Красивые картинки для фотошопа (35 фото). Картины фотошопа
Красивые картинки для фотошопа (35 фото) • Прикольные картинки и юмор
С помощью фотографии человек может зафиксировать счастливые моменты своей жизни. При этом фотографии можно сделать совершенными и уникальными, используя специальные программы, например, Photoshop. Далее предлагаем скачать красивые картинки для Фотошопа.

Красивый фон для Фотошопа.

Фон под водой.

Ночное небо для Фотошопа.

Рамочка, роза, сердца.

Рамочка для фотографии, цветы.

Рамочка для детской фотографии.

Мост, красивый закат.

Две рамочки, розы.
 Красивый пейзаж для Фотошопа.
Красивый пейзаж для Фотошопа.

Фон абстракция.

Рамочка для детской фотографии.

Фон зима, снежинки.

Красивый фон, цветы.

Фон для Фотошопа.

Фон для Фотошопа цветы.

Весенний лес.

Красивый пейзаж для Фотошопа.

Фон цветы.

Фон для Фотошопа.

Рамочка для фотографии розы.

Фон абстракция.

Фон для Фотошопа.

Бабочки, цветы.

Небо ,сердце, облака.

Фон для фотографии.

Красный фон абстракция.

Фон цветы, голуби.

Рамочка для фотографии цветы.

Море, пляж, пальмы.

Рамочка для фотографии розы.

Рамочка для фотографии цветы.

Красивая рамочка цветы.

Море ,солнце, пляж, пальмы.

Красивый женский шаблон для Фотошопа.

БУДЬ ЧЕЛОВЕКОМ, ПРОГОЛОСУЙ ЗА ПОСТ!
 Загрузка...
Загрузка...
 « Предыдущая запись
« Предыдущая запись  Следующая запись »
Следующая запись »bipbap.ru
Цифровая живопись: текстурные кисти в Adobe Photoshop
Сегодня я вас посвящу в тайну использования текстурных кистей в Adobe Photoshop. Как ими пользоваться? В чем особенность? И есть ли действительно разница между текстурными и стандартными кистями?

Разница довольно очевидна. В то время как стандартные кисти сами по себе сглаживают, текстурные — зернисты и более правдоподобно отображают элементы. Вы когда-нибудь видели «перефотошопленную» фотографию? На нее невозможно смотреть, так как кто-то явно перестарался со сглаживанием. Ведь всё в мире имеет свою текстуру.
Но не стоит думать, что стандартными кистями не нужно пользоваться вообще. Я все же думаю, что оба вида кистей должны занимать своё место в вашем арсенале. Экспериментируйте, чтобы понять, в каких ситуациях тот или иной вид кисти сработает лучше.

Допустим, ваш любимый художник только что разместил полный набор всех кистей, которыми он пользуется. Теперь, когда вы их загрузили и установили, ваша работа непременно должна превратится в шедевр и будет еще лучше отображать вашу задумку. Все верно?
Но, к сожалению, все не так просто. Единственные вещи, которые усовершенствуют вашу технику, — это терпение, время и, конечно же, практика. Я предлагаю вам сначала познакомиться со стандартными круглыми кистями, а уже далее приступить к текстурам.
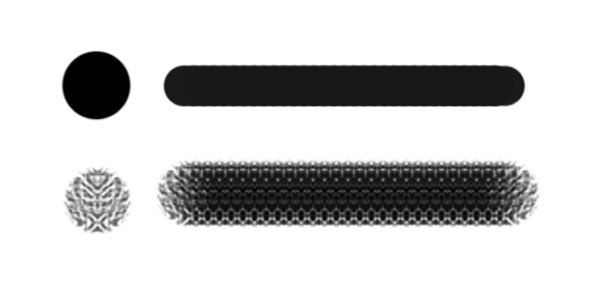
Нет сомнений, что стандартная круглая кисть — это ваша истинная любовь. Она нужна вам для отрисовки большинства деталей. Но одним из самых важных достоинств текстурной кисти является ее способность придать элементу реализма с помощью зернистости. Протестируйте эти два разных способа, чтобы в дальнейшем можно было применять их в своих работах.
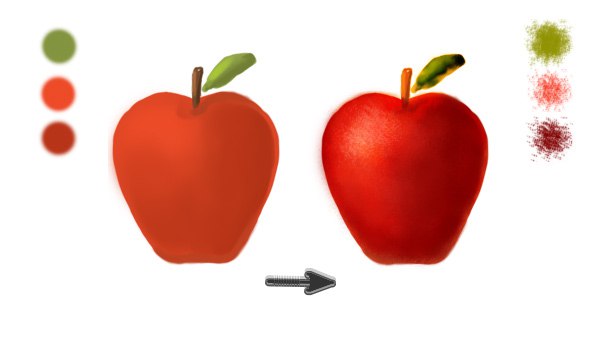
 Имитация реалистичных текстур
Имитация реалистичных текстур
Как я отмечала ранее, всё в реальном мире имеет текстуру. На самом деле, если у вас когда-либо возникали проблемы с отображением реальности, то это, возможно, из-за того, что ваши работы выглядят слишком сглаженными. А знаете ли вы о распылителе краски? Так вот, бросьте вашу нормальную скучную кисть и вооружитесь гранжевой. Делайте всё, чтобы ваши работы выглядели живыми, применяя соответствующую текстуру для разных частей изображения.
Рисование различных материалов
Важной вещью рисования в фотошопе всегда является удобство. Если вы хотите нарисовать ворсистый свитер, берите ворсистую кисть! От кожи и одежды до других естественных деталей, использование этих кистей — самый простой способ достичь текстуры, которая вам нужна.
Создание цифровых артов в традиционных стилях
Если в ваших планах есть создание красивой масляной картины, поэкспериментируйте с различными текстурными кистями для моделирования ваших любимых традиционных стилей искусства, от масляных до акварельных рисунков. При поиске наборов кистей в интернете вы заметите, что большинство используют кисти, которые наносят красочные брызги для достижения эффекта традиционного арта.
Гранжевые кисти
Гранжевые кисти выглядят как грязь. Но это ни в коем случае не оскорбление. Этими кистями можно пользоваться в любое время, когда нужно добавить реализма к той или иной части рисунка. Потенциал этих кистей поистине безграничен, но удостоверьтесь в том, чтобы регулировка Непрозрачности была настроена соответственно вашей задумке.
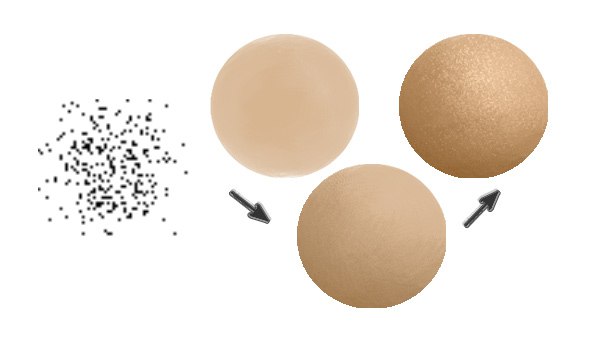
 Кисти для кожи
Кисти для кожи
Кожные кисти представляют собой мелкую, зернистую текстуру для имитации пор. Они мгновенно способны превратить очередной портрет со сглаженной поверхностью в фото-реалистичный. Эти кисти также имеют свойство придавать зернистость как и гранжевые, поэтому вы можете экспериментировать и с помощью них добавить зернистую текстуру в вашей работе.
 Воздушные кисти
Воздушные кисти
Нет ничего более прекрасней, чем природа. Воздушные кисти имеют способность отобразить легкое, естественное движение волос, облаков и других плавных и легких деталей.
Не уверены в выборе кисти? Если есть сомнения, то сделайте свою собственную!
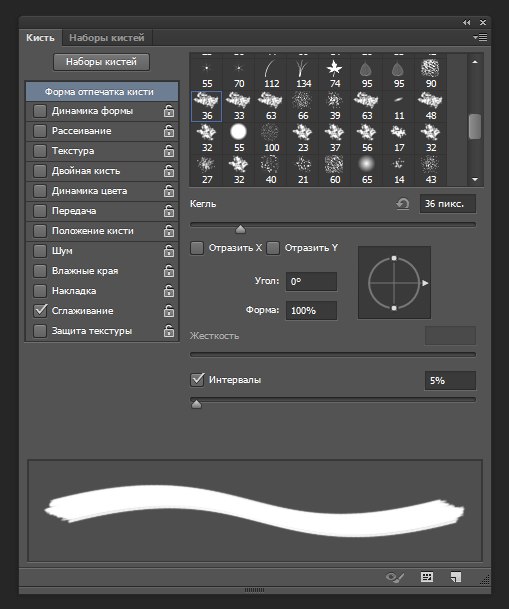
Шаг 1
Нажмите F5 на клавиатуре, чтобы быстро открыть панель “Кисть”. Затем выберите любую кисть из уже установленных с панели.
 Шаг 2
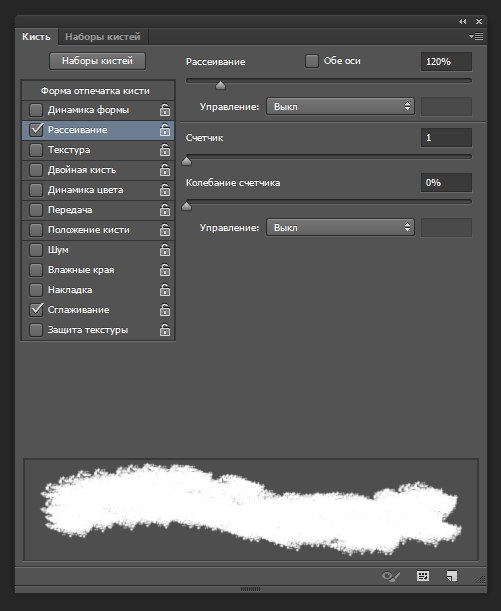
Шаг 2
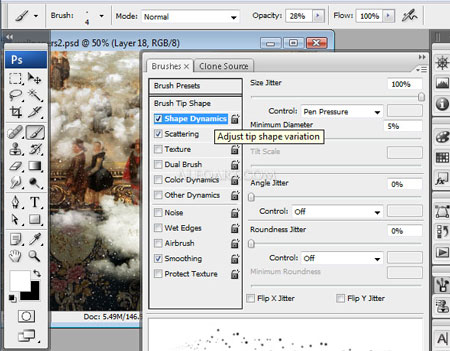
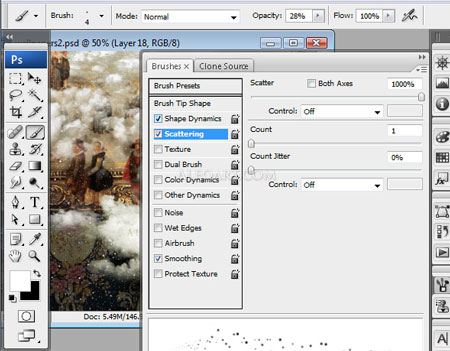
Установите флажок рядом с Рассеивание. Отрегулируйте Рассеивание до 120% для более рассеянной/рассредоточенной текстуры. Вы можете поэкспериментировать с дополнительными функциями, такими как Текстура и Динамика формы, пока вы не будете удовлетворены своей новой кистью. Но для данного примера я пока остановлюсь на этих изменениях.
 Вот так просто в несколько шагов вы сделали для себя кисть, учитывающую ваши предпочтения.
Вот так просто в несколько шагов вы сделали для себя кисть, учитывающую ваши предпочтения.

Наука о цифровой живописи — это понимание того, как правильно применять инструменты для получения желаемого результата. Ну вот теперь вы знаете, что рисование текстурной кистью является не только отличным способом придания реализма любой части рисунка, но и возможностью попробовать новый стиль. Надеюсь, вы уже нашли ту самую кисть, которая вам по душе!
Источник: Tutsplus
Читайте также:
Киношное Изображение в Фотошопе
25 бесплатных ресурсов для дизайнеров за январь 2016
16 простых шагов к идеальному рисунку
 comments powered by HyperComments comments powered by HyperComments
comments powered by HyperComments comments powered by HyperComments say-hi.me
Превращаем фотографию в картину в Фотошоп
 В этом уроке Вы узнаете, как превратить обычную фотографию в картину, используя новый инструмент в Photoshop CS5, который называется Микс-кисть (Mixer Brush).
В этом уроке Вы узнаете, как превратить обычную фотографию в картину, используя новый инструмент в Photoshop CS5, который называется Микс-кисть (Mixer Brush).Вот, что мы будем создавать:

Вступление от автора
Перед тем, как вышла версия Photoshop CS5, превращать фотографии в картины было довольно сложно. Теперь, когда появилась эта версия, у нас есть несколько новых инструментов, но в основном мы будем использовать только фильтры и инструмент Микс-кисть (Mixer Brush). С помощью этого инструмента шедевры можно создать за считанные минуты.Шаг 1.
Давайте сначала откроем фотографию. Автор использовал фотографию, которую можно скачать здесь. Но вы, конечно, можете использовать свои фотографии.Дублируйте фоновой слой, нажав Cmd/Ctrl+J или перетащив слой на иконку создания слоя в палитре слоёв.
Шаг 2.
Теперь «возьмём» наш инструмент. Найдите инструмент Кисть (Brush) и зажмите левую кнопку мыши на иконке инструмента (можно также просто кликнуть правой кнопкой мыши), чтобы открыть другие инструменты. Найдите Микс-кисть (Mixer Brush) и щёлкните по имени инструмента, чтобы активировать его.Выберем нужную кисть. Находясь в области изображения, нажмите правую кнопку мыши, чтобы открыть палитру кистей.

Выберите кисть под названием Круглая веерная с густой щетиной (Round Fan with a tick beard).

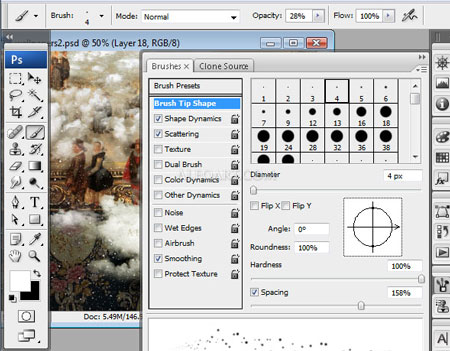
Настроим кисть. Нажмите клавишу F5 или нажмите на значок настройки (на изображении ниже он обведён оранжевым цветом).
В диалоговом окне измените параметры кисти.
(кликните на изображение, чтобы увеличить)
Ещё раз проверьте, режим Аэрограф (Airbrush) должен быть включен.

Выберите довольно большой размер кисти, автор выбрал 177 пикселей. Давайте начнём с дерева. Превращайте листья в картину круговыми движениями, пример можете посмотреть здесь. Вы должны иметь что-то похожее, примерно как на картинке ниже:
Используйте эту технику и на другой стороне дерева.

Шаг 3.
Давайте продолжим на стволе дерева. На этот раз мы будем использовать немного другую технику, которая начинается с одной точки и проводится к другой. Для этого автор использовал две кисти, одну из прошлых шагов (с теми же настройками) и одну другую – Круглая заострённая с жёсткой щетиной (Round Point with stiff bristles). (нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)Ваше изображение должно выглядеть примерно так.

Шаг 4.
Теперь будем работать с забором.
Вот так должно выглядеть изображение.

Теперь аккуратно проработайте детали круговыми движениями на дереве и заборе (на заборе используйте маленькую кисть).

Шаг 5.
Теперь начните рисовать на траве круговыми движениями. Также измените настройки кисти, чтобы получить более рассеянный эффект.
(нажмите на изображение, чтобы увеличить)
Ваше изображение должно выглядеть примерно так.

Шаг 6.
Теперь возьмите инструмент Резкость (Sharpen), выберите размер кисти 400 пикселей. Пройдитесь по изображению, чтобы добавить резкости.
Если вам кажется, что вы немного перестарались, вы всегда можете ослабить эффект, зайдя в менюРедактирование -Ослабить: Инструмент Резкость (Edit - Fade Sharpen Tool). Автор ослабил эффект до 45%:

Ваше изображение должно выглядеть так:

Шаг 7.
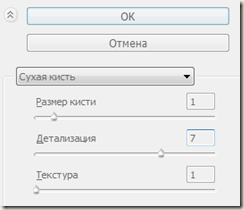
Теперь, чтобы наша картина выглядела более художественной, мы применим несколько художественных фильтров. Первый – это Фильтр - Имитация - Сухая кисть (Filter- Artistic - Dry Brush) и введите параметры: Размер кисти (Brush Size) – 0, Детализация (Specification) – 10, Текстура (Texture) – 3. Теперь, если нужно, ослабьте фильтр (пример этого действия можно посмотреть в предыдущем шаге), автор ослабил фильтр до 35%.
Применим второй фильтр – Фильтр -Размытие - Размытие по поверхности (Filter - Blur - Surface Blur), введите параметры: Радиус (Radius) – 3, Изогелия (Threshold) – 4. И снова, если нужно ослабьте фильтр (до 15%).

Наша картина готова! Пробуйте различные фотографии, кисти и техники, и у вас всё получится!

Желаю успехов ! Всегда для Вас : photoshoplesson.ruУ Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru
Оживляем картину в Фотошоп
В этом уроке мы создадим фантастическую сцену: наша картина оживёт

Для работы нам понадобится несколько изображений:
Архив
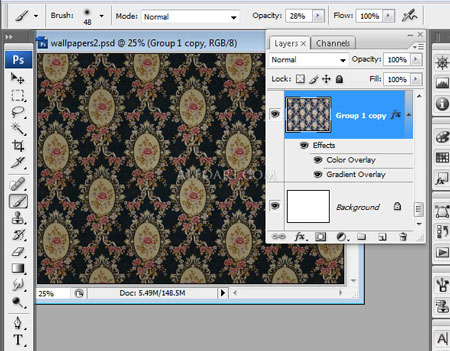
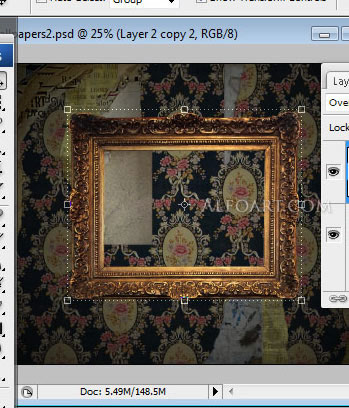
Шаг 1. Создайте новый документ, откройте изображение «обои» и перенесите в наш документ,назовите слой «обои»

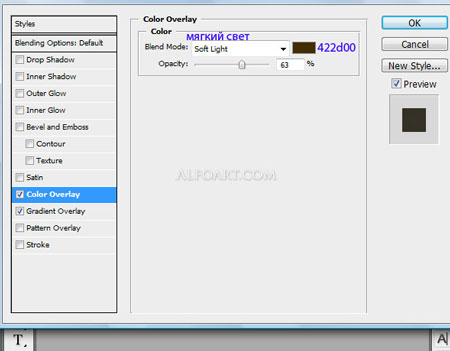
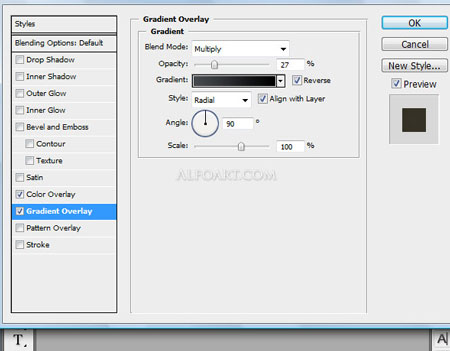
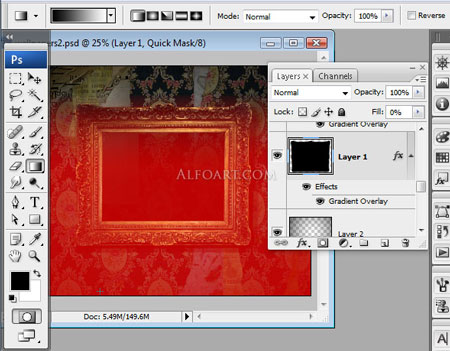
сделаем это изображение темнее – применим стили слоя Наложение цвета (Color Overlay)и Наложение градиента (Gradient Overlay) или Вы можете применить корректирующие слои Яркость\Контрастность (brightness\contrast) и другие.


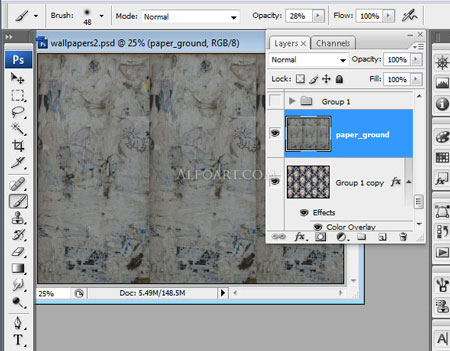
Шаг 2. Откройте изображение «грязная бумага» и перенесите в наш документ, назовите слой «грязная бумага».

Шаг 3. Откройте изображение «газета» и перенесите в наш документ, назовите слой «газета». На палитре слоёв слой «газета» расположите под слоем «обои», а слой «грязная бумага» под слоем «газета».

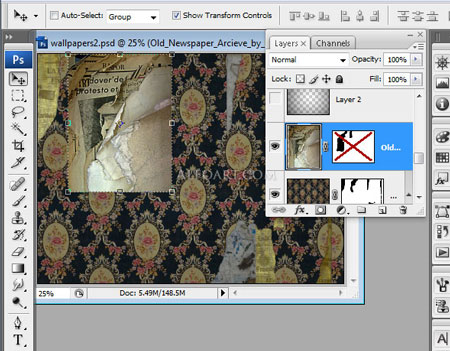
Шаг 4. Состарим обои. Сделайте активным слой «обои», добавьте маску слоя, выберите инструмент «Кисть»  (Brush Tool), цвет чёрный и сотрите некоторые участки. Перейдите на слой «газета», добавьте маску слоя и тоже удалите некоторые участки.
(Brush Tool), цвет чёрный и сотрите некоторые участки. Перейдите на слой «газета», добавьте маску слоя и тоже удалите некоторые участки.

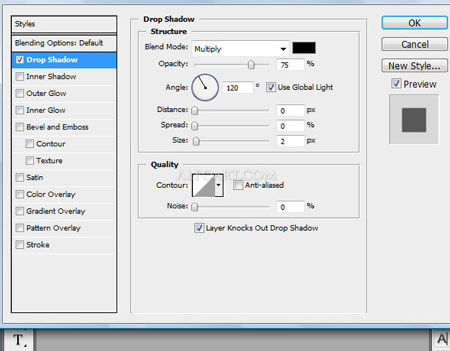
К слою «обои» примените стиль слоя Тень\Drop Shadow.

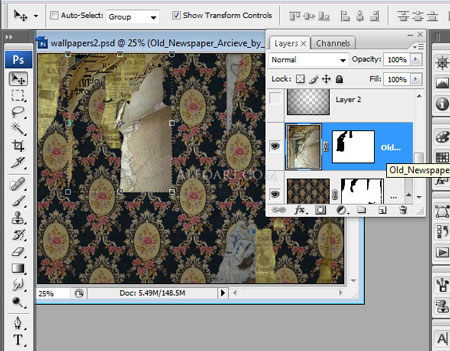
Шаг 5. Откройте изображение «старая газета» и перенесите в наш документ, назовите слой «старая газета», добавьте маску слоя и сотрите лишнее.


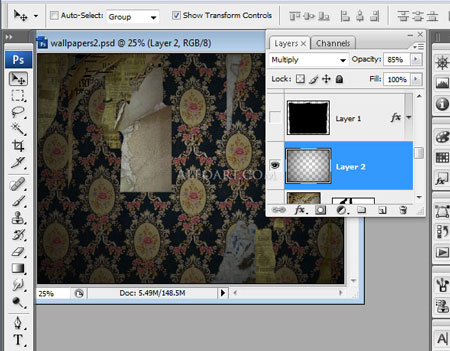
Шаг 6. Создайте новый слой выше всех остальных, выберите инструмент Градиент (Gradient) и залейте слой радиальным градиентом от чёрного к прозрачному, поменяйте режим наложения (Blending mode) для слоя на Умножение (Multiply) и непрозрачность (Opacity) 85%.
(Gradient) и залейте слой радиальным градиентом от чёрного к прозрачному, поменяйте режим наложения (Blending mode) для слоя на Умножение (Multiply) и непрозрачность (Opacity) 85%.

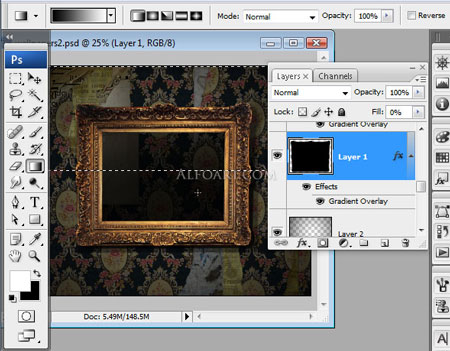
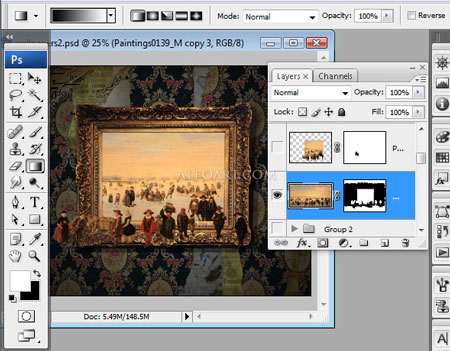
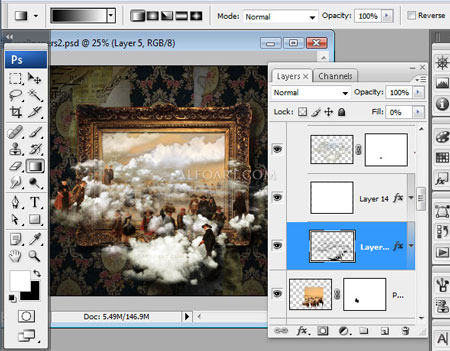
Шаг 7. Откройте следующее изображение «рамка», перенесите в наш документ, нам нужна только рамка, создайте дубликат, отключите видимость для оригинала и любым удобным для Вас способом извлеките рамку.

Примените стиль слоя Внутреннее свечение\Inner Glow.

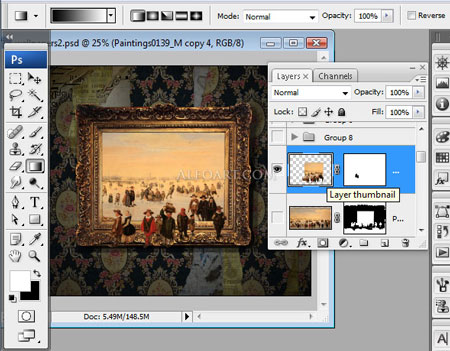
Шаг 8. Дублируем слой с рамкой, удалите стиль слоя и в меню Фильтр\Другие\Цветовой контраст.

Поменяйте режим наложения на Перекрытие (Overlay).

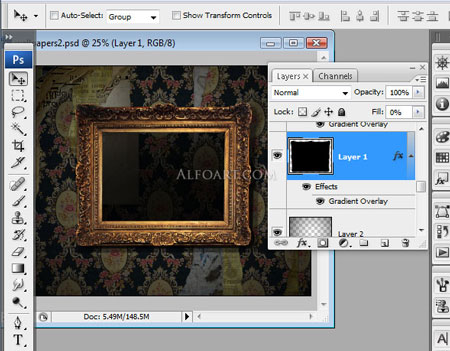
Шаг 9. Создадим тень от рамки. Загрузите выделение слоя с рамкой (Ctrl+клик по миниатюре слоя) и на новом слое заполните выделение чёрным цветом. Слой с тенью расположите на палитре слоёв под слоями с рамкой. С помощью инструмента «Перемещение»  (Move Tool) передвиньте тень, трансформируйте (Ctrl+T ), установите Заливка (Fill) 0%.
(Move Tool) передвиньте тень, трансформируйте (Ctrl+T ), установите Заливка (Fill) 0%.

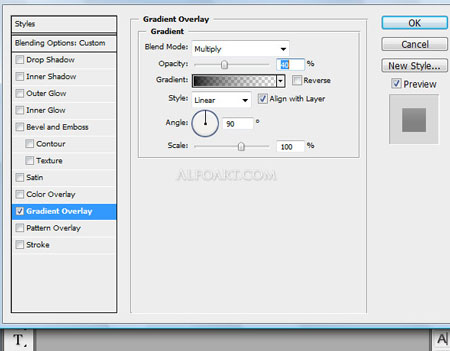
Примените стиль слоя Наложение градиента (Gradient Overlay).

Шаг 10. Повторите шаг 9 для создания более плотной тени.

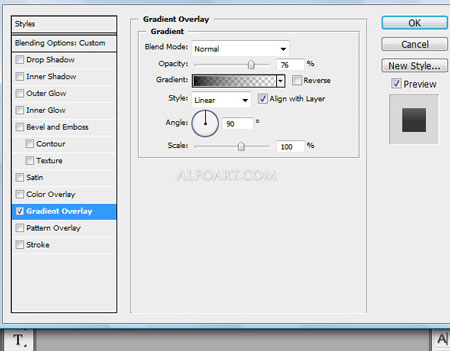
и примените стиль слоя Наложение градиента (Gradient Overlay).

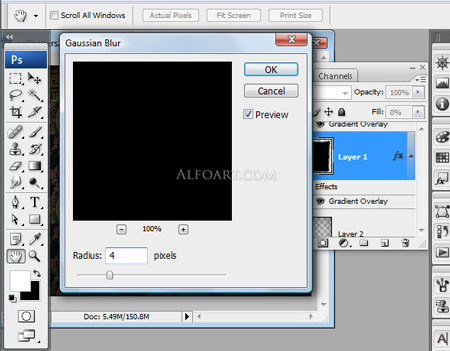
Шаг 11. Чтобы тень не имела чёткие очертания, для слоёв с тенью примените Фильтр\Размытие\Размытие по Гауссу (Gaussian blur) с небольшим радиусом. Кликните по иконке «Быстрая маска»  (Quick Mask) и проведите градиент от чёрного к белому, линейный, отключите быструю маску.
(Quick Mask) и проведите градиент от чёрного к белому, линейный, отключите быструю маску.


Примените Фильтр\Размытие\Размытие по Гауссу (Gaussian blur).

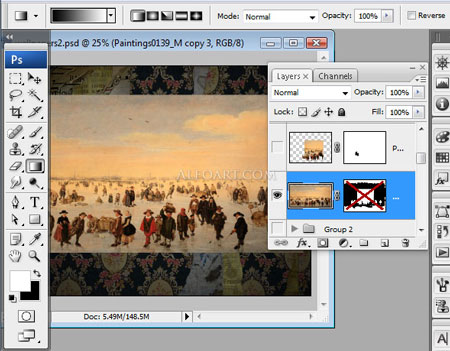
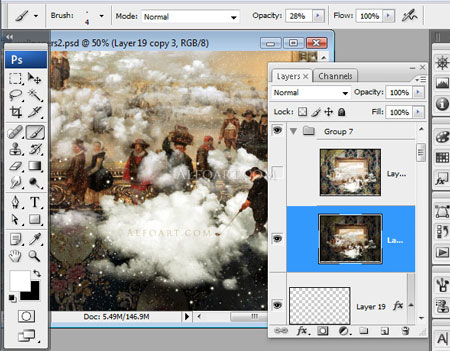
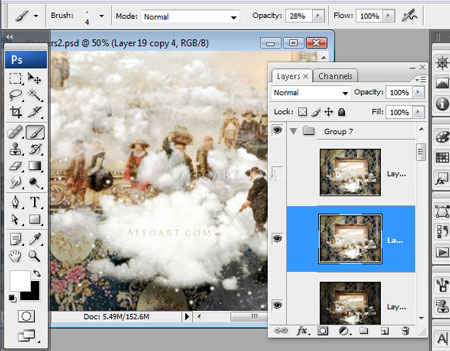
Шаг 12. Вставьте изображение с картиной в наш документ, создайте дубликат.

Шаг 13. Добавьте маску слоя и удалите лишнее, создайте эффект, как-будто герои выходят из картины.

Шаг 14. Вы также можете вырезать фигуры и разместить их на своё усмотрение – это самая кропотливая часть работы.


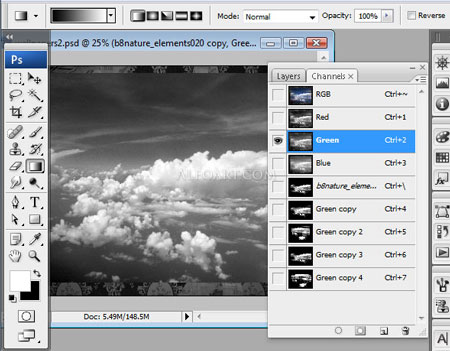
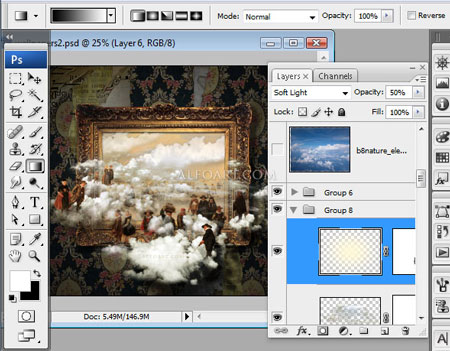
Шаг 15. Вставьте изображение с облаками на новый слой.

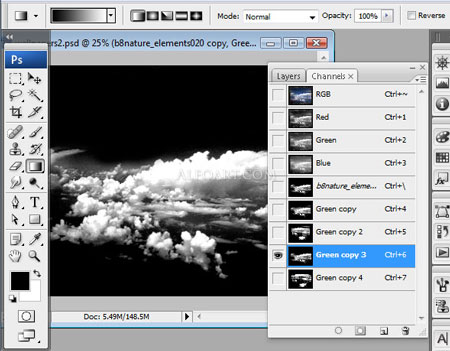
Шаг 16. Увеличьте контрастность в меню Изображение\Коррекция/Яркость\Контрастность.

Шаг 17. Перейдите во вкладку Каналы (Channels) и дублируйте контрастный канал Зелёный (green).

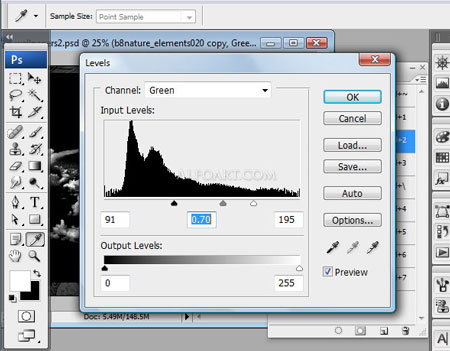
Шаг 18. Откройте команду Уровни (Levels) (Ctrl+L) и подтяните ползунки к центру – осветлите светлые участки и затемните тёмные.

Должно получиться нечто подобное.

Шаг 19. Загрузите копию зелёного канала как выделение (Ctrl+клик по миниатюре канала), вернитесь в режим RGB и перейдите во вкладку Слои.


Шаг 20. Добавляем маску слоя и этим мы отделим облака от фона.

Вы можете добавлять большее количество облаков, используя тот же путь.

Шаг 21. Используйте инструмент «Ластик»  (Erase) с мягкими краями, чтобы стереть лишнее. Чтобы создать тень от облаков, слейте все слои с облаками, назовите «облака» и загрузите выделение этого слоя
(Erase) с мягкими краями, чтобы стереть лишнее. Чтобы создать тень от облаков, слейте все слои с облаками, назовите «облака» и загрузите выделение этого слоя

Шаг 22. На новом слое заполните выделение чёрным цветом, примените трансформацию Искажение (Distort Transformation) и передвиньте тень немного вправо и вниз. Примените Фильтр\Размытие\Размытие по Гауссу (Gaussian Blur Filter), радиус 3-4 рх и уменьшите непрозрачность для слоя. При активном выделении слоя с тенью загрузите выделение слоя «облака» и нажмите Ctrl+X – мы оставим только тень

Шаг 23. Создайте новый слой ниже облаков и фигур людей и заполните радиальным градиентом от светло-жёлтого к прозрачному, поменяйте режим наложения (Blending Mode) для слоя на Мягкий свет (Soft Light) и непрозрачность (Opacity) 50%.

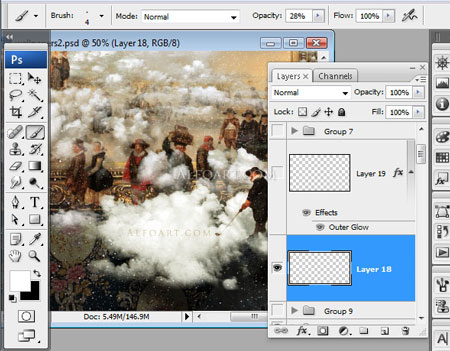
Шаг 24. Теперь создадим падающий снег. Выберите мягкую кисть небольшого размера, создайте новый слой

Настройки для кисти (откройте палитру кистей F5)



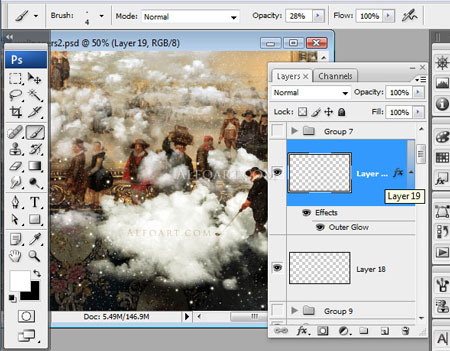
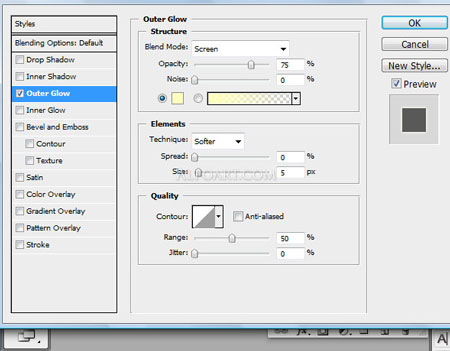
Шаг 25. Добавьте несколько больших точек на новом слое и примените стиль слоя Внешнее свечение\ Outer Glow


Шаг 26. Слейте все слои, создайте дубликат и к дубликату примените Изображение\Коррекция\Выровнять яркость (Image\Adjustments\Equalizer)

Шаг 27. Примените Фильтр\Размытие\Размытие по Гауссу (Gaussian Blur Filter), радиус 2 рх и поменяйте режим наложения (Blending Mode) для слоя на Умножение (Multiply) и непрозрачность (Opacity) 25%.

Финальный результат

Автор урока: Alexandra Fomicheva
photoshop-master.ru
Картина из фото в фотошопе
Это уже второй урок на нашем сайте на тему как сделать картину из фото в фотошопе. Первый вариант читайте в записи Картина на холсте, в этом уроке применяется другая техника обработки фото.
Результат урока:

Этапы создания картины из фото в фотошопе:
- Откройте фотографию в программе.
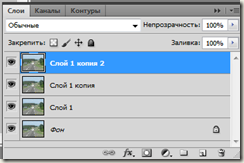
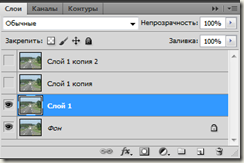
- Создайте 3 копии основного слоя. Для этого нужно 3 раза нажать сочетание клавиш CTRL + J или перенести копируемый слоя на иконку создания нового слоя в палитре слоев 3 раза.

- Отключите видимость верхних двух слоев и сделайте активным Слой 1 (второй снизу). У вас получится следующее:

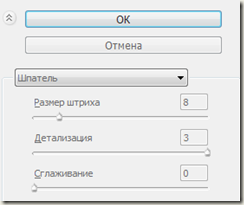
- Примените к активному слою фильтр Шпатель (Фильтр –> Имитация –> Шпатель, или в английском фотошопе Filter> Artistic> Palette Knife) с настройками:

Получим результат:

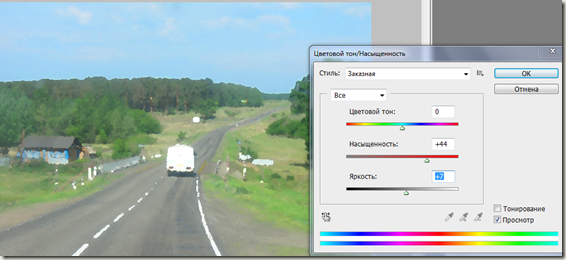
- Изменяем Цветовой тон / Насыщенность будущей картины из фото. Для этого применим команды Изображение –> Корреция –> Цветовой тон /Насыщенность (Image> Adjust> Hue / Saturation). Увеличьте Яркость и Насыщенность фотографии:

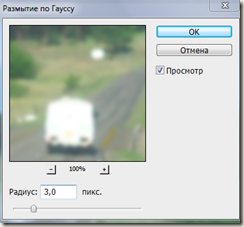
- Примените к этому же слою (Слой 1 в примере) фильтр Размытие по Гауссу со значением размытия 3,0.

- Сделайте видимым и активным Слой 1 копия (копия слоя выше предыдущего активного) и примените к нему фильтр Сухая кисть (Фильтр –> Имитация –> Сухая кисть, или Filter> Artistic> Dry Brush) с настройками:

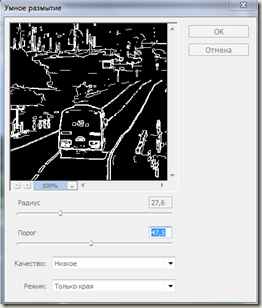
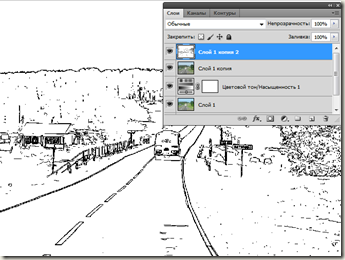
- Сделайте видимым и активным самый верхний слой (Слой 1 копия 2) и примените к нему фильтр “Умное” размытие (Фильтр –> Размытие –> “Умное” размытие, или Blur> Smart Blur), режим “Только края” (Edge Only), значения радиуса и порога такие, чтобы были видны контуры изображения, но без излишних подробностей текстуры и пр. Примерно будут такие значения, как на скриншоте:

- Инвертируйте верхний слой Изображение –> Коррекция –> Инверсия (CTRL + I) – то, что было черным станет белым, и наоборот. Это еще один способ как оставить только контур изображения.

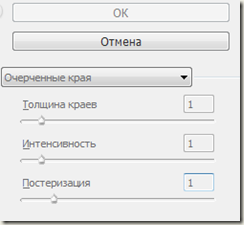
- Если вы захотите усилить контуры, то примените Фильтр –> Имитация –> Очерченные края (Filter> Artistic> Poster Edges) с настройками:

- Осталось лишь поменять режим смешивания каждого слоя на Мягкий свет. При необходимости подкорректируйте настройки Цветового тона / Насыщенности.

Надеюсь, что вам понравился наш очередной урок “Картина из фото в фотошопе” русского Photoshop для начинающих. Следите за обновлениями сайта, подписывайтесь. Вас ждут много новых уроков!
vgrafike.ru
"Картина маслом" из фотографии в Фотошопе
11.06.12
В этом уроке мы научимся создавать картины маслом из любого изображения в Photoshop. Громко сказано? Не картины конечно, а что-то “типа того”.
И так…
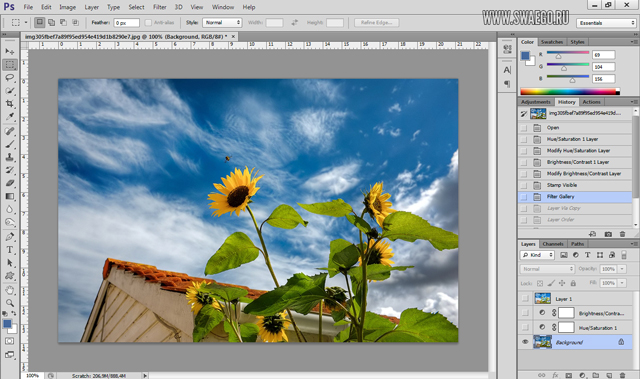
Открываем какую-нибудь картинку.

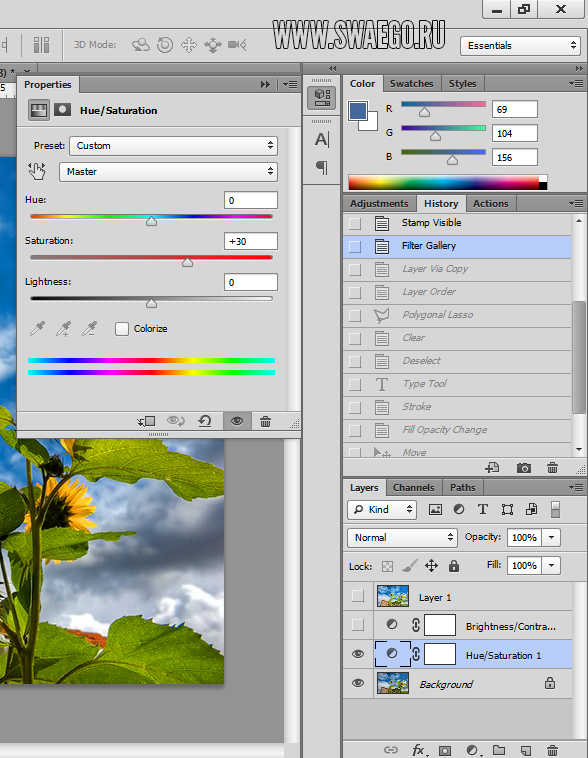
Добавляем корректирующий слой Цветовой тон/Насыщенность, добавляем этой самой насыщенности.

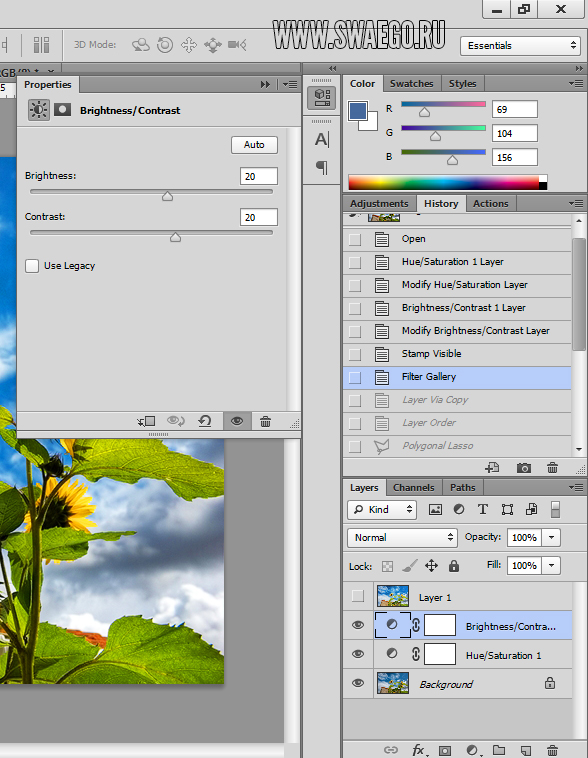
Теперь корректирующий слой Яркость/Контраст

Отпечатываем видимые слои Ctrl+Shift+Alt+E.
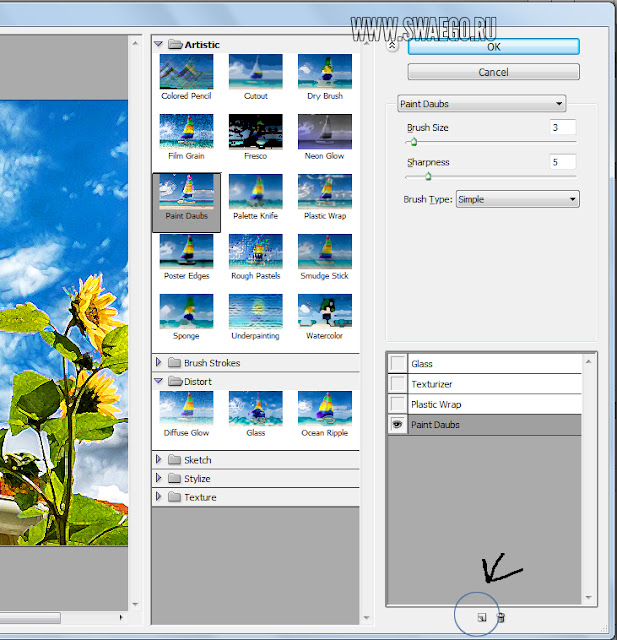
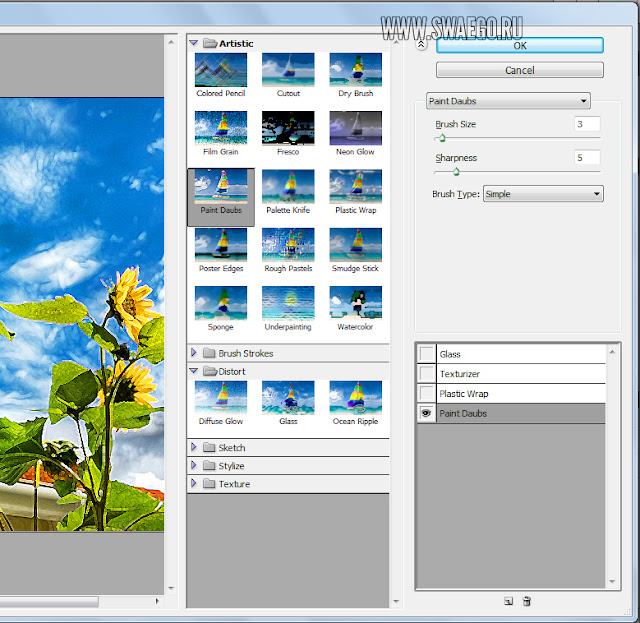
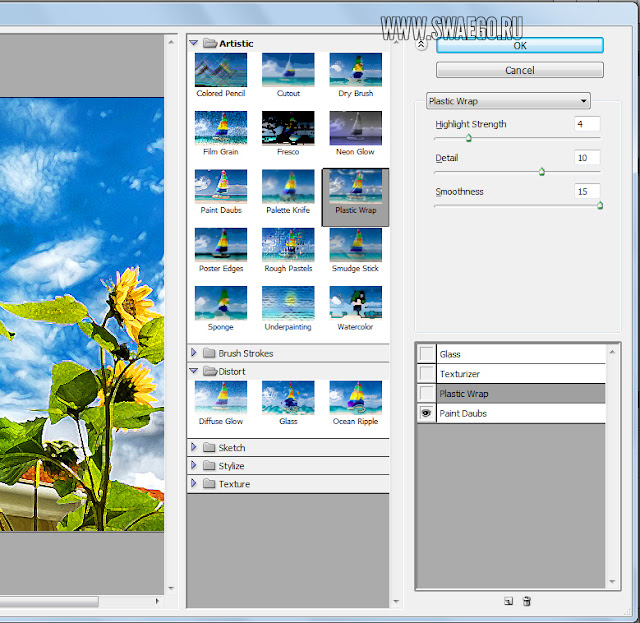
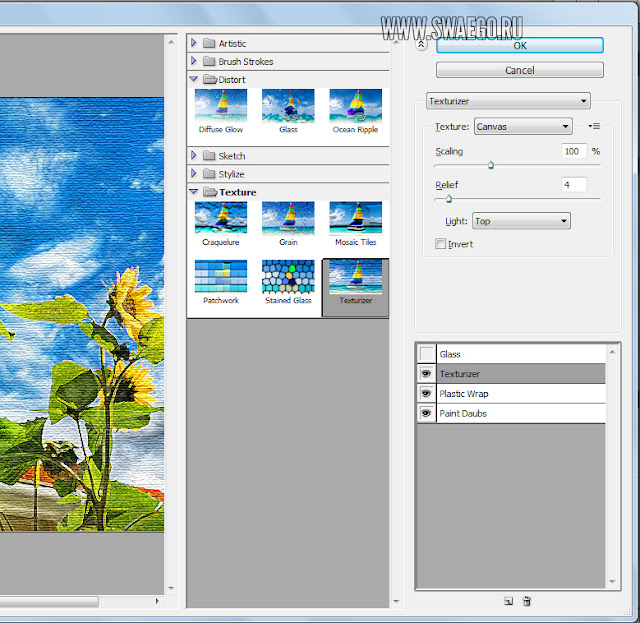
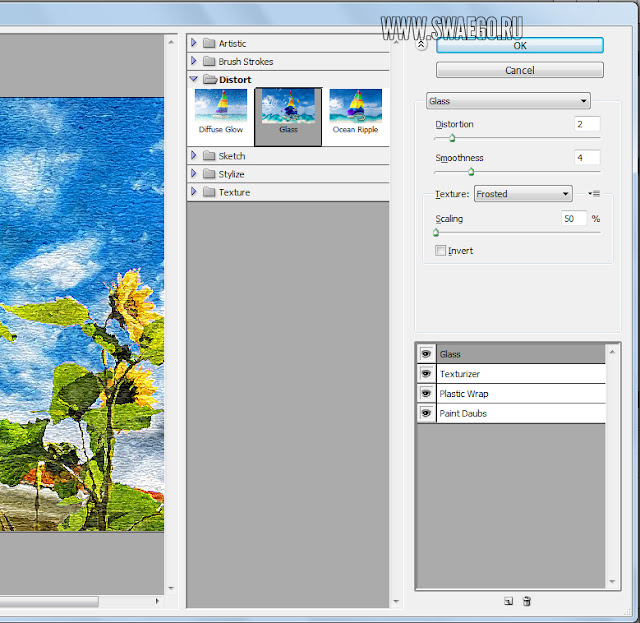
Теперь идём в меню Фильтр-Галерея фильтров, там добавим 4 фильтра, для этого там есть кнопка нового слоя.

1. Фильтр Имитация-Масляная живопись (Мазок)

2. Имитация-Целлофановая упаковка (Пластиковая упаковка).

3. Текстура-Текстуризатор (Холст)

4. Искажение (Деформация)-Стекло (Матовый, Изморозь)

В итоге получим такую имитацию картины маслом.

Важно: все значения не абсолютные, под разные картинки возможно нужны немного другие значения фильтров.
Для лентяев я записал экшен на англ. и русском языках.
Пост написан по мотивам EntheosWeb
 Post by ANT Просмотров: 41 866
Post by ANT Просмотров: 41 866Рубрики: Уроки Photoshop Теги: Уроки Photoshop , Фотоэффект
swaego.ru
Создай живую картину в Фотошоп
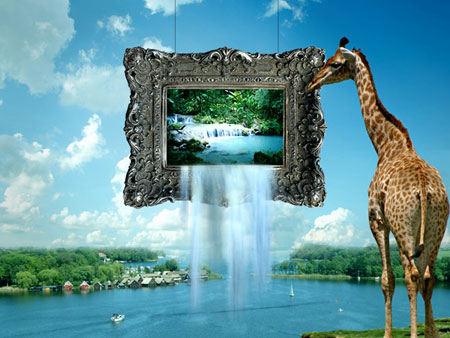
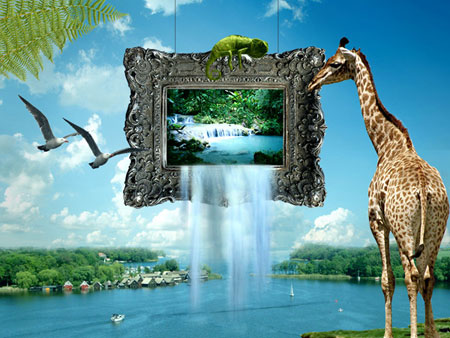
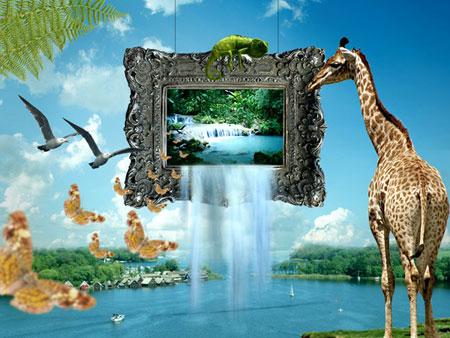
Итоговый результат

Исходные материалы:
Архив
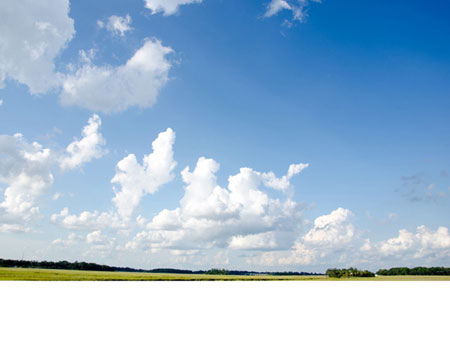
ШАГ 1. Создайте новый документ (800X600px).Загрузите изображение неба с облаками и переместите на наш документ. Данное изображение будет служить нам в качестве фонового изображения:
Примечание переводчика: масштабируйте изображение с небом, оставив расстояние между основанием изображения и основанием документа. Это пространство мы заполним изображением озера.

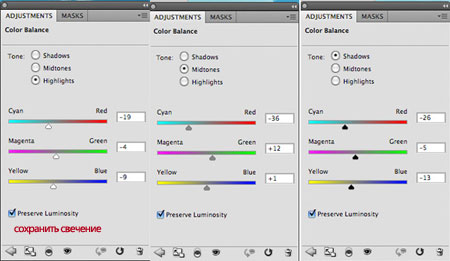
Сейчас, примените корректирующий слой Цветовой баланс (Color Balance). Возьмите в привычку применять все свои корректирующие слои в качестве обтравочных масок, идём Слой - создать обтравочную маску (layer>create clipping mask). В данном случае, ваши корректирующие слои будут воздействовать только на нижележащий слой.
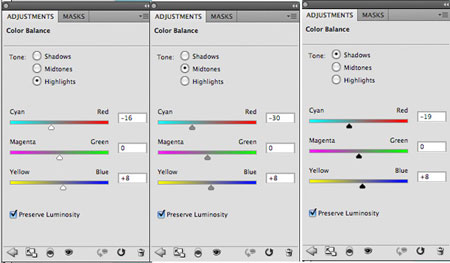
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -19 / -4 / -9Средние тона(Midtones): -36 / +12 / +1Тени(Shadows): -26 / -5 / -13

Далее, создайте новый слой, назовите этот слой световая коррекция заднего фона. Используйте большую мягкую круглую кисть с низкой непрозрачностью, чтобы нарисовать тени (чёрным цветом) и световые блики (белым цветом). Попробуйте добавить световых бликов в центр изображения и создайте эффект виньетки с помощью затенения на краях и углах документа:

ШАГ 2. Далее, загрузите изображение с озером и переместите его на наш документ, расположив в нижней части документа:

Сейчас, примените слой - маску. С помощью среднего размера мягкой чёрной кисти скройте верхнюю часть изображения с озером, таким образом, вы создадите единый пейзаж из двух изображений:

Далее, к слою с изображением озера примените корректирующий слой Цветовой баланс (Color Balance):
Света (Highlights): -19 / +8 / -4Средние тона (Midtones): -32 / -6 / -9Тени (Shadows): -23 / 0 / -2


ШАГ 3. Далее, загрузите изображение с рамкой для картины, переместите изображение на наш документ. С помощью инструмента Волшебная палочка (magic wand tool), избавьтесь от белого фона:
(magic wand tool), избавьтесь от белого фона:

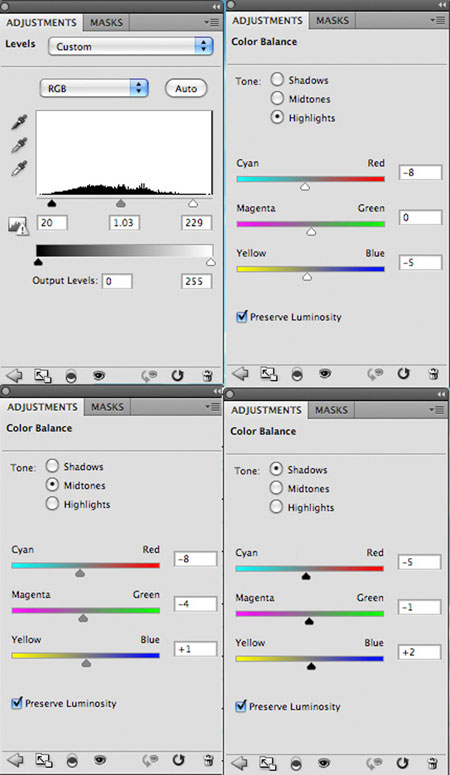
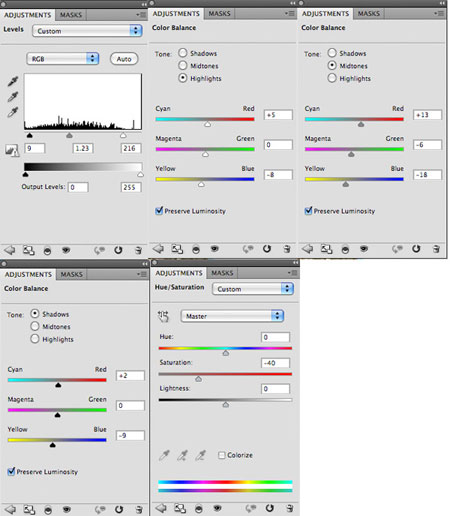
Далее, к слою с изображением рамки для картины примените корректирующий слой Цветовой баланс (Color Balance) и Уровни (Levels):
Настройки для корректирующего слоя Уровни (Level):
20 / 1.03 / 229
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -8 / 0 / -5Средние тона (Midtones): -8 / -4 / +1Тени (Shadows): -5 / -1 / +2


Далее, загрузите изображение с джунглями, переместите изображение на наш документ, расположив ниже слоя с рамкой. Изображение с джунглями станет основой для рамки:

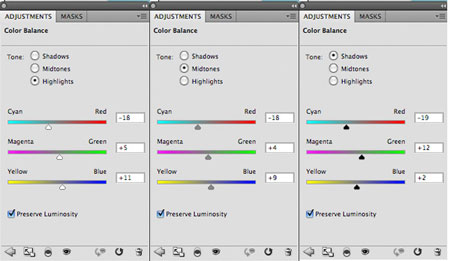
Далее, к изображению джунглей примените корректирующий слой Цветовой баланс (Color Balance):
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -18 / +5 / +11Средние тона (Midtones): -18 / +4 / +9Тени(Shadows): -19 / +12 / +2


Далее, с помощью инструмента Линия  (line shape tool) нарисуйте две тёмно-серые (201e1e) 1 px линии, которые тянутся верх от рамки. Мы создадим впечатление, как будто это проволока, на которой висит наша картина:
(line shape tool) нарисуйте две тёмно-серые (201e1e) 1 px линии, которые тянутся верх от рамки. Мы создадим впечатление, как будто это проволока, на которой висит наша картина:

ШАГ 4. Далее, откройте изображение с водопадом, ссылка на изображение приводится вначале этого урока.
С помощью инструмента Лассо  (lasso tool), выделите часть водопада. Мы используем эту часть водопада, чтобы создать иллюзию, как будто вода льётся из картины:
(lasso tool), выделите часть водопада. Мы используем эту часть водопада, чтобы создать иллюзию, как будто вода льётся из картины:

Итак, скопируйте и вклейте выделенную часть водопада на наше изображение, отмасштабировав и расположив там, где посчитаете необходимым:

Далее, примените к слою с водой слой- маску. Выберите среднего размера мягкую чёрную кисть, чтобы скрыть края воды:
Примечание переводчика: 1.кисть можете установить – брызги 2. Кисть применяем на слой- маске.

Далее, к слою с водой примените корректирующий слой Цветовой баланс (color balance):
Света (Highlights): -16 / 0 / +8Средние тона (Midtones): -30 / 0 / +8Тени (Shadows): -19 / 0 / +8


ШАГ 5. Сейчас, повторите последний шаг, создайте серию слоёв с водой. На скриншоте ниже, вы можете увидеть созданный эффект:


ШАГ 6. Чтобы создать иллюзию, что вода стекает вниз с картины в озеро, нам необходимо применить нежный эффект к поверхности озера.
Загрузите изображение ряби по ссылке вначале урока. Расположите рябь в нижней части под каждым большим потоком воды:

Далее, примените слой –маску и скройте края ряби с помощью мягкой чёрной кисти:

Далее, уменьшите непрозрачность слоя с рябью до примерно 12%. Продублируйте слой с рябью, дубликат расположите под другим потоком воды:

ШАГ 7. Далее, загрузите изображение край обрыва по ссылке вначале этого урока. Вырежьте край обрыва и переместите вырезанный край обрыва на наш документ:

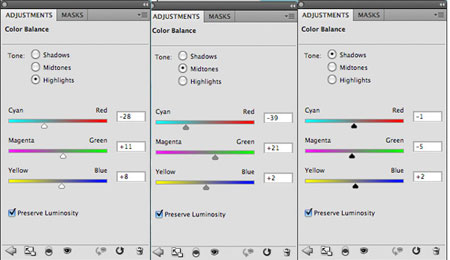
К слою край обрыва примените корректирующий слой Цветовой баланс (color balance):
Света (Highlights): -28 / +11 / +8Средние тона (Midtones): -39 / +21 / +2Тени (Shadows): -1 / -5 / +2


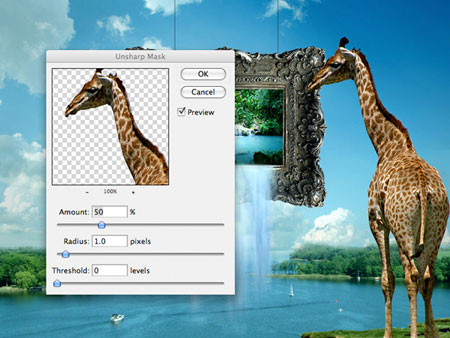
ШАГ 8. Далее, загрузите изображение жирафа по ссылке вначале урока. Вы можете использовать любой инструмент выделения, который вам нравится, но я использовал перо. Скопируйте и вклейте изображение с жирафом на наш документ:

Жираф немного размыт, поэтому нам необходимо добавить немного резкости, чтобы совместить с остальным изображением. Идём Фильтр – Резкость – Контурная резкость (filter>sharpen>unsharp mask) и применяем настройки, которые указаны ниже:
Эффект (Amount): 50%Радиус (Radius): 1.0 pxПорог (Threshold): 0 уровней (levels)

Далее, примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Уровни (Level) и Цветовой баланс (color balance):
Настройки для корректирующего слоя Уровни (Level):9 / 1.23 / 216
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): +5 / 0 / -8Средние тона (Midtones): +13 / -6 / -18Тени (Shadows): +2 / 0 / -9
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0Насыщенность (Saturation): -40Яркость (Lightness): 0


ШАГ 9. Откройте изображение папоротника по ссылке вначале урока. С помощью инструмента Волшебная палочка  (magic wand tool), выделите папоротник. Далее, переместите изображение с папоротником на наш документ:
(magic wand tool), выделите папоротник. Далее, переместите изображение с папоротником на наш документ:

Далее, расположите папоротник в верхней части изображения. Продублируйте изображение с папоротником, дубликат расположите чуть ниже оригинала:

ШАГ 10. Далее, откройте изображение птиц по ссылке вначале урока. Переместите птиц на наш документ:

Цветовые оттенки птиц слегка различимы, поэтому мы применим корректирующий слой цветовой баланс к слою с птицами:
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -12 / -2 / -8Средние тона (Midtones): -22 / +1 / +13Тени (Shadows): -13 / -9 / -1

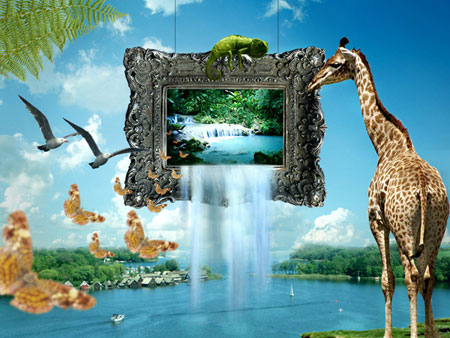
ШАГ 11. Далее, используя ту же самую технику выделения объектов и применения корректирующих слоёв, добавьте изображения хамелеона, расположив его в верхней части рамки нашей картины:

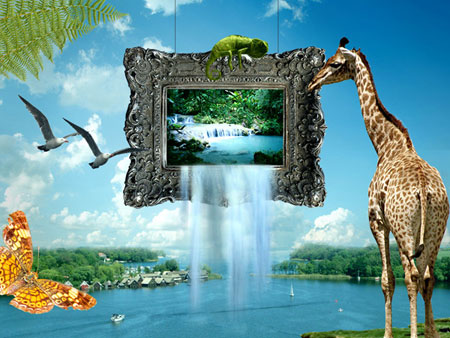
ШАГ 12. Далее, выделите и вклейте изображение бабочки на наш документ по ссылке вначале урока.

Далее, примените корректирующие слоя Цветовой тон / Насыщенность (hue/saturation) и Уровни (Level):
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0Насыщенность (Saturation): -35Яркость(Lightness): 0

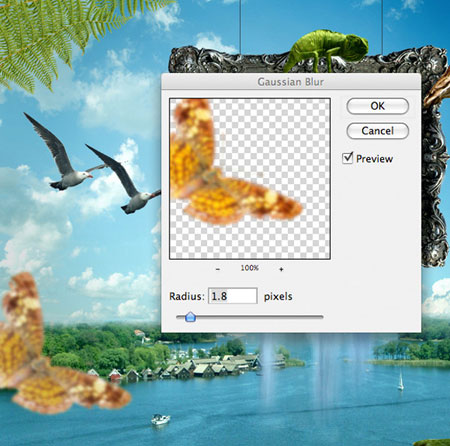
Далее, примените Размытие по Гауссу(gaussian blur) к этому слою с бабочкой. (1.8 px радиус).
С помощью размытия мы придадим иллюзию глубины:

ШАГ 13. Далее, продублируйте слой с бабочкой несколько раз, каждый раз меняя размер и расположение бабочек: Только не забудьте размыть бабочек, которые ближе всего расположены к вам:

ШАГ 14. Далее, создайте новый слой, назовите этот слой осветление / затемнение. Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay). Этот режим скроет вашу заливку 50% серым, но позволит вам проводить световую коррекцию без нанесения вреда вашему изображению.
Используйте мягкую чёрную кисть, непрозрачностью примерно 10% для создания теней и мягкую белую кисть для осветления.
На скриншотах ниже, вы можете увидеть слой осветление / затемнение при нормальном режиме наложения и при режиме наложения Перекрытие (overlay):


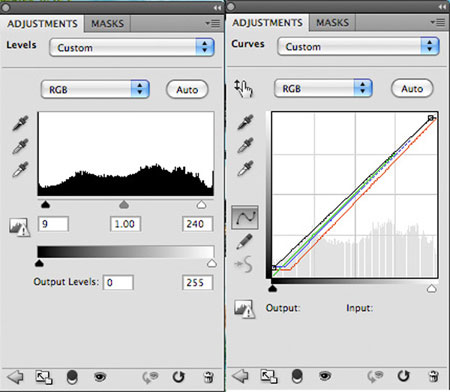
ШАГ 15. Далее, в заключение мы применим ещё один корректирующий слой Уровни (levels) и Кривые (curves).
Настройки для корректирующего слоя Уровни (Level):9 / 1.00 / 240
Настройки для корректирующего слоя Кривые (Curves):(см. настройки ниже):


И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат

Автор: Tom.
photoshop-master.ru