Pixel art для начинающих. | Введение. Пиксель арт картины
Pixel art для начинающих. Введение.

Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).

Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.

Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).

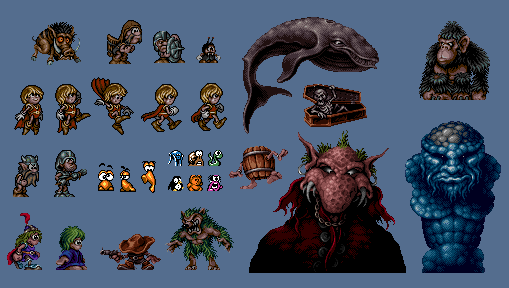
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.

Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.

Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.

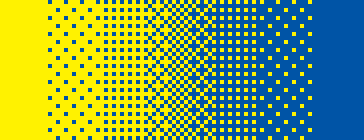
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
![]()
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.

Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.

Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:

Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:

Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.

Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).

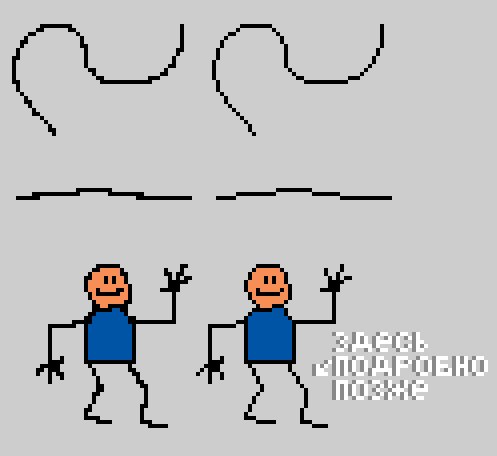
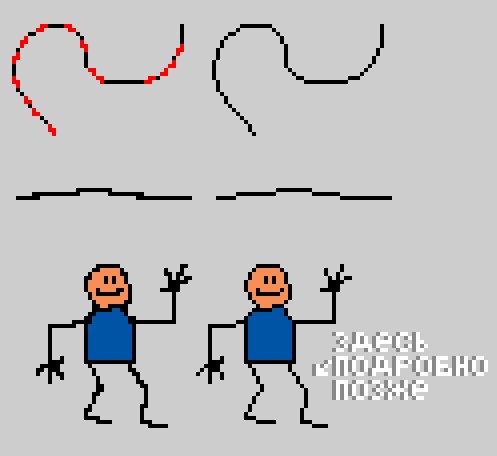
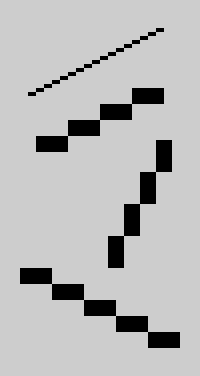
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):

Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
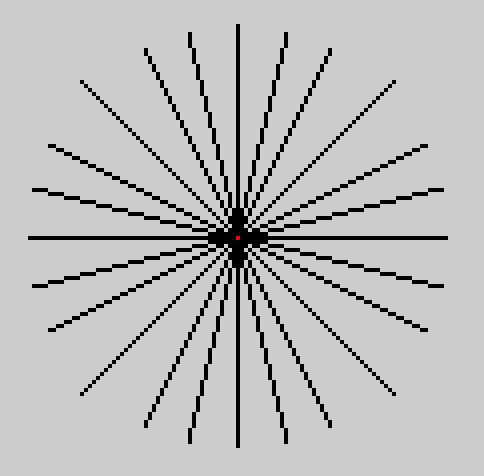
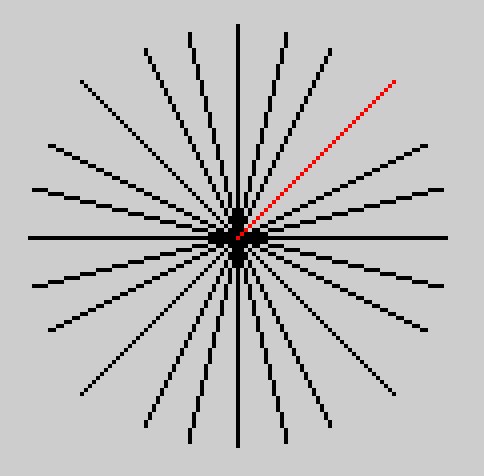
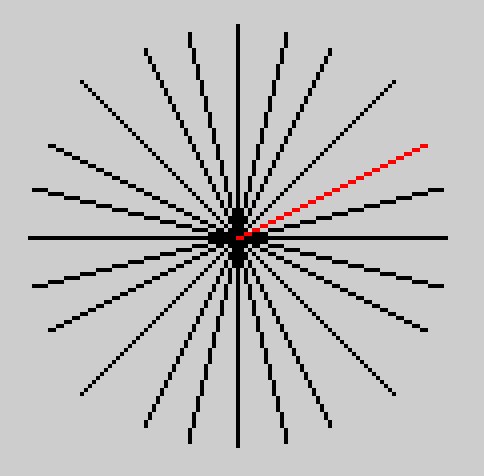
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):

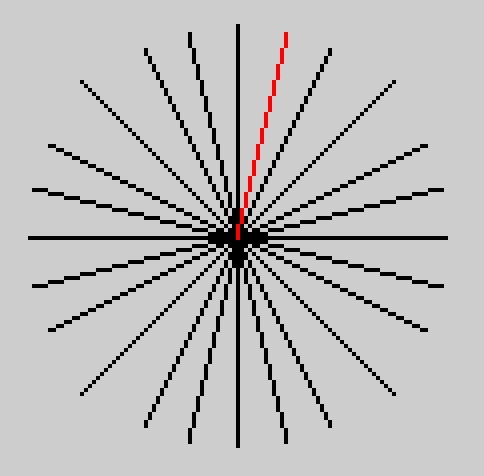
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:

Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.

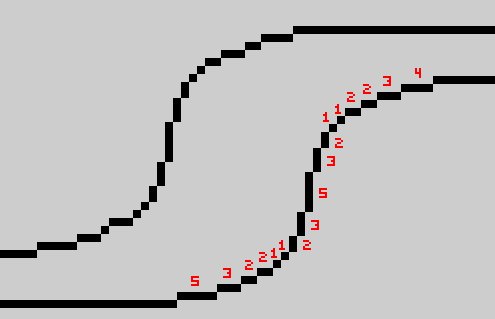
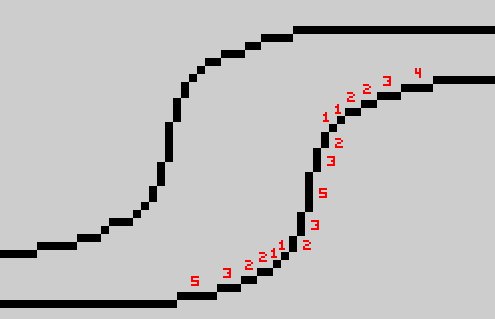
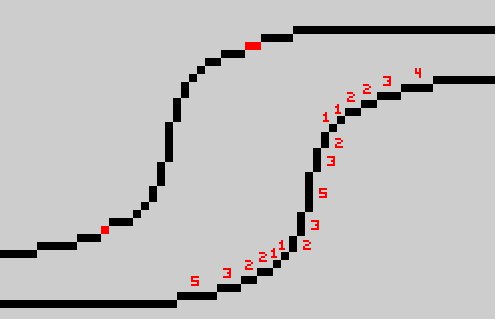
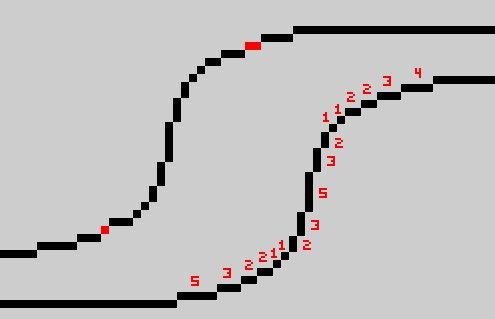
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:

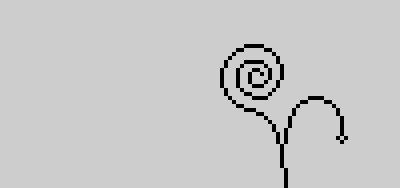
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:

На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
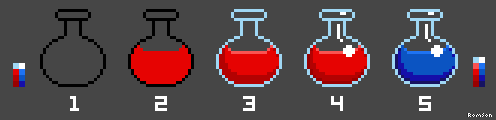
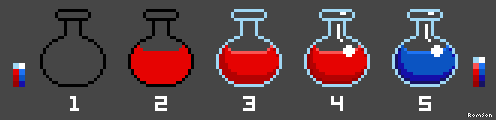
4.1. Рисуем склянку с живой водой.

1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
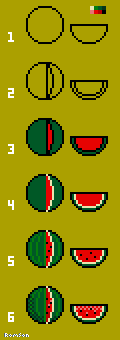
4.2. Рисуем арбуз.

1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
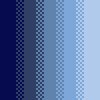
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:

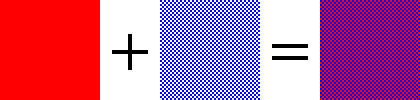
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:

Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).

Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.

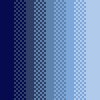
Еще два варианта дизеринга:


Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.

Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:

Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:

1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
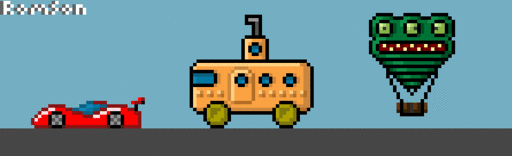
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:

Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
gamin.me
комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Развернуть
Развернуть
Развернуть
В этом разделе мы собираем самые смешные приколы (комиксы и картинки) по теме Pixel Art (+4182 картинки, рейтинг 30,133.7 - Pixel Art)
anime.reactor.cc
Pixel art для начинающих. | Введение. — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. История.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
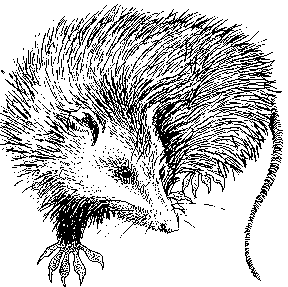
| Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение. Разновидность пиксель арта – т. н. line art. Неизвестный автор. |
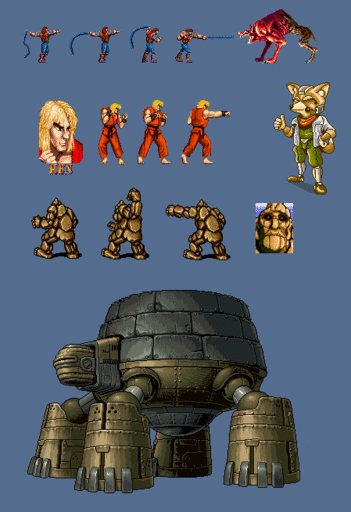
| Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение. Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей. |
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
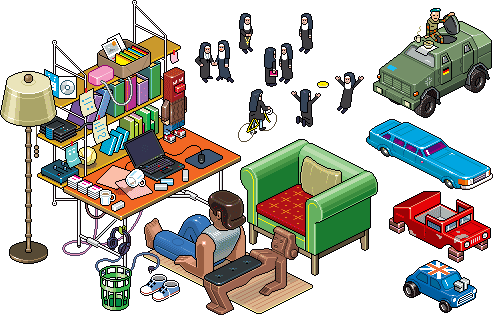
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. |
| Pixel art для начинающих. | Введение. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
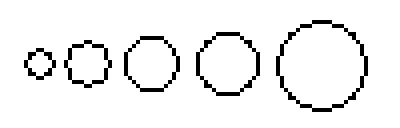
| Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. |
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
| Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). |
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
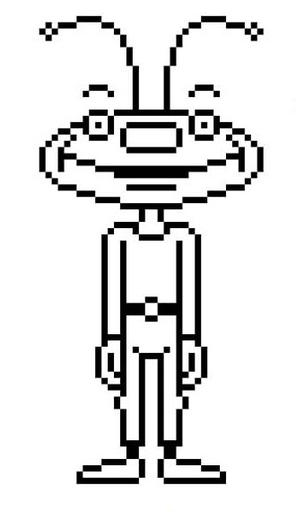
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. |
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
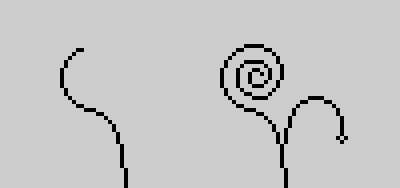
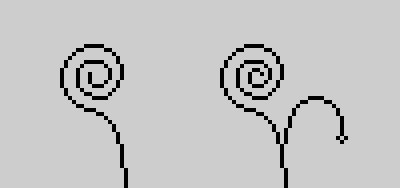
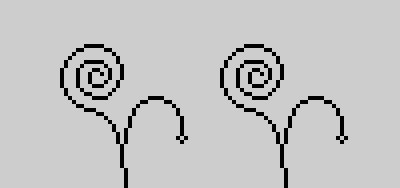
Pixel art для начинающих. | Введение. Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. 1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. . Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
| Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! |
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Еще два варианта дизеринга:
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение. Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания). |
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста... Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
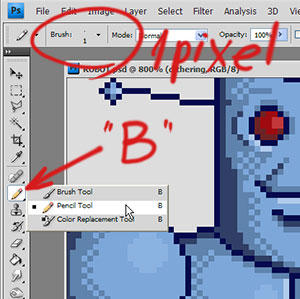
1. Подготовка к работе.
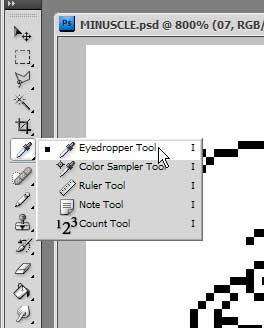
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и " (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
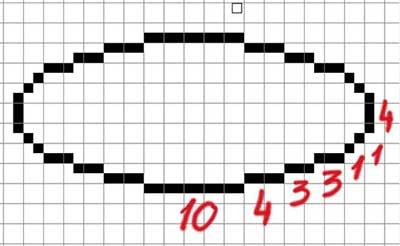
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
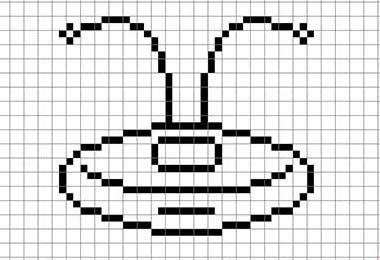
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
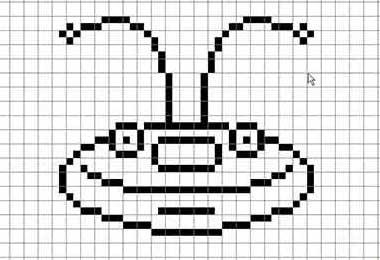
Pixel art для начинающих. | Введение. Теперь глаза:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
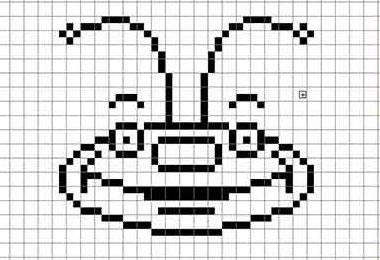
Pixel art для начинающих. | Введение. Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
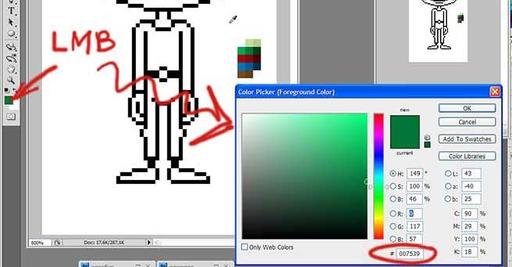
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
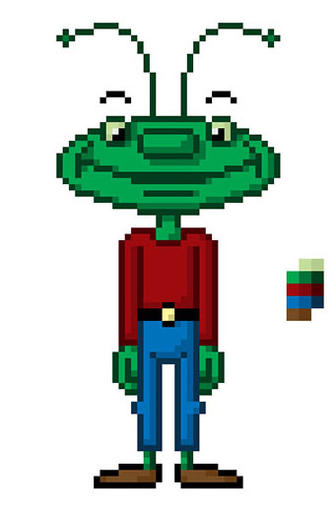
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. В этой палитре у меня 13 цветов, их цифровые значения таковы
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
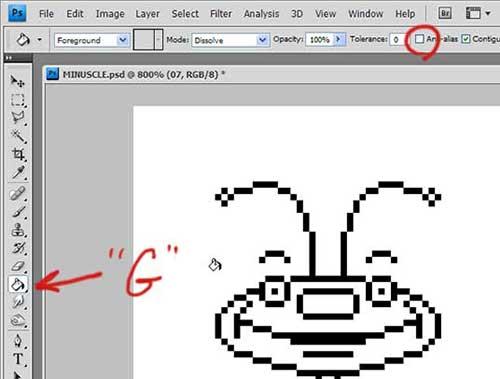
Pixel art для начинающих. | Введение. Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
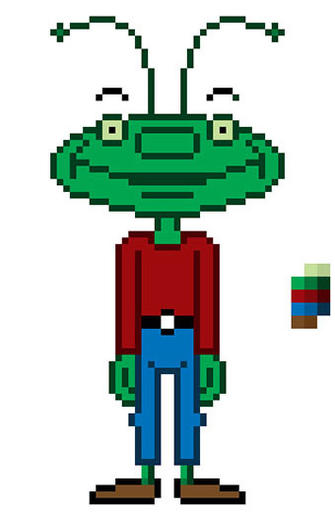
Pixel art для начинающих. | Введение. Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
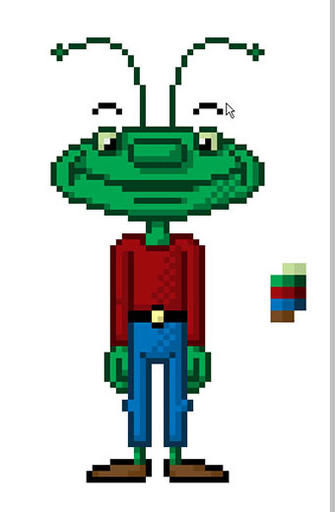
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
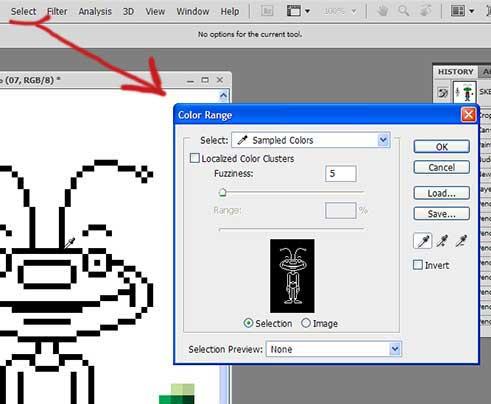
Pixel art для начинающих. | Введение. В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение. В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Первая.
Вторая.
www.gamer.ru
Pixel art в GIMP для начинающих

Это адаптация урока по созданию pixel art в Фотошопе. Статья оставлена практически в первозданном виде. Публикация и адаптация согласованы с автором, но с аккаунта на этом сайте он вряд ли ответит.
1. История пиксель арта (очень коротко)
 Юрий Гусев, он же Fool.
Юрий Гусев, он же Fool.
Pixel art (пишется без дефиса) или пиксельная графика — направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля — это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
 Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий -предоставить иллюстрацию на разных этапах работы (WIP — work in progress).
Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий -предоставить иллюстрацию на разных этапах работы (WIP — work in progress).
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
 Разновидность пиксель арта — т. н. line art. Неизвестный автор.
Разновидность пиксель арта — т. н. line art. Неизвестный автор.
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно — он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики — всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
 Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей.
Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру — явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем — если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
 У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга — они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми — интересно, что бы они сказали про советские?
У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга — они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми — интересно, что бы они сказали про советские?
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты — приложения для мобильных устройств, рекламу и web-дизайн.
 Еще одна заметная фигура — голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр.
Еще одна заметная фигура — голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
 Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. pixparadise.net
Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. pixparadise.net
2. Графический редактор
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
 Microsoft Paint — оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен.
Microsoft Paint — оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен.
GIMP прекрасно подходит для создания пиксель арта, для этого есть инструмент «Карандаш», в котором можно использовать и динамику рисования, а заливать цветом можно при помощи инструмента «Заливка». Если запереть альфа-канал слоя, то можно заливать одним цветом несвязанные области на всём слое просто перетаскивая цвет из палитры на холст.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов — отлично. Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
 Тоже своего рода пиксель арт, картина составлена из... кубиков Рубика! 1330 кубиков, размер полотна 116×107 см, автор Джон Куигли (John Quigley).
Тоже своего рода пиксель арт, картина составлена из... кубиков Рубика! 1330 кубиков, размер полотна 116×107 см, автор Джон Куигли (John Quigley).
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы пиксель арта
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил — кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
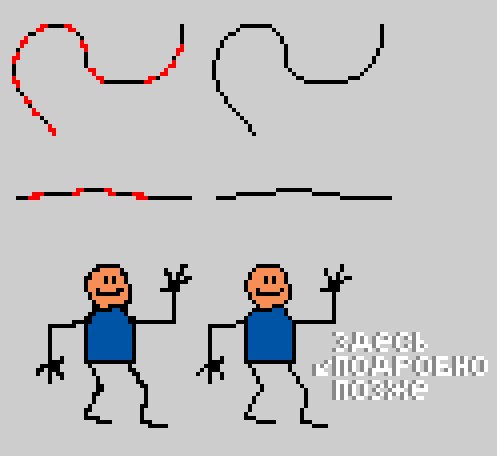
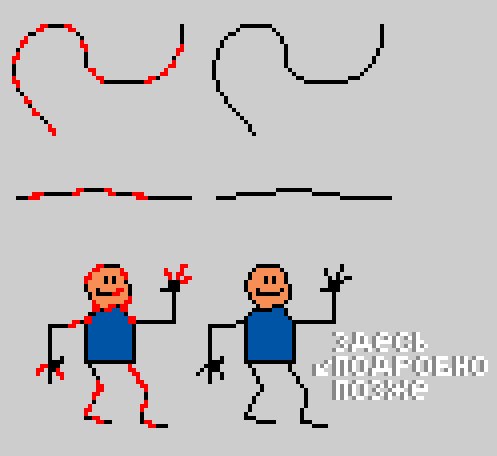
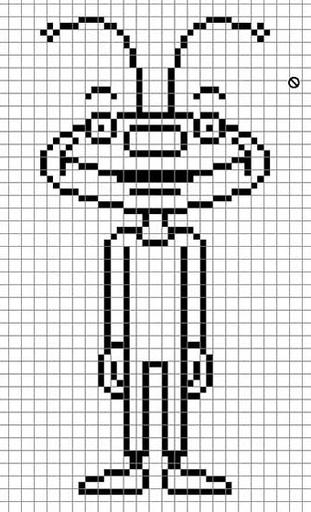
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
 За исключением ладоней у человечка, которые вроде как являются авторской задумкой, все элементы, в которых толщина линии превысила 1 пиксель, нужно исправить.
За исключением ладоней у человечка, которые вроде как являются авторской задумкой, все элементы, в которых толщина линии превысила 1 пиксель, нужно исправить.
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
 http://pc.kiteretsu.jp/games/zka/zka.htm
http://pc.kiteretsu.jp/games/zka/zka.htm
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее — что называется, не наш метод.
 Кадр из игры Duct. Казалось бы, всё в порядке, но толщина обводки и прочих элементов рисунка всюду колеблется между 1-м и 2-мя пикселями.
Кадр из игры Duct. Казалось бы, всё в порядке, но толщина обводки и прочих элементов рисунка всюду колеблется между 1-м и 2-мя пикселями.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
 То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку.
То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку.
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы — фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):

Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее — там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя.
Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
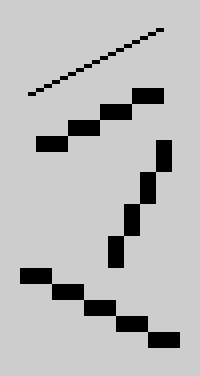
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):

Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель — только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:

Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии.
Вообще прямые линии это здорово — но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
 Выделенные красным участки нарушают плавность скругления, потому что их длина резко выбивается из длины соседних фрагментов.
Выделенные красным участки нарушают плавность скругления, потому что их длина резко выбивается из длины соседних фрагментов.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:

Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:

На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются — попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя — даже такие простейшие вещи. Те же eBoy составляют свои огромные красивые картины из мелких деталей, многие из которых нарисованы отдельно друг от друга.
4. Практикуемся в рисовании
4.1. Рисуем склянку с живой водой

1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью — здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз

1. Нарисуем круг и полукруг — это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке — границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного — цвет корки, средний красный — цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно — семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) — чтобы придать объём самому арбузу.
5. Dithering (смешивание цветов)
Дизеринг, или смешивание — техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:

Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям — на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
 Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета.
Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета.
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
 Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику!
Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику!
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.

Еще два варианта дизеринга:
 Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов.
Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов.
 Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания).
Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания).
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше — можно. Меньше лучше не делать.

Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:

Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6. Более сложные примеры
6.1. Рисуем меч
Такой несерьёзный меч для несерьёзного проекта:

1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание — я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию — дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить — не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот
Один из самых распространённых способов рисования «с нуля» — изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» — сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:

Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:

Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:

На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках — по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём — это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно — бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.

Дополнительный элемент в виде панели на груди и трёх... лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!

Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:

Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю — это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:

Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):

Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного — учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:

Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:

Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним — цвет светлой тени, и правый нижний — цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно — вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:

WIP, тот самый Work in Progress:

Собственно, на этом всё. Ну а напоследок несколько полезных ссылок:
www.progimp.ru
Pixel Art. Пиксель арт. Пиксельная графика.
Pixel Art. Выпуск первый.
Термин «пиксельная графика» знаком не всем, также он не является сленгом андеграунда. Что же это такое поможет узнать википедия. Главное усвоить, что пиксельная графика определяется способом создания рисунка (пиксель за пикселем), а не результатами. Поэтому рисунки, полученные с использованием фильтров или специальных рендереров, тоже в неё не входят. В первой части статьи, а может даже и цикла статей, посвящённых этому искусству, я покажу некоторые понравившиеся мне работы.
Реклама для SIM Global Education, нарисованная дизайнерами eBoy — признанными мастерами pixel art’а. Обратите внимание как аппетитно выглядит швейцарский сыр.
![]()
Изумительные иллюстрации, отличная проработка теней. (Polyfonken’s Pixel Art).
![]()
Rubikcubism. Тема довольно широкая. Есть вариации из игральных костей.
![]()
![]()
Иллюстрации Рода Ханта очень красочные и реалистичные. Художник сочетает векторную графику с пиксельной. Rod Hunt’s pixelart.
![]()
![]()
Бразильско-германские блоггеры Thiago, Pi, Jojo и Mariana представляют себя приятными смеющимися пиксельными персонажами. ![]()
Эту картину изобразил Juan Manuel Daporta, используя один лишь MS Paint! Работа заняла 8 месяцев. Впечатляет.
![]()
Пиксели также живут за пределами компьютерных экранов. Удивительно, как хорошо понятны сюжеты запикселизованных картинок.
![]()
![]()
Космические войны в стиле Super Robot Wars. В мире пиксельной графики Роберсон имеет свой неповторимый стиль. Paul Robertson’s Pixel Art.
![]()
Пиксельный постер, нарисованный для рекламной кампании Adobe Air. Просто огромное количество деталей на одном изображению Кстати, вот вы сразу смогли найти среди всего этого обезьянку?
![]()
Men’s Health: Боль в спине. А как бы вы охарактеризовали этот рисунок?
![]()
Город сумасшедших кукол. Иллюстрация хоть и нарисована в векторе, но всё же выглядет как пиксель-арт. Интересная работа.
![]()
Это напрвление pixel art’a меня интересует особенно. Эти картины рисуются не на экране, а на холсте акриловыми красками. Этот шедевр сделал Ashley Anderson. Kirby’s Cupcake
![]()
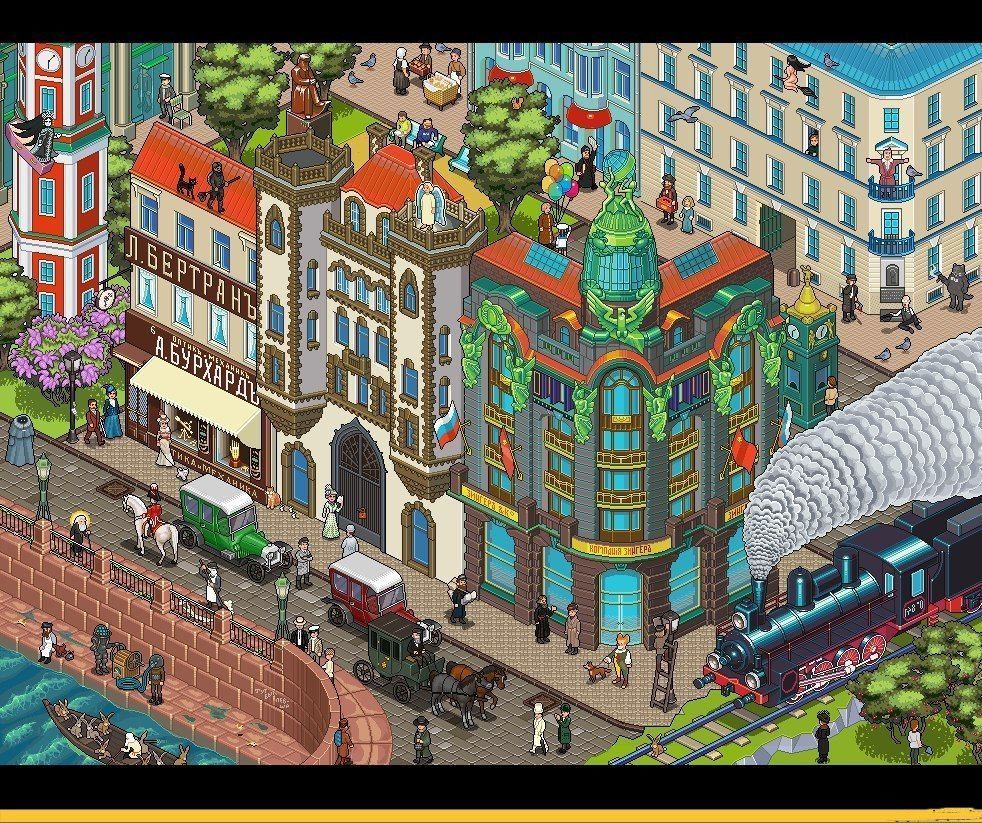
Пиксельные города – это отдельная большая тема. Здесь как правило много деталей и сюжетных линий. На этой картине есть и набережная и разноцветные шарики и суши-бар и даже митингующие. Pixel City.
![]()
Яркая иллюстрация театральной сцены с Королём Генри при дворе. King Henry.
![]()
Space Invaders, Mario и Pacman на пиксельной игровой площадке. Пока писал пост даже немного поиграл в Space Invaders и вспомнил отличный стёб над этой игрой в «Робоципе» Чёрный котёнок тоже супер. Playground.
![]()
Необычно, что используется несколько перспектив на одной картине, очень здорово. Pixel City
![]()
Эйнштейн перед доской. Интересно изображено горячее кофе, оно выглядит аппетитным. И самое главное – выведен закон эквивалентности массы и энергии.
![]()
www.neuro-vincenzo.com
комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Развернуть
Развернуть
Развернуть
Развернуть
Развернуть
Развернуть
Когда перед тобой открыт весь мир...
Развернуть
В этом разделе мы собираем самые смешные приколы (комиксы и картинки) по теме Pixel Art (+4182 картинки, рейтинг 30,133.7 - Pixel Art)
tes.reactor.cc
искусство создавать многое из малого – Ярмарка Мастеров
Сегодня хочу вам рассказать о таком виде искусства, как пиксель-арт (Pixel Art).
Пиксель-арт, как несложно предположить, — это изображение из пикселей. Пиксели, в свою очередь, являются самыми мелкими элементами двумерного растрового изображения.
В основном его используют в компьютерных играх. До появления SVGA режима разрешение у игр составляло 320х200 пикселей. Также было ограничение по количеству цветов.Таким образом, мелкие объекты на панорамных сценах частенько занимали два, три или четыре пикселя и палитра их была крайне скудна. Лишь мастерство художников и богатство воображения игрока того времени позволяло создать иллюзию того, что мерцающий на экране пиксель (или их группа) есть нечто большее. Кучка пикселей, или даже один пиксель, могли оказаться человеком, животным, постройкой и даже целой планетой. Таким образом, можно сказать, что за счет нескольких пикселей на экране создавался целый и понятный игроку образ.
Прошли года, подобных ограничений уже нет, но, пиксель-арт все еще существует как на компьютере, так и за его пределами. Создаются постеры с пиксель-артом, обложки журналов, обои на рабочий стол, картины, «пиксельная» видеореклама и даже татуировки в виде пикселей. И всему этому есть достаточно веское объяснение: во времена, когда популярные творческие решения стараются походить на что-то существующее в реальной жизни, пиксель-арт предлагает совершенно иной и креативный подход, будучи при этом крайне выразительным средством.
Пиксель-арт — это вид искусства, где художник за счет небольшого количества точек (пикселей) создает понятную наблюдателю форму или образ. Можно сказать, что пиксель-арт является одним из представителей минимализма, где малым доносится многое.
Признаком высокого мастерства художника может считаться умение пользоваться палитрами с малым количеством цветов. К примеру, от четырех до шестнадцати. То есть работать в ограниченном цветовом диапазоне. Однако, точно так же ценятся и создатели полотен, чей цветовой арсенал увеличен до 256 и более цветов, которые не ограничивают себя в вопросах разрешения финальной работы.
Иногда говорят что пиксель-арт делают, так как это дешевле, мол, у инди-разработчиков просто нет ресурсов для создания современной 3D-графики, поэтому они используют самое простое, что только можно придумать, рисуя в базовых графических редакторах пикселями. Однако, любой, кто хоть что-то рисовал в стиле пиксель-арт, вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Меня с детства, с моей первой Денди, завораживала эта графика. А глядя на сегодняшние шедевры, ностальгия перемешивается с восхищением. Надеюсь, вам будет так же интересен просмотр данных изображений, как и мне.
![]()

www.livemaster.ru