Картины из миллиона чернильных точек Miguel Endara. Картины из точек
Картины из миллиона чернильных точек Miguel Endara – Ярмарка Мастеров
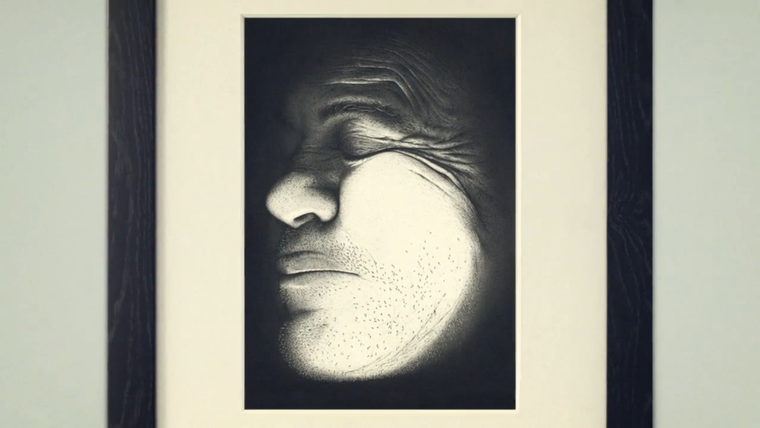
Сегодня я хочу поделиться с вами оригинальным творчеством испанского художника Мигеля Эндара (Miguel Endara).
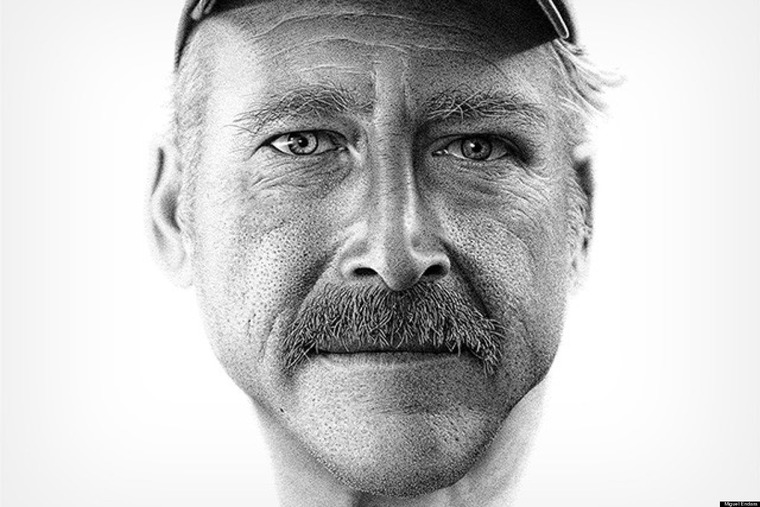
Мигель пишет свои картины в технике пуантилизма. Все его картины состоят из миллиона чернильных точек. Используя минимум атрибутов — белый холст и черное перо — Мигель добился уникальной реалистичности своих полотен. Добился благодаря своему таланту и титаническому кропотливому труду. Представьте, какую выдержку, усидчивость и терпение необходимо Мигелю, если на создание, например, портрета собственного отца, названного им «Hero», он потратил целый год, работая каждый день по 6-8 часов.
Склонившись над листом бумаги и сжимая в руке только ручку, он творит свои дивные картины. На мой взгляд, этот художник заслуживает внимания и знакомства с его картинами по причине оригинальности его техники. Хотя вопрос «нравится-не нравится» спорный и поклонники классической живописи, возможно, будут критиковать работы художника. Однако ради познавательной цели — очень даже интересный художник.
Приятного просмотра!
















www.livemaster.ru
Картины рождённые из точки от Miguel Endara
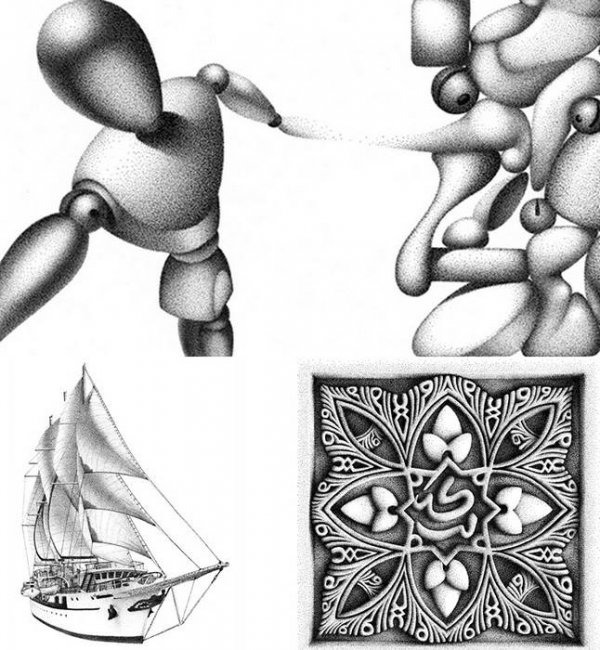
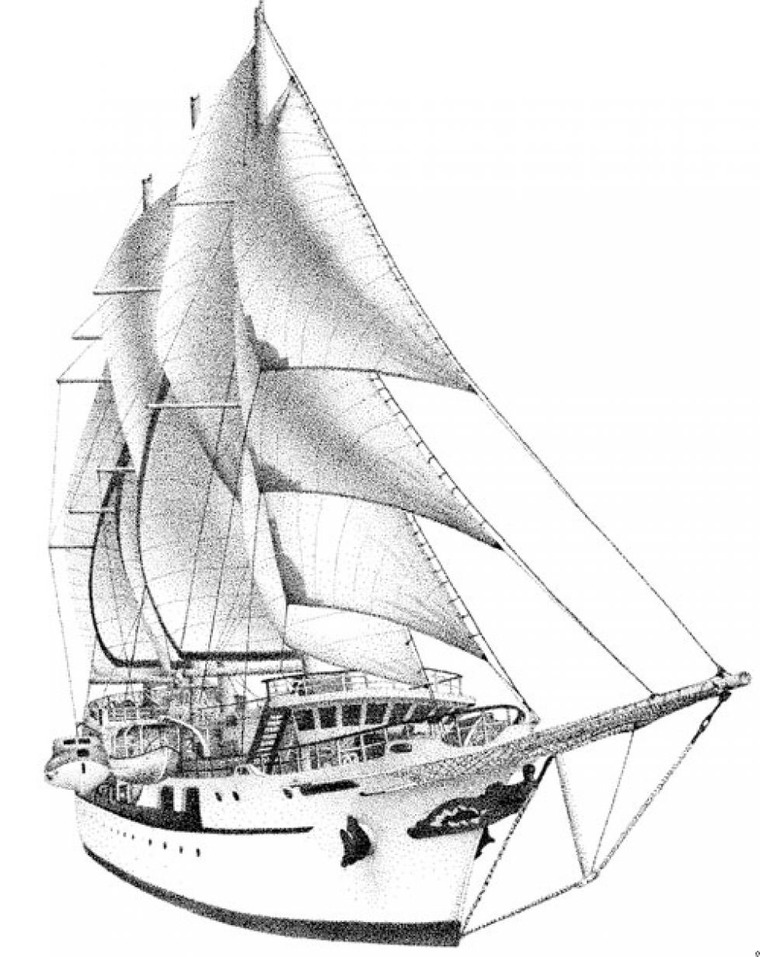
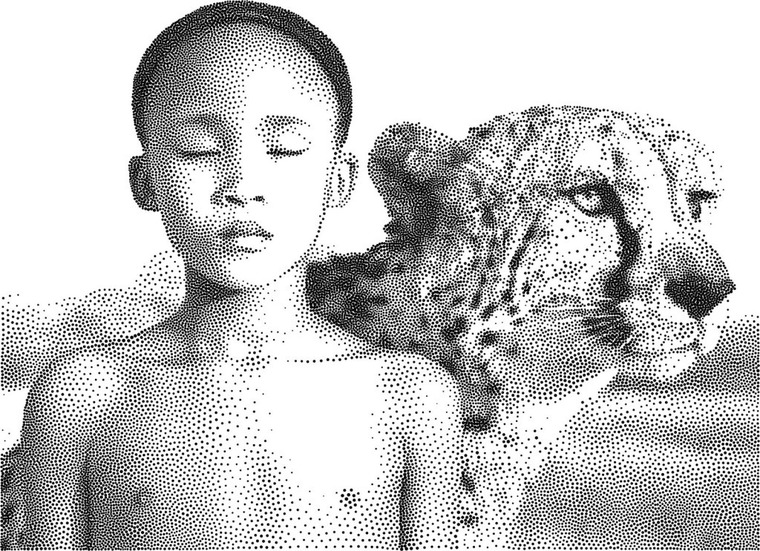
Как вы думаете что может получится из более чем трёх миллионов точек? Мигель Эндара (Miguel Endara) испанский художник знает ответ. Точками он создаёт свои необыкновенные картины, больше даже напоминающие фотографии.

Эта техника носит название пуантилизм (фр. Pointillisme, т. е. «точечность»,от фр. point — точка), или по-другому дивизионизм. Сутью этого направления возникшего во Франции ещё в 1885 году, является отказ от физического смешения красок ради достижения необыкновенного оптического эффекта.

Представьте себе какую выдержку, усидчивость и терпение имеет Мигель Эндара, если лишь на создание одного портрета своего отца он потратил около года! Каждый день Мигель работает по 6-8 часов. Склонившись над листом бумаги и сжимая в руке лишь ручку он создаёт свои удивительные картины..


kartinca.ru
Как получить из фотографии рисунок в «точечной технике» за 10 минут
Коллеги-археологи часто задавали мне один и тот же вопрос: «Неужели нельзя ли фотографию находки каким-то образом превратить в традиционный точечный рисунок». Археологов понять можно, ведь качественный рисунок «точками» — трудоемкий процесс, отнимающий много времени (наличием которого мало кто из коллег может похвастаться, особенно в период сдачи отчетов или подготовки публикаций). Ну а кроме всего прочего, данная техника подразумевает владение определенными художественными навыками (которыми также не все обладают). Оказалось, этот процесс вполне можно автоматизировать при помощи простейших операций в фотошопе.

Сразу оговорюсь, приемлемый результат можно получить далеко не из каждой фотографии, многое зависит от условий съемки и материала, из которого сделан предмет. Но для большинства археологических коллекций, состоящих главным образом из керамики, это подойдет. С небольшими корректировками его можно использовать также для отрисовки металлических изделий. Кроме того, результат полученный в фотошопе все равно нуждается в редактировании – если необходимо добавить масштаб, профили, разрезы, сечения, подчеркнуть орнамент или другие особенности.
Самое важное начинается на этапе съемки. Здесь следует помнить о нескольких правилах, которые могут существенно облегчить обработку фотографий:
- Съемка на однородном (желательно светлом) фоне, отличающемся по цвету от поверхности артефакта.
- Предметы освещаются по единой схеме. Следует забыть о вспышке, по крайней мере, вспышке, что называется, «в лоб». Освещение должно подчеркивать объем предмета и его особенности (характер поверхности, орнамент и т.п.)
- Предмет располагается без учета перспективы и оптических искажений, также как в большинстве археологических публикаций.
Итак, у нас есть фотография предмета, снятого на однородном белом фоне при естественном освещении (источник слева снизу) в профиль без искажений и перспективы.

- Открываем ее в фотошопе, дублируем слой, убираем фон (можно грубо «волшебной палочкой» Magic Wand Tool, можно чуть повозиться «путями» Pen Tool). Повышаем контраст при помощи уровней Image -> Adjustment -> Levels или кривых Image -> Adjustment -> Curves.

- Создаем силуэт предмета. Для этого нужно выделить белый фон, инвертировать выделение Select -> Inverse и залить его черной краской, создав предварительно новый слой. На основе выделения создаем рабочий путь: правая кнопка мыши Make Work Path, он нам пригодится позже.

- Копируем фотографию предмета, очищенную от фона с повышенным контрастом в новый документ. Меняем цветовое пространство с RGB на Grayscale (оттенки серого). Image -> Mode -> Grayscale
- Снова меняем цветовую модель Image -> Mode -> Bitmap с параметрами: разрешение Output: 100 pixels/inch, Method: Diffusion Dither. Картинка сразу уменьшается в размере, потому разрешение сменяется с 300 dpi до 100.

- Перетаскиваем полученный файл в исходный документ (сменив Bitmap на Grayscale), увеличиваем по размеру документа, увеличиваем контраст. Сейчас и пригодится выделение по силуэту. Выделяем, инвертируем: Image -> Adjustment -> Invert. Основа для рисунка создана!
- Теперь нужно создать контур. Выделив силуэт, задаем ему границы: Select -> Modify -> Border толщиной 4 -> Ok. Переходим на слой с точечным рисунком, жмем Delete, появляется контур. Если контур не достаточной толщины, увеличиваем бордер еще на 4.
- Рисунок готов. Остается добавить масштабную линейку, сечение ручки, профиль сосуда.

По ссылке — картинка в большом разрешении
Конечно, работы профессионального художника этот прием полностью не заменит, но в определенных условиях сможет существенно облегчить жизнь археологам и сэкономить кучу времени. Например, у меня бы на такой рисунок вручную ушел бы час-полтора, к тому же вряд ли бы смог нарисовать за день больше пяти таких сосудов. Эту картинку я получил минут за 10—15 с учетом времени на саму съемку.
P.S. Да, наверное стоило задуматься над написанием скрипта на основе этого приема. Или плагина.
denistopal.livejournal.com
Фото в рисунок из цветных точек в Фотошоп
В этом уроке мы узнаем, как превратить обычное фото в рисунок из цветных точек. Для достижения этого эффекта нам понадобятся фильтр Фотошоп, маска слоя и другие дополнительные элементы. Для достижения этого эффекта может потребоваться некоторое время, для того, чтобы сопоставить размер точек с выбранным вами изображением. Чтобы упростить задачу, мы будем использовать смарт - объекты и смарт - фильтры.
Я буду использовать Photoshop CS6, но этот урок подойдёт и для более ранних версий.
Примечание: изображение, с которым будет работать автор, платное.
И вот что получится в конечном итоге.
Шаг 1
Откройте выбранное изображение в Фотошоп. На панели слоёв у нас только один единственный фоновый слой.
Преобразуем этот слой в Смарт - объект. Для этого пройдите в меню Filter-Convert for Smart Filters (Фильтр - Преобразовать для смарт - фильтров). В результате этого преобразования все применённые нами эффекты не затронут исходное изображение.
В открывшемся диалоговом окне Фотошоп известит о том, что слой будет преобразован в смарт - объект. Нажмите ОК.
С фотографией ничего не произошло. Но если мы посмотрим на панель слоёв, то увидим, что у миниатюры слоя в правом нижнем углу появился значок. Этот значок говорит о том, что слой преобразован в смарт-объект. Так же обратите внимание, что Фотошоп переименовал слой из Background (Фоновый) в Layer 0 (Слой 0).
Шаг 2
Теперь добавим новый корректирующий слой, который будет в качестве фонового слоя для нашего эффекта. В нижней части панели слоёв щёлкните по иконке New Fill or Adjustment Layer (Новая заливка или Корректирующий слой)
Выберите из списка Solid Color (Сплошной цвет)
В открывшемся окне палитры цветов выберите чёрный цвет и нажмите ОК.
Шаг 3
Корректирующий слой автоматически появится выше слоя с фото. Чтобы переместить его, зажмите левую кнопку мыши и перетащите вниз под слой с фото.
В рабочем документе снова появилось изображение. Корректирующий слой теперь скрыт от просмотра, но не волнуйтесь, мы увидим его чуть позже.
Шаг 4
В панели слоёв выберите Layer 0 (Слой 0).
Шаг 5
Для создания нашего эффекта в первую очередь нам необходимо превратить изображение во множество цветных квадратиков. Для этого нам нужен фильтр Mosaic (Мозаика). Перейдите в меню Filter > Pixelate >Mosaic (Фильтр - Оформление - Мозаика).
Откроется диалоговое окно фильтра. Отрегулируйте значение Cell Size (Размер ячейки) под ваше изображение. Перемещайте ползунок влево или вправо, чтобы увеличить или уменьшить размер квадратиков. Постарайтесь определиться с размером квадратиков, так как в дальнейшем мы будем превращать их в цветные точки. В моём случае я установил значение на 60.
Нажмите ОК, когда закончите. У вас должно получиться примерно так
Так как мы применили фильтр для Смарт - объекта, мы можем увидеть его в панели слоёв ниже слоя с изображением. Если вы желаете изменить размер ячеек, то кликните два раза по названию фильтра, чтобы вновь открыть диалоговое окно и внести изменения.
Шаг 6
Далее нам нужно создать узор. Для этого создайте новый документ File > New (Файл - Создать).
В открывшемся диалоговом окне для ширины и высоты установите значение, равное размеру квадратика, которое вы устанавливали в фильтре Мозаика. В моём случае было 60. Фон документа белый.
Так как это довольно небольшой документ, увеличьте его. Для этого нажмите клавишу Z на клавиатуре и щёлкните несколько раз внутри документа. Я увеличил до 500%.
Шаг 7
Чтобы нарисовать круг, нам понадобится инструмент Elliptical Marquee Tool (M) (Овальная область). Этот инструмент вы найдёте во вкладке инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение).
Шаг 8
Чтобы создать идеально круглое выделение, кликните в левом верхнем углу документа и, зажав клавишу Shift, перетащите курсор по диагонали в правый нижний угол. После того, как выделение круга будет создано, сначала отпустите кнопку мыши, а затем клавишу Shift.
Шаг 9
Далее перейдите в меню Edit > Fill (Редактирование - Выполнить заливку)
В открывшемся диалоговом окне в параметре Use (Использовать) выберите Black (Чёрный) и нажмите ОК.
Выделение зальётся чёрным цветом. Снимите выделение Ctrl + D.
Шаг 10
На данный момент круг чёрный, а область вокруг него белая. Но нам нужно наоборот, значит мы должны инвертировать цвета. Для этого пройдите в меню Image > Adjustments > Invert (Изображение -Коррекция - Инверсия). Или нажмите Ctrl + I.
Вот что получится после инверсии цветов.
Шаг 11
Теперь этот круг нужно сохранить как узор. Перейдите в меню Edit > DefinePattern (Редактирование - Определить узор).
Дайте своё имя новому узору (я назвал Circle 60x60 px) и нажмите ОК.
Шаг 12
Документ с кругом нам больше не нужен, поэтому закройте его - меню File > Close (Файл - Закрыть) или Ctrl + W.
Шаг 13
Вернитесь в основной рабочий документ. К слою с фото добавьте Layer Mask (Маска слоя), нажав на соответствующую иконку внизу панели слоёв.
Справа от миниатюры слоя появится миниатюра маски. Выберите маску, кликнув по ней.
Шаг 14
Итак, маска слоя активна. Теперь перейдите в меню Edit > Fill (Редактирование - Выполнить заливку). В открывшемся диалоговом окне для параметра Use (Использовать) выберите Pattern (Узор) или (Регулярный). Далее нажмите на миниатюру узора.
В открывшемся окне выберите созданный узор круга.
Нажмите ОК. Маска слоя заполнится узором, создав первоначальный эффект цветных точек.
При увеличении мы увидим, что каждый кружок окрасился в свой цвет, благодаря фильтру Мозаика. В то же время все кружочки разделены между собой чёрным цветом, который мы добавляли в качестве корректирующего слоя Solid Color (Сплошной цвет).
Этот шаг необязателен. Но если вам показалось, что кружочки слишком большие или наоборот маленькие, то это можно легко исправить.
Для начала убедитесь, что у вас выбрана маска слоя. Далее пройдите в меню Edit > Fill (Редактирование - Выполнить заливку), выберите белый цвет и нажмите ОК. Маска заполнится белым цветом, очистив её от узора. Затем дважды щёлкните по названию фильтра и в открывшемся окне измените размер ячеек в большую или меньшую сторону.
Далее вернитесь к шагу 6 для создания нового документа с новыми параметрами, которые вы установили, редактируя значение фильтра. Повторите шаги с созданием круга и определением узора. Заполните маску слоя узором, как вы делали в шаге 14.
Шаг 15
Основная работа над эффектом завершена. Но нам нужно полученный узор из разноцветных точек сделать более выразительным. Для этого мы создадим вокруг каждой точки обводку.Активируйте маску слоя на слое с фото и внизу панели слоёв нажмите на иконку стилей слоя.
Из выпадающего списка выберите Stroke (Обводка).
Введите параметры, указанные ниже.
Вот что получится
Если вы хотите сравнить результат до и после применения стиля, то нажмите на глазик, чтобы отключить его.
Шаг 16
Далее мы увеличим насыщенность цвета цветных точек. Для этого нажмите на иконку создания корректирующего слоя внизу панели слоёв.
Выберите из списка Hue/Saturation (Цветовой тон/Насыщенность).
Увеличьте значение Saturation (Насыщенность) до +20.
Цвет стал богаче и интенсивнее.
Шаг 17
Недостаток этого эффекта заключается в том, что он, как правило, темнее первоначального фото. Но это можно исправить путём увеличения яркости за счёт корректирующего слоя Levels (Уровни). Нажмите ещё раз на иконку создания корректирующего слоя внизу панели слоёв и выберите соответствующий пункт.
Примечание переводчика: автор не дал настройки этого корректирующего слоя. Подберите их самостоятельно.
Установите режим наложения для этого слоя на Screen (Экран) и понизьте Opacity (Непрозрачность) до 25%.
Финальный результат.
Автор урока: Steve Patterson
photoshop-master.ru








