Абстрактные размытое изображение девушки Стоковые фотографии и лицензионные изображения. Размытые картины
Русский фотограф снимает потрясающие «дождливые» фотографии, похожие на картины маслом
Искусство фотографии не перестаёт восхищать и пленить взгляды, ведь снимки обладают особенной магией: останавливать моменты, которые ускользают и уже не повторяются никогда. И только глядя на волшебные фото, можно снова и снова умиляться и восторгаться красотой природы и самого бытия.
Питерский фотограф Эдуард Гордеев создаёт по-настоящему удивительные вещи: он снимает городские пейзажи и сцены из обычной жизни, и особенно любит делать это сквозь мокрые стёкла во время дождя. Эти размытые капли и рассеянный свет делают фотографии похожими на чудесные картины импрессионистов.
Несмотря на то, что фотограф, в основном, работает в Санкт-Петербурге и других значимых городах России, среди его снимков можно встретить и изображения европейских городов, в частности, Лиссабона.
И зря, конечно, ругают дождь! Ничего в нём тоскливого нет, сплошная красота, которую нужно уметь и видеть, и чувствовать.
1.

2.

3.

4.

5.

6.

7.

8.

9.

10.

Источник
pandaznaet.ru
Картинки абстрактные размытое изображение девушки, Стоковые Фотографии и Роялти-Фри Изображения абстрактные размытое изображение девушки
















Wavebreakmedia
5400 x 3600








ru.depositphotos.com
Как уменьшить размытие изображения в результате движения камеры в Photoshop CC
Восстановите изображения за 6 простых шагов с помощью фильтра Photoshop Camera Shake Reduction.
Будучи фотографом, вы неизбежно периодически будете сталкиваться с размытыми изображениями. К счастью, в Photoshop CC Adobe есть специальный фильтр «Camera Shake Reduction» (Стабилизация изображения), который поможет вам восстановить эти изображения. Он автоматически обнаруживает любое размытие в изображении, вызванное вашими дрожащими руками, и нейтрализует его благодаря усилению резкости и подавлению помех.
Однако есть некоторые условия. При очень сильном размытии фильтр может не сработать. Наилучших результатов можно добиться с хорошо освещенными изображениями с низким уровнем шума. Кроме того, хорошо подходят фотографии, сделанные на улице или в помещении, с длинным фокусным расстоянием, а также натюрморты, снятые в помещении, с большой выдержкой и без вспышки.
Еще один случай, где данный фильтр может помочь, это когда при движении камеры текст становится размытым на изображениях. Но это плохо подходит для изображений, снятых с высоким ISO, темных изображений или изображений с большим количеством шума.
Шаг 01.

Для начала, откройте изображение, которое хотите восстановить. Затем нажмите Filter>Sharpen>Shake Reduction (Фильтр>Усиление резкости>Стабилизация изображения). Откроется диалоговое окно Shake Reduction.
Когда оно откроется, Photoshop автоматически проанализирует изображение, характер размытия, выбирает область, которая лучше всего подходит для восстановления и применяет соответствующие исправления. После этого вы можете увидеть исправленное изображение в диалоговом окне Shake Reduction.
Шаг 02.

Если вы откроете раздел Advanced (Дополнительно), вы увидите там область вычисления размытия (Blur Estimation Region), которая представлена рамкой в окне предварительного просмотра изображения. Вы можете использовать эту позицию, переместить ее в другое место или сделать дополнительные вычисления размытия — те, которые, по вашему мнению, будут лучше для изображения.
Шаг 03.

Прежде чем мы это сделаем, мы увеличим изображение. Обратите внимание, что в правом нижнем углу диалогового окна находится раздел Detail (Детализация), который позволяет вам лучше увидеть, что происходит с изображением.
В левом нижнем углу этого раздела находится лупа, которая позволяет вам еще лучше видеть, что происходит на изображении. Чтобы активировать ее, нажмите значок пунктирного квадрата в левом верхнем углу диалогового окна. Курсор превратится в большой значок перекрестия.
Если вы щелкните в любом месте изображения, результаты будут отображаться на панели Detail (Детализация). Вы также можете использовать этот значок, чтобы изменить размер поля Blur Estimation (Вычисление размытия).
Шаг 04.

Теперь пришло время открыть еще одно окно Blur Estimation (Вычисление размытия). Обратите внимание на новый значок, который появляется в разделе Advanced (Дополнительно). Вы увидите значок в центре каждого окна вычисления размытия.
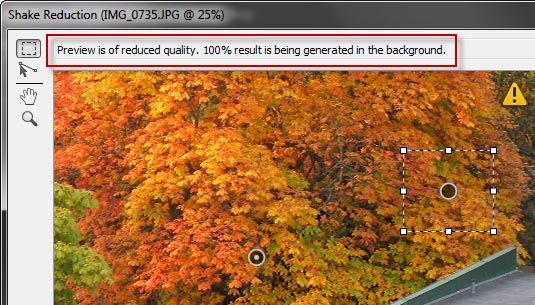
Когда вы нажмете на него, вы увидите сообщение в правом верхнем углу предварительного просмотра изображения: ‘rendering a coarse preview’ (рендеринг предварительного просмотра). Когда он завершит этот рендеринг, вы увидите предупреждающий значок в правом верхнем углу предварительного просмотра. Если вы нажмете на него, появится сообщение: ‘Preview is of reduced quality. 100% result is being generated in the background’. (Предварительный просмотр низкого качества. 100% результат создается в фоновом режиме)
Шаг 05.

Вы можете добавить столько окон Blur Estimation (Вычисление размытия), сколько нужно для изображения. Когда вы это сделаете, это уменьшит размытие изображения и добавит немного резкости. Это также покажет некоторые помехи в изображении.
Вы можете управлять этим, изменив границы, используемые для трассировок размытия. Вы также можете увеличить сглаживание и подавление помех, перемещая ползунки вправо.
Шаг 06.

Когда вы будете удовлетворены своими изменениями, нажмите «ОК». В готовом изображении Photoshop должен значительно улучшить резкость. Для получения подробной информации о том, как работает фильтр Camera Shake Reduction, посмотрите эти ресурсы.
В этом фильтре есть множество инструментов работы с изображением. Посвящайте время тому, что действительно того стоит. Вы будете удивлены результатами.
Смотрите также
rejump.ru
Создаём эффект размытого изображения в Фотошоп

У этом уроке мы сделаем интересный, но лёгкий и полезный эффект размытия.
Начнём! Найдите картинку, которой Вы хотите придать этот эффект. Если хотите картинку из данного урока, то её можно скачать здесь Butterfly.jpg

Теперь дублируем этот слой (Ctrl+J) и спрячем копию (кликаем на глазике, который отображает видимость слоя) и переходим на нижний слой. Используем Image > Adjustments > Brightness/Contrast (Изображение>Коррекция>Яркость/контрастность) со следующими параметрами, чтобы сделать картинку немного темнее:

Посмотрим на результат:

Теперь возвращаемся к нашей спрятанной копии и делаем её видимой (вспомните про глазик). После применяем Filter > Blur > Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) с такими параметрами:

Теперь мы имеем что-то вроде этого:

Теперь давайте добавим какой-нибудь текст. Берём HorizontalTypeTool (Инструмент Горизонтальный текст) и напишем что-то вроде ‘The nature’.
(Инструмент Горизонтальный текст) и напишем что-то вроде ‘The nature’.

Теперь Select > LoadSelection (Выделение > Загрузить выделение), чтобы сделать выделение нажмите на галочку, вверху в опциях инструмента текст, иначе «загрузить выделение» будет не активное. После удалим слой с текстом, так как он нам больше не нужен.Стоя на верхнем (размытом) слое нажимаем Delete что бы удалить выделенную область, снимаем выделение Ctrl+D.

Следующим шагом будет приготовление элементов (орнамент), которые используем позже. Я подготовил эти

После меняем цвет орнамента на #deff00 (Ctrl+левый клик – выделяем, далее Edit>Fill>Color (Редактирование>Заливка>Цвет)) и дублируем слой Ctrl+J. Далее применяем к новому слою Filter > Blur > Gaussian Blur (Фильтр> Рамытие >Размытие по Гаусу).

Теперь у нас такая картинка:

Ставим opacity (непрозрачность) для этого слоя на 60%. Выделим размытый слой с природой (Ctrl+левый клик на иконке слоя в панели слоёв) и нажмите Ctrl+Shift+I для инвертирования выделения, после нажмите Delete чтобы очистить изображение у выделении.

Далее переходим на нижний слой, опять Ctrl+Shift+I и нажимаем Delete:

Снимаем выделение Ctrl+D. Наш эффект готов. Класно выглядит! Не так ли?

Мой вариант:

Автор: photoshopstar
photoshop-master.ru
Размытые изображения / Тренды / FREELANCE.TODAY
 В последнее время на многих сайтах можно увидеть размытые изображения. На некоторых фотографиях эффект размытия используется по максимуму, в других случаях картинка размывается совсем незначительно. Но тренд налицо – размытых изображений становится все больше. С какой же целью веб-дизайнеры используют этот прием? Очевидно, что они не хотят таким образом замаскировать дефекты изображения – в большинстве случаев картинки изначально очень качественные. Дело в другом – размытый фон позволяет привлечь внимание к деталям и при этом у дизайнера появляется возможность наиболее эффективно использовать свободное пространство.
В последнее время на многих сайтах можно увидеть размытые изображения. На некоторых фотографиях эффект размытия используется по максимуму, в других случаях картинка размывается совсем незначительно. Но тренд налицо – размытых изображений становится все больше. С какой же целью веб-дизайнеры используют этот прием? Очевидно, что они не хотят таким образом замаскировать дефекты изображения – в большинстве случаев картинки изначально очень качественные. Дело в другом – размытый фон позволяет привлечь внимание к деталям и при этом у дизайнера появляется возможность наиболее эффективно использовать свободное пространство.
РАЗМЫТЫЕ ИЗОБРАЖЕНИЯ – ЭТО МОДНО

 Тренд на использование размытых изображений очень заметен – таких сайтов становится все больше. Но стоит ли слепо следовать моде? Этот вопрос должен создать себе каждый дизайнер, который хочет использовать эффект размытия и при этом сохранить уникальность дизайна. Понятно, что всем хочется быть в тренде. Однако нужно понимать, что размытие стоит применять дозированно: мода модой, но когда мода мутирует в клише – это всегда плохо. Также нужно понимать, что тренды в веб-дизайне меняются очень быстро и размытые картинки вскоре могут потерять свою актуальность. Так что, решая использовать размытие в дизайне, нужно прикинуть, через какое время сайту понадобится редизайн. Сам по себе эффект размытия ни плох ни хорош – главное, как его использовать.
Тренд на использование размытых изображений очень заметен – таких сайтов становится все больше. Но стоит ли слепо следовать моде? Этот вопрос должен создать себе каждый дизайнер, который хочет использовать эффект размытия и при этом сохранить уникальность дизайна. Понятно, что всем хочется быть в тренде. Однако нужно понимать, что размытие стоит применять дозированно: мода модой, но когда мода мутирует в клише – это всегда плохо. Также нужно понимать, что тренды в веб-дизайне меняются очень быстро и размытые картинки вскоре могут потерять свою актуальность. Так что, решая использовать размытие в дизайне, нужно прикинуть, через какое время сайту понадобится редизайн. Сам по себе эффект размытия ни плох ни хорош – главное, как его использовать.
ТОЛЬКО КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ
 Возможно, самое важное в размытых изображениях – это их качество. Размытие меняет фокус, но это вовсе не означает, что дизайнер может использовать любые картинки. Напротив, к размытой иллюстрации предъявляются повышенные требования – они должны иметь соответствующую гамму и композицию. То есть, смещая фокус, иллюстрация в то же время решает другую задачу – создает контекст, задает тон и настроение.
Возможно, самое важное в размытых изображениях – это их качество. Размытие меняет фокус, но это вовсе не означает, что дизайнер может использовать любые картинки. Напротив, к размытой иллюстрации предъявляются повышенные требования – они должны иметь соответствующую гамму и композицию. То есть, смещая фокус, иллюстрация в то же время решает другую задачу – создает контекст, задает тон и настроение.
Использование некачественных картинок только вредит дизайну. Поэтому лучше потратить время на поиск подходящего изображения. Множество красивых фотографий можно найти на платных фотостоках и это как раз тот случай, когда лучше потратить деньги, но в результате получить уникальный дизайн. Но это еще не все. Нужно также определиться, какой именно эффект размытия стоит использовать. Вариантов множество и нужно определиться, что именно нужно показать: статику, динамику, приглушение или акцент. Так что придется поэкспериментировать с эффектами в Photoshop или другом графическом редакторе.
РАЗМЫТИЕ ОБРАЗА
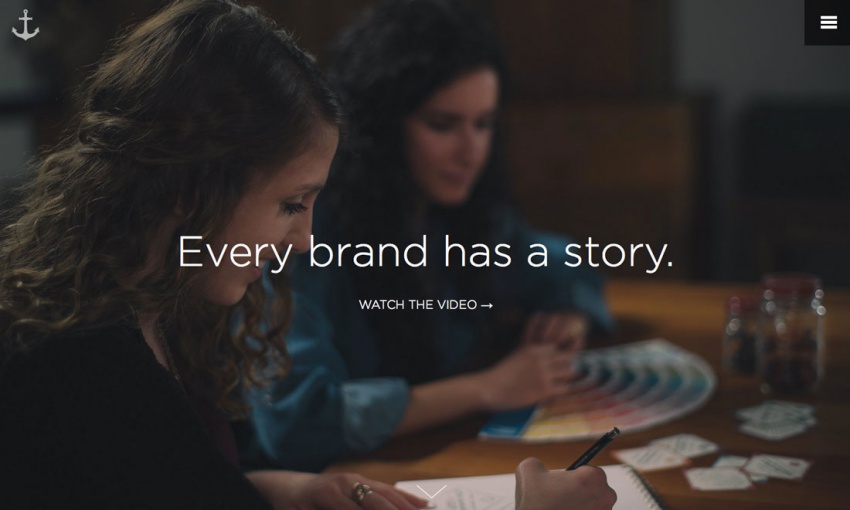
Одной из главных причин, по которым дизайнеры начали использовать размытые изображения, является возможность выделить заголовки. Сегодня в моде сайты с большими фоновыми изображениями и эффект размытия позволяет визуально выделить основной контент, особенно на целевых страницах сайтов.

В качестве примера можно привести сайт фермы Trellis. Это старинное семейное предприятие и черно-белая иллюстрация позволяет донести эту мысль до пользователя сразу, буквально в ту же секунду, когда он попал на сайт. Второе, на что обращает внимание посетитель – это большой заголовок, набранный рукописным шрифтом. Сама картинка при этом размыта не сильно – прекрасно видно очертания строений и поле перед ними. В результате пользователя ничего не отвлекает и он прекрасно ориентируется на сайте.
Почему это работает:
- Размытый фон смещает фокус на верхний «слой», где расположен заголовок. При этом очень важно, чтобы шрифт был подобран правильно – он должен гармонировать с фоновым изображением.
- Размытая картинка может сформировать нужный образ, который затем можно будет использовать на других страницах сайта. По сути, размытая картинка на главной задает определенный стандарт, который может стать основой визуального оформления сайта.
- Размытие можно использовать практически с любым видом контента: единственное требование при этом состоит в том, чтобы цветовая гамма иллюстрации не вступала в конфликт с основной палитрой сайта.
ФОН И МНОГОСЛОЙНЫЕ ИЗОБРАЖЕНИЯ
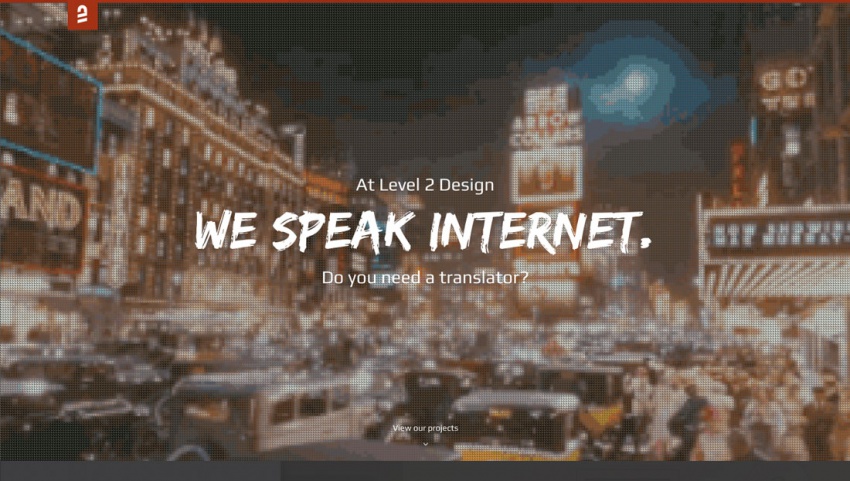
Как уже отмечалось выше, эффектов размытия может быть несколько. При этом вовсе не обязательно размывать все изображение целиком – можно применить эффект лишь к части иллюстрации. И хотя большинство дизайнеров предпочитает размывать все, делая акцент на заголовках, на некоторых сайтах сегодня можно увидеть примеры другого подхода – многослойного размытия.

Разумеется, чтобы использовать этот прием, придется потратить много времени на поиск подходящего исходника, так как такое изображение должно быть многослойным само по себе. Иными словами, картинка должна иметь ярко выраженный передний план, второй план и фон. Применяя размытие к таким изображениям, нужно быть сдержанным: передний план нужно размывать совсем немного, а вот со вторым планом придется поработать – чтобы создать действительно впечатляющую иллюстрацию, нужно стремиться к тому, чтобы картинка выглядела максимально естественно.
Почему это работает:
- Размытие создает визуальный контраст и позволяет сфокусировать внимание пользователя на наиболее эффектной части иллюстрации
- Эффект помогает грамотно использовать перспективу, разделяя главное и второстепенное
- Кроме того, размытие дает новое измерение — картинка получает глубину и таким образом оказывает влияние на пользователя.
ЭМОЦИОНАЛЬНОЕ И СЛАБОЕ РАЗМЫТИЕ

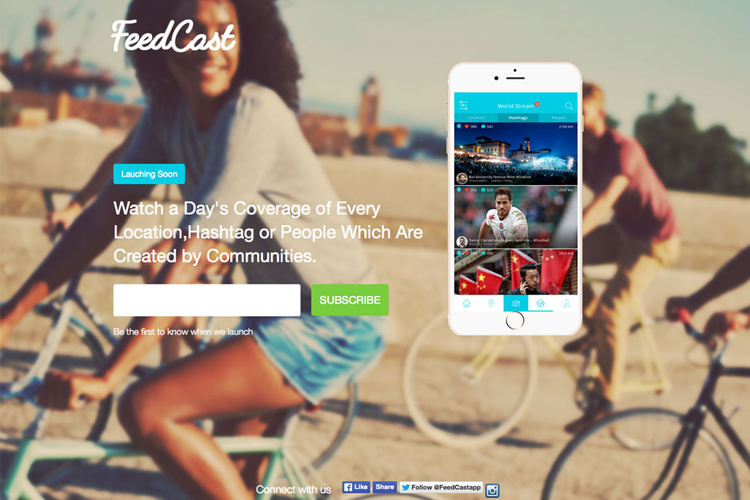
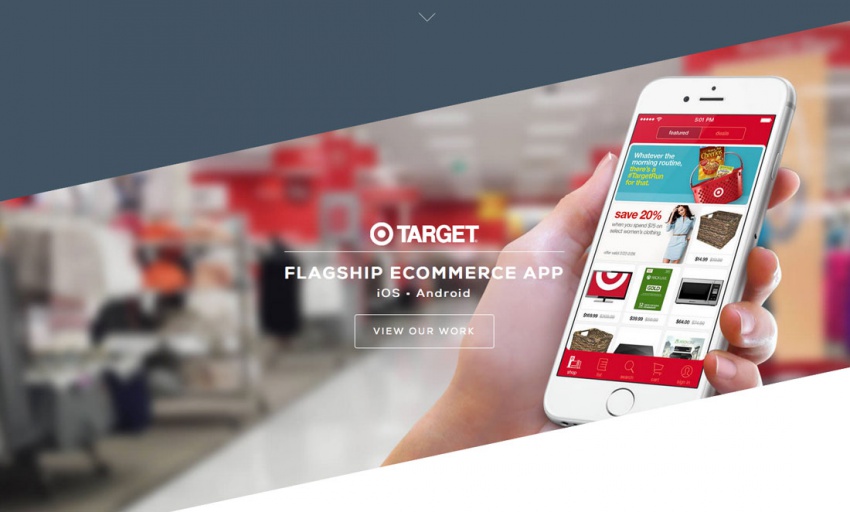
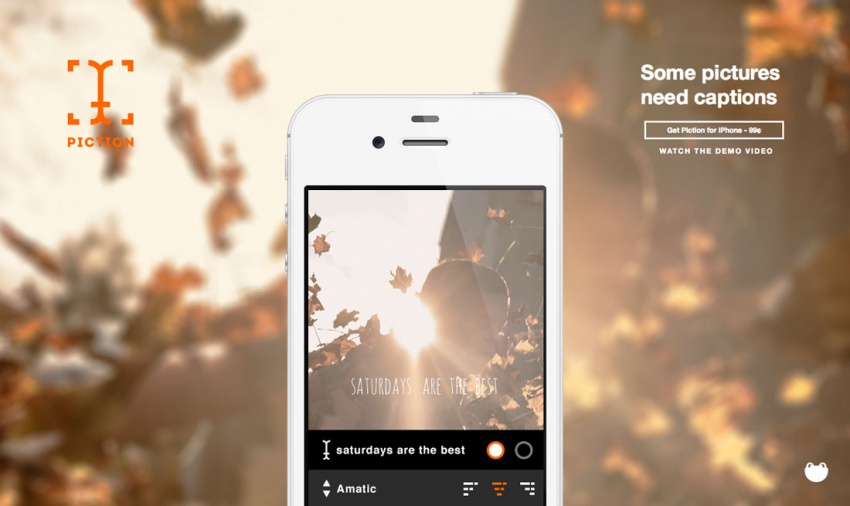
Эффект размытия может создавать соответствующее эмоциональное настроение и в ряде случаев это можно использовать в дизайне. Особенно хорошо это смотрится, когда используются сразу два одинаковых изображения, при этом одно из них является главным и представлено резким, а вот второе выполняет функцию фона и размывается. Этот прием можно использовать, к примеру, для показа мобильных устройств: на экране смартфона зритель видит исходник, которые визуально взаимодействует с размытым фоном. Это смотрится очень эффектно, однако данный прием стоит использовать осторожно, к примеру, только на посадочных страницах, где почти нет текстового контента.

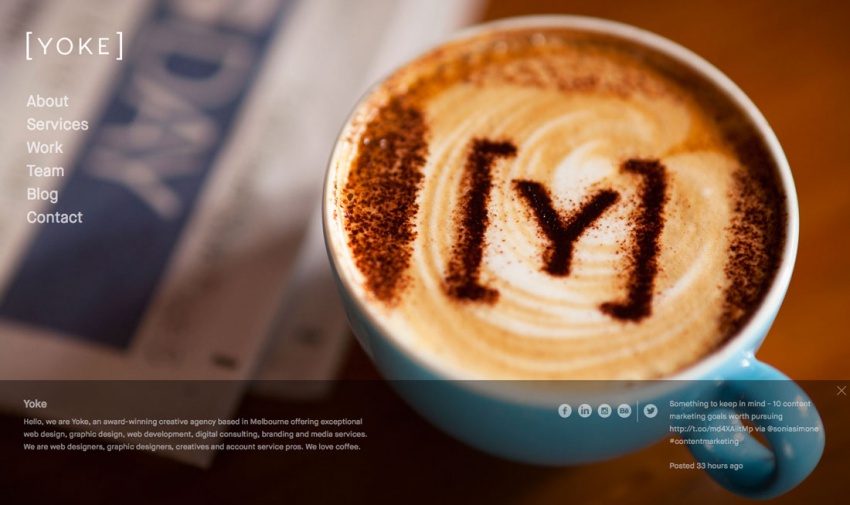
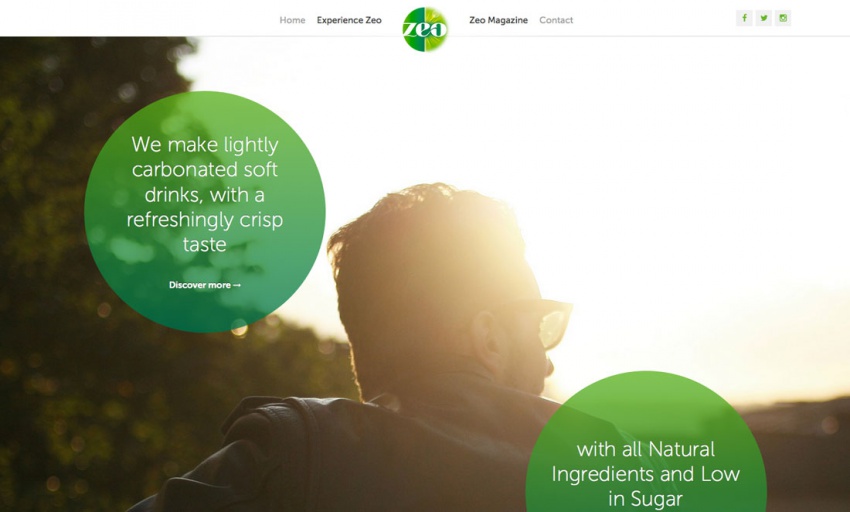
Слабое размытие следует использовать тогда, когда есть уверенность, что картинка не будет конфликтовать с контентом. В таком случае достаточно лишь намека на размытие, чтобы немного отодвинуть фон. На представленном примере фоновое изображение размыто слабо, так как контент расположен на контрастных круглых плашках, а логотип находится в светлой части иллюстрации.
Почему это работает:
- Небольшое размытие создает эффект неожиданности
- С помощью размытия можно сфокусировать внимание пользователя на определенной части фото, при этом можно использовать визуальный акцент
- С помощью эмоционального размытия можно создать многослойное изображение, все части которого будут гармонично сочетаться друг с другом.
ВЫВОД
 Дизайнеры могут использовать размытые изображения в самых разных проектах. Главное, чтобы размытая картинка хорошо вписывалась в дизайн и взаимодействовала с другими элементами сайта. Если нужно добавить на сайт изображение, которое должно быть в меру абстрактным, то эффект размытия будет как нельзя кстати. Также размытие можно применять, когда нужно создать контраст между главным и второстепенным или сместить фокус. Конечно, перед запуском сайта нужно протестировать дизайн на обычных пользователях с целью выяснить, не раздражают ли их размытые картинки. В большинстве случаев пользователи совсем не обратят внимания на этот технический прием и это хорошо. Размытая картинка не должна отвлекать от основного контента и если пользователи не проявляют негативной реакции на нерезкое изображение – значит дизайнер сделал все правильно.
Дизайнеры могут использовать размытые изображения в самых разных проектах. Главное, чтобы размытая картинка хорошо вписывалась в дизайн и взаимодействовала с другими элементами сайта. Если нужно добавить на сайт изображение, которое должно быть в меру абстрактным, то эффект размытия будет как нельзя кстати. Также размытие можно применять, когда нужно создать контраст между главным и второстепенным или сместить фокус. Конечно, перед запуском сайта нужно протестировать дизайн на обычных пользователях с целью выяснить, не раздражают ли их размытые картинки. В большинстве случаев пользователи совсем не обратят внимания на этот технический прием и это хорошо. Размытая картинка не должна отвлекать от основного контента и если пользователи не проявляют негативной реакции на нерезкое изображение – значит дизайнер сделал все правильно.
freelance.today