6 генераторов для создания фонов и изображений в стиле Полигон (Low Poly). Полигональные картины
Что такое полигональная графика? - Блог фотобанка PressFoto
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!

Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?

Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?
Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
В какой программе можно создавать полигональные изображения?
Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справка
А знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Выдающиеся примеры
Вот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
Железный человек

The Kingdom – The King

Свобода

The little Power Giant

Wedding Invitations

Портрет Лила Уэйна

Уроки
- Создание векторных полигонов в Illustrator

В этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
- Как создать векторную полигональную мозаику лайма

Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
- Создание полигональной графики. Урок в 2-х частях

В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
- Создание полигональной иллюстрации в Photoshop CS6

Этот урок так же подходит вам, если вы работаете в более ранних версиях Photoshop.
- Создание низкополигональной модели в Cinema 4D

Подробный видео урок, который научит вас создавать трехмерные персонажи.
Заключение
Полигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.com
Related
www.pressfoto.ru
Полигональные рисунки — это просто!
Многие из нас пускали слюни при виде этих изображений и задавались лишь одним вопросом: «Как такое сделать?». Сейчас речь пойдет о них, да-да, это те самые изображения, составленные из множества крошечных геометрических форм, которые, объединяясь, формируют абстрактное изображение. Сегодня мы откроем вам тайну: с помощью каких инструментов и действий можно добиться такого эффекта, используя приложения Illustrator и Photoshop.

Вот изображение, которое мы будем создавать в этом обучающем курсе. Как видите, оно состоит из сотен геометрических фигур, которые и создают нужный нам эффект. Законченное изображение представляется очень сложным, выполнить такое, казалось бы, очень затруднительно, но на самом деле это очень легко. И, просмотрев наш урок, вы в этом убедитесь.
Ну что, готовы?
Тогда вперёд!

Мы будем использовать фотографию тигра как основу для нашего произведения, но нам необходимо добиться , чтобы фотография была абсолютна симметрична. Поэтому необходимо дублировать слой и развернуть его горизонтально.

Добавьте новую маску к слою, сделайте одну половину черной, чтобы стереть её и создать зеркальный эффект между двумя половинками изображения.

Используйте мягкую резинку, чтобы стереть резкую грань между половинками рисунка, соединить их и сформировать единое изображение. Не волнуйтесь, если не получается слишком точно выполнить данную операцию: в любом случае, мелкие детали будут в дальнейшем потеряны.

Создайте новый слой, выберите регулировку контрастности и откорректируйте основные моменты и тени. Изображение с высокой контрастностью после его преобразования будет смотреться лучше, это позволит светлым и темным областям формировать четкие контуры.

Загрузите файл, распакуйте его, откройте в вашем браузере файл index.html и выберите стиль, чтобы начать редактирование.

Для начала работы щёлкните по ссылке “Add 25 Vertices” и увеличьте прозрачность многоугольников, таким образом, чтобы было видно изображение внизу.

Растяните форму на всё изображение, чтобы максимально заполнить всю область векторными формами, щелкнув по углам картинки.

Теперь начнется немного утомительный процесс прорисовки изображения, целью которого является подстройка нижнего слоя к добавленному изображению. Таким образом, мы обрисовали в общих чертах черные полосы и область вокруг глаз.

Наша цель в добавлении большого количества деталей в нужных нам областях, таких как глаза. Щелкайте мышкой почаще, чтобы создать как можно больше вершин вокруг различных элементов глаза, это позволит многоугольникам создать более точное изображение.

Также поработайте с остальной частью изображения, добавив дополнительные детали к главным анатомическим особенностям.

Регулируйте прозрачность изображения, чтобы сравнить векторную иллюстрацию с нашим изображением. Нам необходимо убедиться, что охвачено достаточное количество деталей.

Начните работать над второй половиной лица. Внимательно следите за тем, как вы делали первую половину: для нас важно сохранить тот же самый уровень деталей. Можно проработать одну половину и затем отразить ее в иллюстраторе, но будет очень сложно подогнать друг к другу вершины, чтобы сформировать полное изображение. Намного лучше обработать одну половину за другой, повторяя и прослеживая свои шаги.

Работая над правой частью изображения важно попытаться примерно соответствовать расположению вершин, как на левой части рисунка.

Противопоставление областей мелких деталей с большим количеством маленьких форм и менее подробных областей с большими многоугольниками помогает сохранить тот эффект, которого мы добиваемся.

Чтобы завершить иллюстрацию, необходимо добавить ещё несколько вершин вокруг изображения по его краям: очень важно устранить любые огрехи!

Как только вы довольны достигнутым эффектом, сохраните изображение в формате SVG, в этом случае его можно будет в дальнейшем открыть в Illustrator для последних штрихов.

Откройте полученное изображение SVG в Illustrator. Вы увидите произведение искусства во всей его векторной красе!

Края изображения выглядят немного грубо, поэтому первым шагом при работе в Illustrator будет исправление этого досадного упущения. Вам нужно будет просто изменить размер геометрических фигур по краям.

Удалите наполнение из выделенного квадрата, нажав кнопку Crop в открывшемся меню,и уберите всё, что выходит за пределы квадрата.

Обрезанные края выглядят намного гармоничней. Щелкните правой кнопкой мыши и отмените работу с группой, чтобы редактировать отдельные части многогранников.

Вернемся на шаг назад и проверим наш шедевр на наличие любых неприглядных форм или резких перепадов цветов. Каждую фигуру можно выделить с помощью инструмента Direct Selection, а его цвет изменить инструментом Eyedropper tool.

Выделите всё и скопируйте документ в фотошоп, создайте слой и отрегулируйте уровень теней и основные моменты, чтобы сделать изображение более контрастным и насыщенным.

Для последнего штриха добавьте к изображению эффект легкого зернистого шума, это придаст ему ещё большую привлекательность.

Трудно предположить, что это прекрасное изображение создается так просто!
smartpeople.pro
Как сделать полигональный портрет | Евгений Еликов

Полигональный портрет или low poly — популярный арт-прием при обработке фотографий.Сочетание Photoshop и Illustrator даст вам наиболее четкий и быстрый результат.Если у вас нет Иллюстратора, вполне можно использовать Inkscape или Xara.На самом деле, когда вы поймете принцип, вы сможете использовать любой инструмент.Но автоматика вам не помощник. Ни один скрипт не даст и половины хорошего результата.Ваш мозг, глаза и руки — вот самое главное.
Как сделать полигональный портрет в Фотошопе
Для тех, кто не ищет легкий путей — читайте дальше!
Техническая сторона рисования полигонального портрета крайне проста и реальным вызовомдля вашего терпения станет разве что монотонность работы ))
01. Выберите правильный образ.
Стоит выбрать высококачественное фото. Лучше всего подойдет портрет с яркимивыразительными деталями. Вам нужно будет зумиться, так что выберите фото с высоким разрешением.
02. Подтяните цвета и контраст.
Забросьте фото в Фотошоп, добавьте цвета и контраста. Вам нужно подобрать достаточно высокийуровень контраста, чтобы потом проще было подбирать цвет полигонов. Однако не переборщите сцветностью и контрастом. Не более, чем на 30%!

03. Уменьшите качество.
Если ваше фото слишком большое, уменьшите разрешение. 1000px по длинной стороне вполнедостаточно. Это поможет вам в дальнейшем подбирать цвета. Меньше пикселей — проще найти цвет.

04. Не забывайте работать на разных слоях.
Теперь можно отправить картинку в Иллюстратор. Сделайте один слой для фото, слой для цветаи ещё слой для полигональной сетки. В будущем сможете добавить ещё, но для начала этого хватит.
05. Делаем цветной фон.
Полигональный портрет требует много внимания к деталям. Поэтому имеет смысл сделать чистый фон сминимальным градиентом. Лучше всего конечно подойдет цвет на базе фона картинки. Тон кожи будетсмотреться более выигрышно.

06. Пробуем линию.
Линия яркого желтого цвета будет смотреться заметно на большинстве фонов. Толщина линии —примерно 0,5 пунктов. В Фотошопе можно использовать Полигональное Лассо.
07. Начинаем с малого.
Самый простой способ — начать с глаз. Увеличьте фото по максимуму и обведите линией.Излишняя аккуратность вам здесь не понадобится. Просто обведите форму. Обведите части глазаи соедините всё вместе. В итоге у вас должна получиться единая сетка.

08. Обведите другие части лица.
Отдельно нос, второй глаз. Пользуйтесь зумом для ускорения навигации по фотографии.

09. Забудьте о незаконченных линиях.
Во время обводки у вас появится множество несостыкованных линий. Бросьте их на пока.Доведение каждой линии наглухо отвлечет вас от основной задачи.
10. Разделите волосы.
При обрисовке большинства портретов, разделение волос превращается в особое упражнение.Попробуйте разделить волосы на отдельные крупные локоны. Они не должны выглядеть идеально.Просто поймайте направление локона и место его пересечения с другими.

11. Продолжаем.
Да, это довольно кропотливая работенка ) Поэтому когда закончите всё обводить — передохните!Следующая часть ещё тяжелее.

12. Соединяем линии.
Вот теперь возвращаемся к нашим незакрытым линиям. Все их нужно соединить, чтобы цветне вылез наружу.
13. Полигонизируем!
Самая веселая часть полигонального портрета — собственно создание полигонов. Начиная сновас маленьких объектов, начинает отрисовывать треугольники.

14. Баланс полигонов.
Используйте разные размеры полигонов. Маленькие для небольших объектов типа глаз. И побольшедля крупных частей. Но соблюдайте баланс. Разный размер полигонов придаст работе большевыразительности.
15. Конвертируем в Live Paint.
Поздравляю! Вы сделали всю сетку. Самая трудная часть позади. Теперь всё выделите кроме фона инажмите Object > Live Paint > Make. Теперь можно покрасить сетку заливкой цветом.

16. Раскрашиваем.
Увеличьте глаз фотографии и выберите цвет с помощью пипетки. Залейте треугольник цветом.И постарайтесь не попасть банкой в линию! И изучите хоткеи, если ещё не сделали этого.

17. Убираем сетку.
После того, как завершите процесс раскраски, переведите положение цвета обводки (stroke) вположение None. Теперь проверьте всю картинку и поищите полигоны, которые забыли раскрасить.

18. Добавьте от себя по вкусу!
Вот и всё! Теперь у вас есть офигенный полигональный портрет. Теперь вы можете его немногокастомизировать. Придайте ему индивидуальности — отколите пару полигонов, примените другие эффекты.
elikov.ru
6 генераторов для создания фонов и изображений в стиле Полигон (Low Poly)
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
Так же рекомендую следующее:
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.

Перейти
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.

Перейти
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.

Перейти
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.

Перейти
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.

Перейти
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.

Перейти
Спасибо http://www.noupe.com
beloweb.ru
Создаём полигональный портрет в Фотошоп
Работа цифрового художника Mart Biemans под названием "Feel it" сочетает неоновую цветовую палитру с динамическими треугольниками и другими формами, создавая притягивающий взгляд эффект.
В этом уроке Mart расскажет про техники, которые он использовал при создании этой работы для онлайнового художественного коллектива slashTHREE. Вы узнаете, как построить изображение при помощи обводки фотографии и создания геометрических форм, а затем подберете цветовую схему и примените эффекты освещения.
Эти техники можно адаптировать для множества различных стилей - после завершения урока повторите его, и вы увидите, насколько далеко можно зайти.

Шаг 1
Первый шаг для создания стиля работы - выбрать подходящее фото.
Свою фотографию я нашел на dreamstime.com, если хотите использовать такое же изображение, можете найти его здесь. В качестве альтернативы найдите любое похожее фото. На снимке должна быть верхняя часть тела и профиль лица.
Разместите фотографию в новом портретном Photoshop - документе размером А3. Убедитесь, что вокруг полей есть достаточно свободного места для эффектов.

Шаг 2
Создайте новый слой под фотографией, заполните его приглушенным цветом. Это будет фон нашей работы. Добавьте еще один слой над фото и небрежно обведите контур модели при помощи инструмента Перо  (Pen Tool), заполнив его более темным цветом. Скройте этот слой.
(Pen Tool), заполнив его более темным цветом. Скройте этот слой.
Создайте третий слой над всеми остальными и обведите тени, заполнив их еще темнее. Не нужно оставлять много деталей.

Шаг 3
Включите слой с обводкой, затем повторите предыдущий шаг, используя различные цвета и режимы наложения, чтобы осветлить работу. Снова не стоит усердствовать с детализацией. Убедитесь, что осветлили зоны, на которых есть блики в оригинальной фотографии. Также не забудьте затемнить участки без освещения.

Шаг 4
На новом слое нарисуйте прямоугольник с ярким градиентом. Дублируйте его несколько раз, измените размер и заполните разными цветами.
Создайте различные вариации, используя Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Дайте себе волю, создав несколько абстрактных форм. Теперь поместите фигуры в местах бликов и измените режим наложения на Экран (Screen).

Шаг 5
Некоторые зоны (такие как руки) нужно визуально отделить. Для этого мы используем Карандаш  (Pencil Tool). Установите размер около 19 px, если используете графический планшет, убедитесь, что галочка Симулировать нажим (Simulate pressure) установлена. Нарисуйте черные линии в темных местах и белые в светлых.
(Pencil Tool). Установите размер около 19 px, если используете графический планшет, убедитесь, что галочка Симулировать нажим (Simulate pressure) установлена. Нарисуйте черные линии в темных местах и белые в светлых.

Шаг 6
На этом этапе я был недоволен цветовой схемой, поэтому добавил корректирующий слой Карта градиента (Gradient Map) красно-зеленого цвета. Если вы хотите повторить этот шаг, установите режим наложения на Замена светлым (Lighten) с Непрозрачностью (Opacity) 100%.

Шаг 7
Рисунок все еще немного плоский. Чтобы придать ему глубины, создайте новый слой, установите для него режим наложения Экран (Screen). Используйте большую круглую мягкую кисть светло-синего цвета, закрасив зоны, которые нужно осветлить.
Создайте другой слой, установите режим наложения Мягкий свет (Soft Light), Непрозрачность (Opacity) 58%. Черной кистью закрасьте зоны, в которых необходимо усилить тени.

Шаг 8
Теперь добавим "разбитый" эффект при помощи инструмента Прямолинейное лассо (Polygonal Lasso Tool). Выделите маленькие участки изображения, нажмите Ctrl + Shift + C, чтобы скопировать объединенную версию всех слоев, а затем вставьте всё это на новый слой. Переместите получившиеся кусочки и повторите шаг, сколько захотите.
(Polygonal Lasso Tool). Выделите маленькие участки изображения, нажмите Ctrl + Shift + C, чтобы скопировать объединенную версию всех слоев, а затем вставьте всё это на новый слой. Переместите получившиеся кусочки и повторите шаг, сколько захотите.

Шаг 9
Завершите работу, отрегулировав цвета и добавив несколько штрихов Карандашом (Pencil Tool), сделав общий вид грубее. Похожего эффекта легко добиться, если перейти в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), но результат может получиться некачественным. К счастью, с нашим изображением фильтр работает хорошо, так как здесь только набор теней и цветов, которые фильтр может легко обвести.
(Pencil Tool), сделав общий вид грубее. Похожего эффекта легко добиться, если перейти в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), но результат может получиться некачественным. К счастью, с нашим изображением фильтр работает хорошо, так как здесь только набор теней и цветов, которые фильтр может легко обвести.

Автор: Mart Biemans
photoshop-master.ru
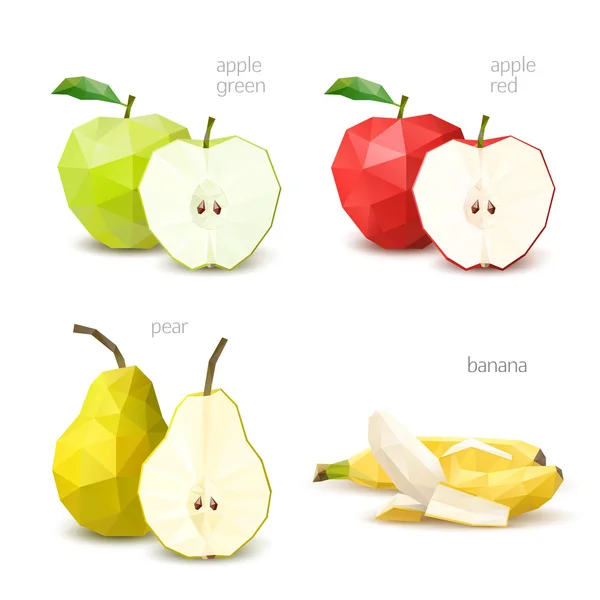
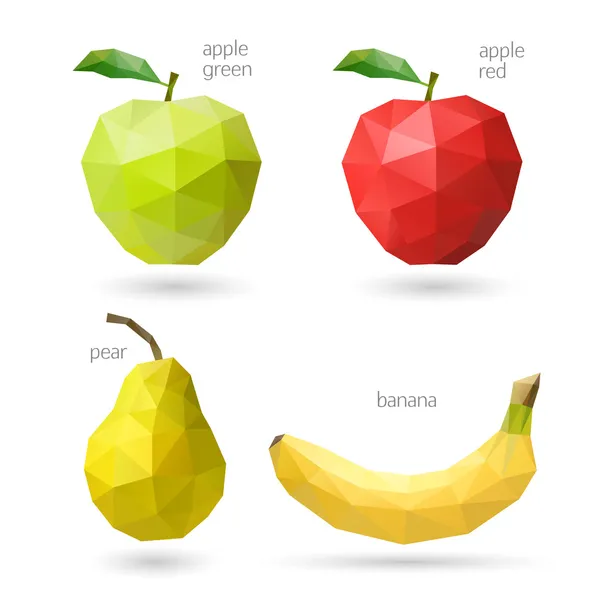
Стоковые векторные изображения Полигональные яблоко





alliesinteract
6900 x 6900

 Коллекция геометрических полигональных фрукты, яблоко, ананас, арбуз, банан, клубника, груша, виноград, вишня, киви, апельсин, векторная иллюстрация
Коллекция геометрических полигональных фрукты, яблоко, ананас, арбуз, банан, клубника, груша, виноград, вишня, киви, апельсин, векторная иллюстрация















ru.depositphotos.com
Полигональный стиль дизайна lowpoly
Полигональный стиль вот уже несколько лет занимает топовые позиции как в полиграфическом, так и в цифровом дизайне. Его популярность во многом обусловлена тенденциями к упрощению и виртуализации реалистичных объектов. Привычная картина с множеством мелких деталей превращается в нечто неординарное, но простое и интуитивно понятное.

Эффект достигается методом последовательного заполнения пространства гладкими, остроугольными фигурами. Картина не выглядит одномерной благодаря технике контрастов и уровневому распределению. Это позволяет применять полигональный дизайн в работе с объектами, требующих соблюдения смысловых акцентов. Так, портреты в этом стиле вполне передают внешнее сходство.

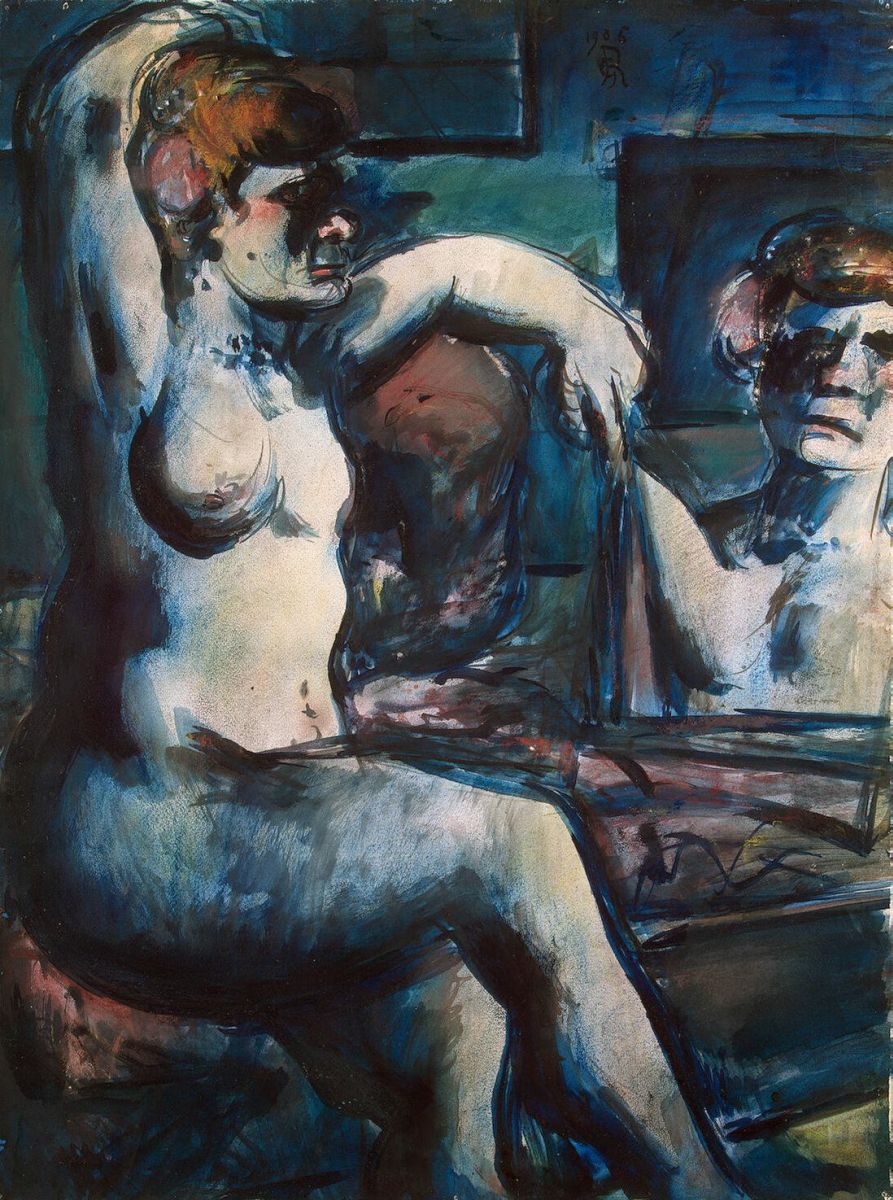
Праотцом полигонального стиля можно считать кубизм. Это направление живописи, характеризующееся подчёркнутым использованием геометрических форм и раздроблением реальных объектов на стереометрические примитивы.
Как и flat-дизайн, lowpoly переживает уже вторую волну популярности. До того как он вновь ворвался в мир веб-дизайна и полиграфии, его хорошо знали геймеры 85-90 гг. Сложные многоугольники позволяли отображать трёхмерные объекты. I of the Mask, DarkSide, TotalEclipse, CastleMaster, Driller и многие другие игры того времени выполнены в полигональном стиле. Тогда – это была в большей мере необходимость, чем творческое решение. Сейчас – это дань моде и новому витку развития дизайна.

Основные характеристики стиля lowpoly
Полигональный дизайн – это ответвление векторной графики, среди преимуществ которой лёгкость в изменении объектов, отсутствие пикселизации при печати и прочее. Кроме этого, lowpoly имеет несколько собственных характеристик:
1. Лаконичность. Прелесть полигональных изображений в том, что несколько незамысловатых фигур полностью передают суть. Чтобы быть понятыми, необязательно создавать сложные композиции.
2. Универсальность. Стиль используется не только для любого вида сайтов, мобильных приложений и полиграфической продукции, но даже в дизайне интерьера и одежды.
3. Гибкость использования. Геометрические формы нередко внедряют в логотипы, добиваясь использования актуальных градиентов в рамках простого цветового решения. Таким образом, логотип получается достаточно лаконичным, но не лишённым изюминки. Пример логотипа в полигональном стиле – логотип для транспортной компании.

Где можно использовать полигональный стиль?
Как видно из второй характеристики, стиль lowpoly применим во всех сферах дизайна. Давайте обсудим некоторые из них.
1. Цифровой дизайн. Создание сайтов, разработка программного обеспечения, мобильных приложений, игр, анимаций, рекламных роликов – всё это широкий плацдарм для использования полигонального стиля. Главное преимущество применения полигонов состоит в добавлении глубины и динамики при помощи статических и плоских изображений.
2. Цифровое искусство. Поли-арты сейчас на пике популярности. Художники всего мира спешно осваивают полигональную технику, чтобы привлечь новых поклонников творчества и клиентов. Изображения предметов и геометрические портреты часто используют и в рекламе.
3. Полиграфия. Журнал Esquire использовал полигональные рисунки в оформлении своих статей ещё до того, как это стало мейнстримом. Сейчас же lowpoly красуется на большинстве рекламных постеров, листовок, плакатов и даже щитах. И что самое интересное, массовое использование не сделало этот стиль хоть сколь-нибудь заезженным.
.jpg)
4. Типографика. Полигональный стиль в разработке шрифтов делает их излишне сложными и даже нескладными. В этом и прелесть. Такие шрифты прекрасно смотрятся на простых однотонных фонах, они передают динамику и создают необычность дизайна, не перегружая восприятие.
5. Дизайн мебели. Мебель, выполненная в таком стиле, выглядит нереальной, будто появившейся из компьютерной игры. Мы спокойно воспринимает полигоны на экране, но когда такие вещи оказываются в окружающей обстановки, создаётся ощущение виртуальной реальности. Наверное, этим и объясняется популярность такой мебели.
6. Полигональные фотографии. Отдельные части фотографии помещают в полигоны и стилистически видоизменяют. Выглядит очень необычно. Такие изображения можно использовать в качестве фона для сайтов. Модное, но незаезженное решение.

Lowpoly и будущее дизайна
Нельзя сказать наверняка, как долго продержится тот или иной тренд. Но совершенно ясно, что полигональный дизайн ещё не скоро сдаст позиции. Во всяком случае, до тех пор, пока нет ничего лучше простоты, оригинальности и универсальности стиля lowpoly.
Если вам понравилась или была полезна данная статья, будем рады получить небольшое поощрение в виде ссылки в социальных сетях. Для этого нажмите на кнопку любой социальной сети, расположенной ниже.
e-shutova.com