не только сам сайт, но и некоторые работы в музее. Выглядит достаточно забавно.

Pixel Temple Studio

Студия Pixel Temple состоит из двух дизайнеров Giovani Faganello и Michelle Lang — пройдя по ссылке, увидите все их работы. Здесь хватает разного пиксельарта — от классического (персонажи, здания) до рекламного (проект для Reebok).


Вот, в принципе, и все, что мне удалось найти. Изначально, казалось, что примеров сайтов будет куда меньше, а в итоге нашлось почти 15 штук! Надеюсь, эта подборка пригодится вам для вдохновения, а любителей пиксель арта просто порадует. Если знаете ссылки на похожие проекты — оставляйте их в комментариях.
design-mania.ru
История pixel art. Прошлое и будущее пиксель арта
Сегодня предлагаем вашему вниманию гостевой пост про пиксельную графику от Анны, которая ведет симпатичный интересный блог соответствующей «пиксельной» тематики.
Пиксельная графика (pixelart, пиксел-арт) – форма цифровой графики, созданной с помощью растрового графического редактора, где каждый пиксель изображения редактируется вручную.
Впервые в 1982 году термин pixel art был использован в корпорации Xerox Адель Голдбертом и Робертом Флегалом, а вот сама графика использовалась за 10 лет до этого все в той же фирме Xerox. Также в какой-то степени можно считать pixel art’ом и занятие, которым занимались наши бабушки-прабабушки – вышивание крестиком, неправда ли, похоже — один крестик – один пиксель =)
Большинство из нас впервые увидели пиксельную графику на экранах телевизоров, играя в супермарио, танчики и другие игры на телевизионных приставках Super Nintendo, Sega’s Mega Drive. На тот момент это был единственный доступный способ отображения компьютерной графики.

С развитием технологий и появлением изменяемых 256-цветных палитр пиксельная графика стала вытесняться из игр и рабочих столов операционных систем, в то время все больше разговоров ходило о том, что пиксельной графике в скором времени наступит конец. Появлялись статьи известных людей о том, что смерть pixel art неизбежна и не за горами. Однако прошло совсем немного времени, стала появляться все более совершенная графика, и теперь уже дизайнеры намеренно начали использовать пиксельные рисунки как специальный эффект.
Целевая аудитория в большинстве своем повзрослевшие мальчики и девочки, которые выросли на все тех же Супер братья Марио – сантехниках, спасающих принцессу, Черепашки-ниндзя (по мотивам американских мультфильмов), Робокоп, Контра — игры Super Nintendo, одни названия которых у представителей того поколения навевают целую бурю эмоций. Поэтому пиксельная графика у этих людей и вызывает волну ностальгии, а если есть спрос – значит, есть и предложение.
На первый взгляд ничего сложного в пиксельной графике нет – относительно простые рисунки на самом деле требуют кропотливой работы, ведь pixel art рисунок нарисован от начала и до конца с использованием только ручного редактирования – т.е. каждый пиксель нарисован вручную при помощи “карандаша”. Наиболее ярые фанаты пиксельной графики настаивают на том, что настоящий пиксельный рисунок должен быть изображен не только без использования сглаживания, а только карандашом, без использования даже возможностей нарисовать прямую линию или заливки.

Однако оппоненты настаивают на том, что использование этих возможностей никоим образом не влияет на качество изображения, а всего лишь ускоряет и без того трудоемкий процесс. Также, хорошим тоном при рисовании считается использование стандартных 16 цветов, доступных на большинстве видеоподсистем. Неудивительно, что в связи с трудоемкостью процесса, большинство рисунков в стиле pixel art невелики по размерам, однако встречаются и относительно большие картины, на изображение которых художники потратили до 1 года!


В данный момент pixel art в большинстве своем используется не как необходимость (как было раньше, когда только появилось это понятие) а как своеобразная модная фишка и направление в искусстве. Хотя есть и устройства, где пиксельная графика используется не как дань моде, а как необходимость, где из-за относительно маленького экрана другой способ отображения информации на данный момент невозможен — мобильные телефоны, КПК и т.д.
Таким образом, можно сделать вывод, что никакие технологии не смогут уничтожить pixel art – если даже и перестанут существовать устройства, нуждающиеся в пиксельной графике, то останутся как минимум направление в искусстве, стильные изображения для рекламы и многое другое – для хорошего рисунка применение всегда найдется.
Напоминаю, что автором сегодняшнего гостевого поста является Анна, которая по совместистельству также есть создателем интересного блога про пиксельную графику. Если вам близка данная тематика, то рекомендую обязательно посетить данный проект. От себя по традиции выражаю благодарность за информативную статью. В свое время я застал Pixel Art именно в различных приставочных и компьютерных играх — по сравнению с нынешними играми, это конечно, трэш был:) Но было в этом какой-то шарм и своеобразный стиль, поэтому я тоже склоняюсь к мысли, что в будущем pixel art сможет стать своего рода концептуальным направлением в искусстве и графическом дизайне. Кстати, есть у меня для всех любителей пиксель арта подарок — как-то видел в YouTube очень интересное видео в данном стиле, впечатления просто потрясающие:
По моему здорово!
P.S. В интернет магазине Linzmaster вы можете купить контактные линзы, растворы и аксессуары с доставкой по Украине.
design-mania.ru
Пиксельная графика или pixel art
Предлагаю вашему вниманию гостевой пост от блоггера shinizu автора проекта PixelDigest.Ru — Блог о пиксельной графике, Уроки Pixel Art.
Пиксельная графика или pixel art – это вид цифровой графики, созданной с помощью растровых графических редакторов, где каждый отдельный пиксель редактируется отдельно. Изначально пиксел арт появился в компьютерных играх на самых первых компьютерах, где графика не должна была потреблять большое количество ресурсов. А сам термин «pixel art» появился чуть позднее в 1982 году.
Существует два направление в пиксельной графике. Это изометрическая пиксельная графика или псевдо трехмерное изображение, когда графика нарисована под углом около 30 градусов. И неизометрическая или плоская пиксельная графика, т.е. все то, что не относится к изометрии, например, вид сбоку, сверху или спереди.
В настоящее время пиксельная графика все еще не утратила своей актуальности и даже приобретает большую популярность. Ее используют в рекламе, веб-дизайне, изображениях на одежде, оформлениях интерьеров, архитектурных сооружениях и конечно в играх для мобильных телефонов.
Основная идея пиксельной графики – создания изображений по принципу пиксель за пикселем, а не имитирование ее с помощью различных фильтров. Сегодня хочу вам предложить подборку работ выполненных в этом виде компьютерной живописи.


Adventure Background: Graveyard // Художник Buloght


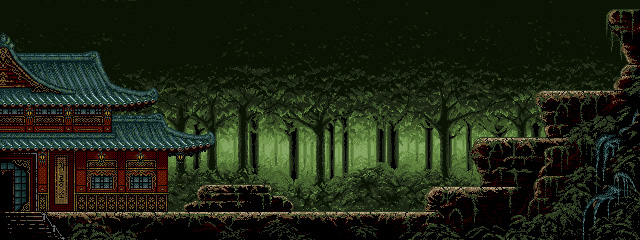
Forest Level // Художник Jalonso


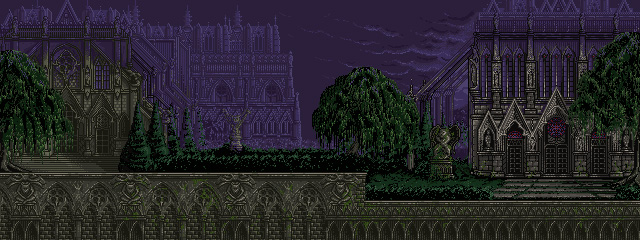
Gothic Level // Художник Jalonso


Bannière // Художник Ergg


Burning Sunrise (panorama) // Художник Raynoa


Say no to booze // Художник Юрий Гусев aka Fool


IRobot // Художник Юрий Гусев aka Fool


Stopcover — обложка к журналу Spiegel // Дизайн: студия пиксельной графики Eboy


City of Aracana // Художник Vequ


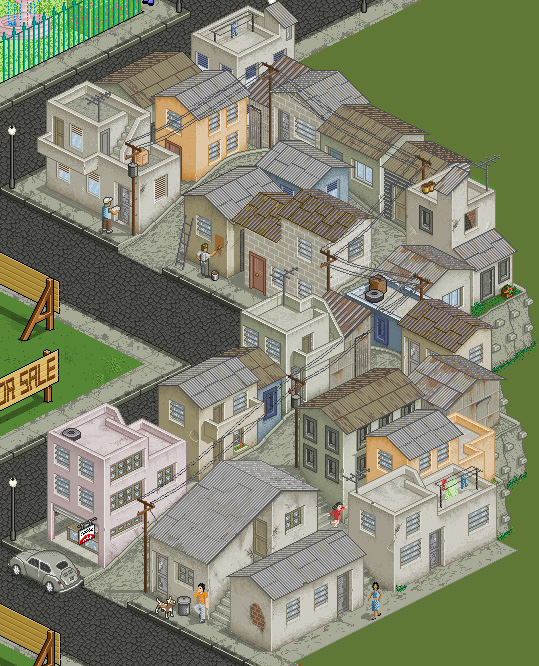
Barrio Chapellin // Художник Daporta


I Am Legend // Художник ThereIsNoCure


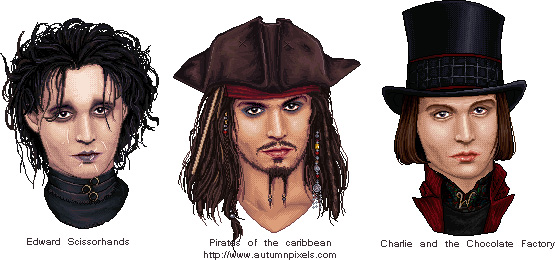
Depp Trilogy // Художник Jaeden


Get yourself a ferry ticket! // Художник Tomic


Dead King // Художник Rephisto


Short a few dwarves… // Художник Doppelenger


The hideaway // Художник D-P
P.S. Сам помню пиксельную графику в первых играх на компе или еще на приставках было. Сложно даже поверить, что раньше это максимально возможным достижением, сравнивая с графикой компьютерных игр сегодня. Больше смахивает на арт хаус или антиквариат какой-то, хотя выглядит весьма прикольно, местами даже впечатляюще. Блоггеру shinizu спасибо за пост!
P.P.S. Постовой. Покупаем в подарок духи от ведущих европейских производителей.
design-mania.ru










