Как сделать реалистичный эффект живописи в Photoshop. Картины в фотошопе
Стилизуем фото в рисунок карандашом в Adobe Photoshop
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1). Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция - Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
photoshop-master.ru
Используем мозаичную картину в Фотошоп
Цель этого урока, на примере создания обоев для рабочего стола, показать, как применяя команду «Новая мозаичная картина» в 3D меню Adobe Photoshop CS5 Extended, создавать интересные текстуры, которые вы сможете использовать для оформления своих работ.
Шаг 1. Для начала создайте документ с размером 500*500 пикс.
Выставьте направляющие с значениями: Вертикальная-350 пикс Горизонтальная-150 пикс
Примечание: Для создания мозаичной картины проще всего использовать документ с пропорциональными сторонами. Хотя в дальнейшем вы сможете создавать мозаичный фон с любыми пропорциями сторон, но с таким квадратом проще экспериментировать.
Шаг 2. Нажмите на клавиатуре букву « D», чтобы сбросить цвета к основным. Возьмите инструмент градиент от «основного к фоновому». В режиме Радиальный градиент отметьте пункт Инверсия, чтобы градиент шел от белого к черному.
Протяните градиент от точки пересечения направляющих, до левого нижнего угла.
Удалите направляющие. Создайте новый слой, выше вашего слоя с градиентом.
Примечание: Этот слой нужен для того что бы у нас было больше возможностей корректировать 3D текстуру.
Шаг 3. В палитре слоев выделите оба слоя. Откройте меню 3D и дайте команду «Новая мозаичная картина»
Примечание:Вы получили новый 3D объект состоящий, по умолчанию, из 9 фрагментов, 3 по одной стороне, максимум их может быть 30 по одной стороне. Каждый фрагмент- это тот слой(или слои) из которого вы создали мозаичную картину. Здесь важно знать что, изменение любого фрагмента, сразу повторится во всех фрагментах мозаичной картины. Попробуйте ради эксперимента взять кисть и поставить точку в любом месте на этом объекте. Но не забудьте, потом, сделать шаг назад, перед тем как продолжить урок.
Возьмите инструмент выделения Овальная область, стиль «заданный размер», задайте размер ширины и высоты 35-40 пикс. Зажмите Alt и кликните в одной из точек пересечения квадратов.
Снова возьмите инструмент градиент, не изменяя настройки которые остались после Шаг2, зажмитеShift (чтобы градиент шел точно под 450) и протяните его внутри полученного выделения от точки немного выше и правее центра выделения, до края. Следите, что бы он прошёл точно через центр выделения (смотрите скриншот).
Шаг 4. Откройте палитру 3D (1), активируйте сетку Слой 2_0 (2) Кликните на значке текстуры рассеивания(3) и дайте команду Открыть текстуру(4)
Текстура откроется новым документом.
Примечание: В этом документе два слоя, первый слой с градиентом который вы создали в начале урока. На втором слое теперь заливка градиентом, которую вы применили к выделению в предыдущем шаге. Как видите, она распределилась по углам слоя, так как выделение затрагивало только углы четырех квадратов. Если бы во втором шаге урока мы не создали пустой слой, то эта заливка была бы на слое с градиентом, и это ограничило бы возможности изменения текстуры.
Создайте для «Слой 1» корректирующий слой Цвет, с значением цвета «с20202»(хотя вы можете выбрать любой цвет который вам понравится)установите, для этого слоя, режим Умножение сделайте из него обтравочную маску. Задайте Слою1 стиль слоя Обводка с значениями- Размер: 4 пикс. Положение: Внутри. Режим наложения: Нормальный. Непрозрачность:100%. Тип обводки: Цвет. Значение цвета «a18501».
Создайте для «Слой 2» » корректирующий слой Цвет, с значением цвета «efc606». Установите режим «Умножение», и также сделайте из него обтравочную маску. Для «Слой2» задайте стиль Тень с значениями- Угол:45 Смещение: 5. Размах:5. Размер: 5.
Закройте этот документ, на вопрос о сохранении изменений, ответьте «ДА».
Шаг 5. Измените размер холста вашего документа до размеров нужных для вашего рабочего стола. Для этого перейдите в меню Изображение- Размер холста (Alt+Ctrl+C) и задайте нужный размер.
Примечание: Далее в уроке, все настройки 3D, даны для размера моего холста 1920*1080 пикселей. У вас они могут отличаться.
Шаг 6. Вернитесь в палитру 3D, активируйте сетку Слой 2_0. Кликните на значке текстуры рассеивания и дайте команду «Редактировать свойства».
В открывшемся окне измените значение U-шкалы и Y-шкалы на 8-10.
Примечание:По умолчанию в настройках стоит 1, что равняется трем текстурам вдоль стороны. Максимум можно поставит 10,тогда ваша текстура будет повторяться 30 раз, но для этого урока 10 мне показалось многовато, я остановился на 8, вы можете поставить любое значение которое вам понравится, изменить его можно всегда, просто вернувшись в это окно .Важно знать, что если вы не хотите что бы текстура не искажалась, то значения Uи Y шкал должны быть одинаковыми. Нажмите Ок.
Шаг 7. На панели инструментов выберите инструмент «Вращение 3D-объекта »
Примечание: Важно, не путать два типа инструментов, инструменты управления 3D- объектом иуправление 3D-камерой.
На верхней панели, введите в окно Ориентации значение шкалыZ: 45
Сейчас наше изображение выглядит примерно так
Нам нужно заполнить весь слой этой текстурой, но так как это 3D объект, то обычная трансформация здесь не применима. Воспользуемся инструментом «Наезд\отъезд3D-камеры »
Курсор принял вид двойной стрелки, вверх меньше вниз больше. Зажав ЛКМ и потянув курсор вниз, приближайте камеру к 3D-объекту, пока он полностью не перекроет фон. Можно не использовать мышку, а просто на верхней панели, в окно «Стандартное поле обзора», ввести нужное значение, для моего изображения это значение 87.
Шаг 8. Теперь можно немного наклонить фон вперед, может именно для такого фона, это не актуально, но в качестве обучения давайте попробуем. Возьмите инструмент «Поворот 3D- Объекта»
Зажмите ЛКМ и потяните курсор немного вверх. Либо воспользуйтесь окнами ориентации, введя нужные значения с скриншота (но я вам советую попробовать самим повернуть этот объект).
Если после этого у вас в верхних углах показался фон, возьмите инструмент «Перемещение 3D-камеры», зажмите ЛКМ и потяните курсор немного вверх. Либо воспользуйтесь окном Положение и измените значение в окне Z на -1,85.
Шаг 9. Теперь нужно добавить немного освещения. Для этого вернитесь в палитру 3D. Внизу палитры кликните на иконке «Создать новый источник света» и выберите пункт «Новый бесконечный свет». Его настройки оставьте по умолчанию.
Еще раз кликните на иконке «Создать новый источник света», и создайте «Новый направленный свет». Теперь нам понадобятся инструменты управления источником света.
Возьмите инструмент «Скольжение 3D-света» . Зажав ЛКМ, потяните курсор немного вниз, или введите в окно Положение Z: -1,5.
Переключитесь на инструмент «Панорама 3D-света» . Зажав ЛКМ, потяните курсов вверх. Или введите в окно положения значения: X: 0. Y:0,05 Z: -1,5
Понизьте Интенсивность примерно до 0,8 и увеличьте Рассеивание до 50-55.В принципефон готов, можно добавить текстуре немного шершавого рельефа, но об этом я рассказывал в предыдущих уроках, и в этом уроке мы опустим этот шаг.В панели 3D активируйте сетку и переключите качество на окончательную трассировку.
Подождите, пока идет трассировка, когда качество вам покажется приемлемым, кликните мышкой что бы остановить трассировку.
Шаг 10. Сейчас я хочу вам показать, как можно делать чеканку теста даже с применением псевдополужирного стиля текста. Если вы пробовали раньше делать чеканку текстового слоя, то знаете что с псевдоплужирным стилем, этого не получится.
Возьмите инструмент Горизонтальный текст, Размер примерно 300пт (размер текста всегда можно изменить свободным трансформированием). Цвет не имеет значения, на 3D объекте мы сможем изменить его в любой момент. Откройте Окно-Символ, и включите псевдополужирный текст.
Напишите какой-нибудь текст (я делал эту картинку к 8 марта, поэтому так и написал).
Шаг 11. Теперь давайте добавим к тексту какую-нибудь фигуру. Возьмите ин6струмент Перо (Р) в режиме- слой фигура.
Нарисуйте любую фигуру, которая придет вам на ум. У меня получилась вот такая дикая пародия бешеной улыбки.
Шаг 12. Растрируйте и объедините слой фигуру и текстовый слой. Для этого в палитре слоев выделите эти 2 слоя, и нажмите сочетание Ctrl + E, или клик ПКМ на слое с фигурой и дайте команду- Объединить слои. Загрузите выделение этого слоя: Ctrl + Клик по иконке слоя. Перейдите в меню 3D и дайте команду Чеканка-Текущее выделение. В открывшемсяокне введите такие настройки Экструзия: Глубина 0,15 Масштаб 1 Скос: Высота 5 Ширина 5.
Примечание: Разница между чеканкой Текстового слоя и чеканкой Выделения- при чеканке текста, буквы и цифры, в которых есть отверстия (к примеру, о, а, р) будут сделаны именно с этими отверстиями. При чеканке же выделения, объем создается по внешнему выделению, и все пустоты внутри заполняются. Сейчас мы это исправим.
Активируйте любой из инструментов Внутреннего ограничения, кликните на первой букве, в которой нужно восстановить отверстие (у меня это цифра 8), и переключите Тип на: Дырка (см. скриншот). Повторите это со всеми буквами, в которых нужно сделать дырку.
Шаг 13. Перейдите в палитру 3D, активируйте любой материал фигуры, кликните на значке редактирования текстуры рассеивания и удалите текстуру
После чего кликните на значке выбора цвета текстуры и подберите цвет который вам понравится. Также можете немного уменьшить непрозрачность (это не обязательно), процентов до 70-80.
Для того что бы, не изменять вручную все 5 материалов, нужно определить свой материал из того что вы сделали. Для этого кликните на значке выбора материала (1) , затем на значке параметров материалов (2), и выберите команду: Создать материал,. В отрывшемся окне присвойте ему какое-нибудь имя. Ваш материал добавится в конце набора.
Активируйте сетку Фигура 1, внизу палитры появился значок, в виде английской буквы «R», нажатие на этот значок откроет окно редактирования чеканки.
В окне чеканки, выберите материалы «Все», отройте окно выбора материалов и примените тот материал, который вы создали.
Шаг 14. Возьмите инструмент «Поворот 3D-Объекта» и измените значение оси Х на 5.
Переключите палитру 3D на отображение источников света(1). Активируйте «Бесконечный свет 2» (2) и отключите пункт «Создать тени» (3)
Также отключите этот пункт и для источника «Бесконечный свет 3». Переключите тип источника «Бесконечный свет 1» на: Направленный.
Теперь нужно настроить этот источник света. Измените его Интенсивность на 1,5-2 Центр освещенности:31,5 Рассеивание 80 Далее нам понадобятся инструменты управления светом. Вы можете попробовать сами, переключаясь между ними настроить свет, так как вам нравится. Я же покажу вам скриншоты настроек своих инструментов.
Шаг 15. В принципе, можно закончить создание текста и фигуры, но мне захотелось немного изменить саму фигуру. Так как сейчас текст и фигура нарисованная пером, составляют один 3D-объект, а текст я не хочу изменять, то мне нужно их разъединить. Для этого в меню 3D, есть команда: « Чеканка- Разбить сетки чеканки». После применения этой команды, в палитре 3D, вместо одной сетки, станет 7 (по количеству букв и фигур).
Меня интересует только первая. При активной сетке «Фигура 1», откройте окно редактирования чеканки (нажатием на букву R в 3D палитре ). Кликните на значке контуров, что бы открыть создание контура. В этом окне вы можете, изменить форму скоса открыв установки и выбрав готовый вариант, либо изменяя кривую сами создать нужную форму. Для тренировки попробуйте создать сами, у меня получилась вот такая форма.
Теперь измените Высоту и Ширину. Главное здесь, это значение ширины, оно задает расстояние от края, на которое будет распространяться скос.
Я задал значения: Высота 7 Ширина 12. Вы должны подобрать свои значения сами, все зависит формы вашей фигуры.
Примечание: Если вам хочется немного изменить расположение фигуры или букв, вы можете использовать инструменты управления сетками и повернуть их так как вам понравится (подробнее в этом уроке).
Шаг 16. Нашей фигуре с текстом не хватает тени, в предыдущих уроках я показывал, как использовать Захват тени на плоскости основания, но в этом случае текст и фигура находятся в одной плоскости, и можно создать тень с помощью стилей слоя. Как вызывать стили и располагать тень, я показывать не буду, это вы и так знаете. Подскажу только что для того чтобы было проще ориентироваться с расположением тени, включите отображение источников света Просмотр - Показать - 3D-свет. Видя направление источника света, вам будет намного проще решить, куда падает тень.
Шаг 17. После того как сделали тень, осталось только провести трассировку 3D фигуры. В 3D палитре активируйте Сцену и переключите качество на: Окончательная трассировка лучей.
Примечание:Здесь есть один нюанс: фотошоп будет обрабатывать весь слой, но нам не нужно что бы он обрабатывал пустое место и тратил на это время. Нам нужно улучшить только 3D объект, а это буде быстрее, чем обработка всего слоя. Сейчас мы это и сделаем.
Кликните мышкой в любом месте, что бы остановить рендеринг. Затем загрузите выделение слоя Ctrl + Клик по иконке слоя. Клик ПКМ на слое в палитре слоев, и дайте команду: Прогрессивный рендеринг выделения. Теперь подождите, пока закончится обработка.
Шаг 18. Ну и в конце мне захотелось добавить эффект виньетки. Уверен, вы знаете разные способы сделать этот эффект. Давайте попробуем один из них применить в этой работе, а именно использовать фильтр Коррекция дисторсии.
В палитре слоев активируйте фоновый слой с мозаичной картиной. Если вы уверены, что больше не захотите вернуться к этому фону, то можете растрировать 3D объект, но я предпочитаю оставить его, ведь я всегда смогу его быстро изменить и использовать для других работ. Но фильтр не возможно применить на прямую к 3D объекту, поэтому переведите 3D объект в смарт-объект. Клик ПКМ на слое в палитре слоев, и выполнить команду: Преобразовать в Смарт-объект
Теперь можно применить фильтр Коррекция дисторсии. Настройки могут отличаться в зависимости от изображения, у меня это такие: Вкладка Заказная, Виньетка Эффект -100 (ползунок до конца влево).
Вот и финальное изображение.
Дополнение:Используя команду Новая мозаичная картина, в 3D меню Adobe Photoshop CS5 Extended, вы можете создать много интересных фонов, которые можете применить как текстуру в любой своей работе. Вот несколько примеров фонов созданных с помощью этой команды одного градиента и разных настроек свойств текстуры рассеивания. Удобство таких фонов в том, что их легко редактировать и применять к любому размеру холста без заметной потери качества.
Также мозаичную картину можно создать из любой картинки которую вы откроете в фотошопе, вот к примеру мозаика из одного яблока на прозрачном фоне.
Есть много вариантов применения этой команды. Не бойтесь экспериментировать, используйте свою фантазию. А я надеюсь, вам пригодится этот урок, и вы найдете применение приемам из него, в своих работах.
Автор: Гриценко Руслан (Smotritel)
photoshop-master.ru
Обработка снимков картин для online-галереи
Как я уже отмечал в статье о редактировании анимированных GIF-ов, я никак не являюсь экспертом по Фотошопу. Однако, изучив некоторые сценарии обработки изображений, с успехом их использую. К примеру, когда открыл здесь на сайте галереи двух не чужих мне юных художников, то озаботился методом, вынесенным в заголовок статьи. Опишу задачу нагляднее.
Дано: фотография картины. В своем первозданном виде она никак не годится для выкладывания:
Последовательность действий по превращению первого во второе и вынесена на повестку сегодняшнего дня.
Как и в вышеупомянутой статье - Замечу: использую английский интерфейс, так что пункты меню, заголовки, названия секций как в тексте, так и на скриншотах (которые, кстати, кликабельны) даны на английском. Найти соответствующие в русском интерфейсе - проще пареной репы.
Открываем файл в Фотошопе. Для удобства работы масштабируем изображение. Активизируем Zoom Tool, кликаем правым кликом на картинке и во всплывшем меню выбираем Fit on Screen (или кликаем на кнопку Fit Screen на появившемся вверху тулбаре).
Если в интерфейсе программы не видны линейки, в главном меню выбираем View > Rulers (или нажимаем Ctrl+R). Кликаем поочередно на вертикальной и горизонтальной линейках и тянем курсор до ближайших к краям картинки углов - верхнего и нижнего, левого и правого. Там отпускаем левую кнопку мыши, остаются голубые линии. В результате они обрамляют искаженное пока изображение картины:
Кликаем на Rectangular Marquee Tool в панели инструментов (или просто жмем клавишу M). Выделяем зону вокруг прямоугольника, образованного пересечением голубых линий, так, чтобы углы отстояли от углов голубого прямоугольника на небольшое расстояние:
Правый клик на картинке - во всплывшем меню выбираем Free Transform (или в главном меню Edit > Free Transform, или используем акселератор Ctrl+T).
Снова правый клик, выбираем Distort (те, кто предпочитает главное меню, идут в Edit > Transform > Distort).
Тянем за квадратики в углах нашей выделенной области, стараясь совместить углы картины на фото с точками пересечения голубых линий. При этом стараемся минимально исказить изображение:
Картина, таким образом, принимает прямоугольную форму. Однако в некоторых местах все еще может оставаться искривленной:
Можно было, конечно, вытянуть нижнюю линию дальше за пределы голубого прямоугольника, но мы ведь хотим сохранить картину по максимуму, да и деформации убрать, приведя изображение к виду, наиболее близкому к оригиналу. Поэтому воспользуемся более тонким инструментом.
Опять-таки правый клик - выбираем Warp (Edit > Transform > Warp). Теперь, кликая в выбранных местах внутри выделенной зоны, можно локально подрихтовать изображение, подтягивая его части.
Теперь, когда часть фото, соответствующая нашему шедевру мировой живописи, почти идеально вписана в голубой прямоугольник, снова кликаем на Rectangular Marquee Tool. Предложение сохранить трансформацию принимаем с энтузиазмом, выражая его посредством нажатия кнопки Apply:
Теперь уберем с изображения все лишнее, а именно - находящееся за границами самой картины. Кликаем мышью в любом месте изображения, чтобы сбросить предыдущее выделение, после чего выделяем зону точно по сторонам голубого прямоугольника. Затем идем в главное меню и выбираем Image - Crop.
Приведем картину к пропорции, соответствующей оригиналу. Заодно подгоним размеры к окончательным. Оригинал в моем случае имеет пропорцию 4:3, такие изображения я выкладываю на сайт в полноразмере 1600x1200. Проиллюстрирую процесс скриншотом, на котором три диалоговых окна соответствуют трем стадиям редактирования параметров. Поехали.
В главном меню идем в Image > Image Size (Ctrl+Alt+I). В открывшемся диалоговом окне видим текущие размеры имиджа (диалог 1). Выставляем ширину в искомые 1600 пикселей, при этом, поскольку чекбокс Constrain Proportions активен, то и высота подгоняется в соответствии с шириной (диалог 2). С оригинальной же пропорцией соответствия как раз не наблюдается - картинка немного растянута по высоте. Поэтому отключаем Constrain Proportions и выставляем нужные ширину и высоту, после чего жмем OK (диалог 3).
Подкорректируем тона. Для начала попробуем довериться автоматике и выберем Image > Adjustments > Auto Levels (Ctrl+Shift+L). Иногда Photoshop делает это неплохо; в данном же случае цвета получились несколько кислотными:
Можно, конечно, настроить алгоритм автоматической коррекции, но мы ведь и сами не дураки, верно? Поэтому жмем Ctrl+Z и открываем интерфейс ручной корректировки тона - Image > Adjustments > Levels (Ctrl+L). В секции Input Levels видим некий график. Самое простое, что не повредит сделать, - убрать отрезки вне залитой области: это так называемый "шум". Как мы видим, левый ползунок черный, если двигать его вправо - темные тона делаются еще темнее; с правым же, белым - все наоборот (Preview - включено). Есть еще серый, он соответствует уровню средних тонов и двигается при перемещении двух предыдущих.
В принципе, достаточно вполне бездумно сдвинуть крайние ползунки к границам зоны, но можно попробовать и заехать за них, если результат будет лучше соответствовать оригиналу или вашему восприятию. Можно заодно подвигать серый для независимой подстройки средних тонов. Наконец, можно также поиграться с Output Levels, подстроив тем самым яркость и контраст, но я, как правило, удовлетворяюсь сдвиганием пиптиков в Input Levels. Лучшее - враг хорошего, не так ли? Поэтому жмем OK и получаем практически готовый результат. Можно сохранить его в файл.
Что осталось? Только подготовить имидж для выкладывания в вебе. Он все еще тяжеловат. Стандартный способ для Фотошопа - идем в File > Save for Web & Devices (для маньяков, предпочитающих заучивать горячие клавиши, или просто для обладателей хорошей памяти - аж Ctrl+Shift+Alt+S). На экран вываливается соответствующий диалог:
В секции Preset можно выбрать один из готовых вариантов в заглавном дропбоксе либо вручную установить значения параметров. Тонкая настройка осуществляется изменением содержимого поля Quality. При этом слева внизу можно видеть размер файла изображения, соответствующий настройкам качества. Картинка также изменяется по мере изменения параметров. Выбрав приемлемое соотношение размер - качество, жмем Save. Имидж готов, заливаем его на хостинг и хвастаемся перед сетевой общественностью наличием Эрмитажа на своем сайте.
ogri.me
Как сделать картину в фотошопе
В уроке «Как сделать картину в фотошопе» мы будем создавать картину в стиле импрессионистов. Для создания картины мы будем использовать клипарты, которые вы сможете скачать по ссылке в конце урока.
Вот такая картина в стиле импрессионистов у меня получилась:

Итак, приступим к работе и откроем изначальную фотографию в фотошопе:

Теперь проверим размер изображения, который для данного урока не должен превышать 1000 пикселей, а разрешение поставим 150 пикселей на дюйм – это нужно для того, чтобы картина получилась наиболее реалистичной:


Теперь сделаем две копии слоя CTRL+J:

Далее нам понадобится яркая картина, которую я нашла в интернете и назвала её Импрессионизм. Теперь нужно открыть картину Импрессионизм в фотошопе:

Затем перейдём к нашей работе и для верхнего слоя выполним команду Подобрать цвет:

В графе Источник выберем файл Импрессионизм. Фотошоп возьмёт палитру красок из этой картины и применит краски к нашей картине:

При необходимости в графе Ослабить можно подвинуть движок немного вправо, чтобы уменьшить насыщенность:



Далее нажмём клавишу D, чтобы установить фоновый цвет Белый и затем применим к слою фильтр Пуантилизм, где выберем минимальный размер ячейки:
и затем применим к слою фильтр Пуантилизм, где выберем минимальный размер ячейки:


Теперь отключим верхний слой и перейдём на слой ниже:

Применим к слою фильтр Масляная краска и установим параметры фильтра, как показано на скриншоте:



Теперь опять выполним команду Подобрать цвет:



Применим команду Автотон CTRL+SHIFT+L, которая поможет скорректировать изображение. В моём случае изменений не происходит при применении команды Автотон, но в вашем случае команда Автотон может существенно помочь.
Затем применим команду Автоуровни CTRL+ALT+L и подвигаем движки так, чтобы изображение стало ярче:


Теперь включим верхний слой и установим непрозрачность слоя 50%:


Теперь поместим раму на картину и для этого изменим размер холста: прибавим к каждой стороне по 2 сантиметра:



Теперь выполним команду Поместить и выберем из папки раму в формате PSD. Растянем рамку на весь холст. Затем дважды щёлкнем внутри рамки трансформации левой клавишей мышки, чтобы трансформация применилась.




Теперь дважды щёлкнем левой клавишей мышки по слою и в открывшемся окне Стиль слоя выберем стиль Тень. Выставим параметры, как показано на скриншоте:



На этом урок «Как сделать картину в фотошопе» окончен.
Исходники для урока
Вот что получилось у Елены:

www.photoshopsunduchok.ru
Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.

Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.

Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.

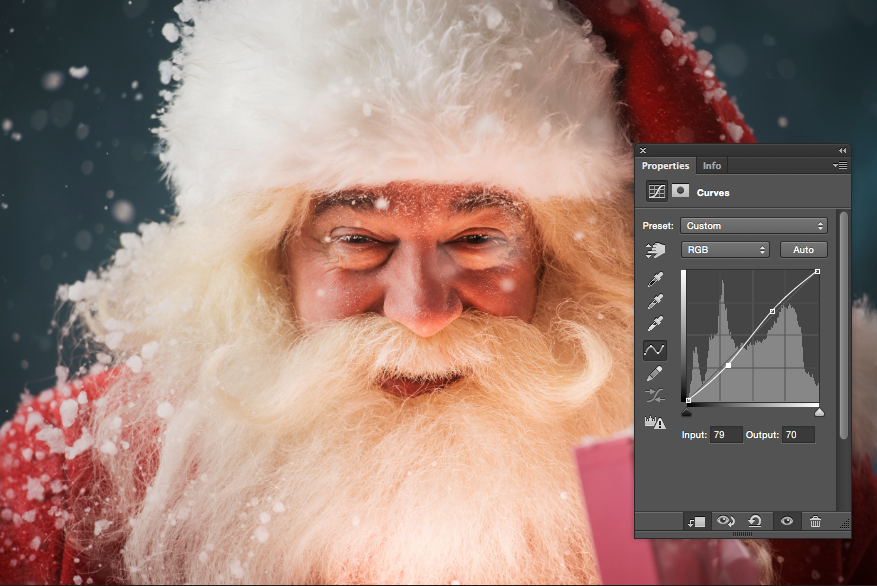
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.

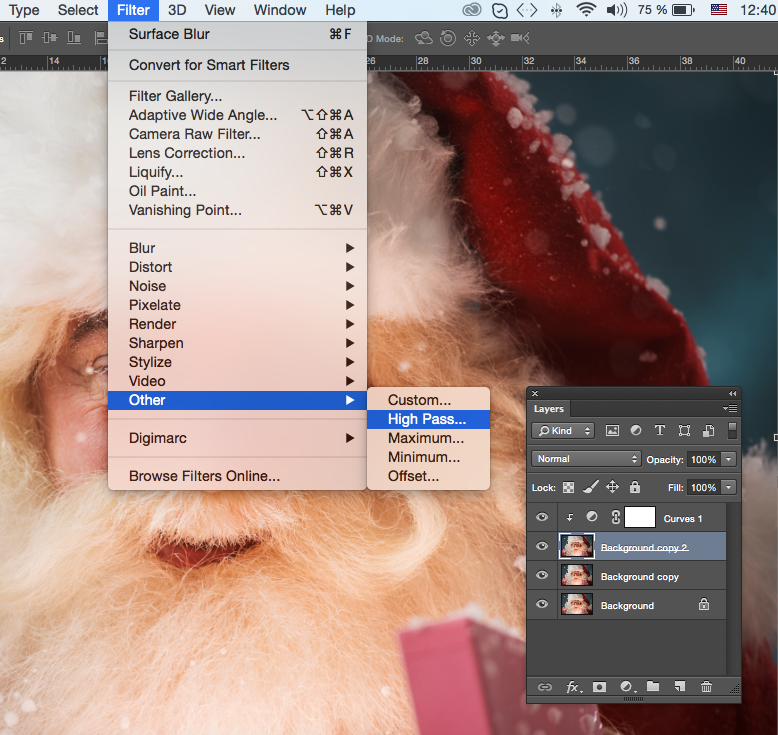
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.

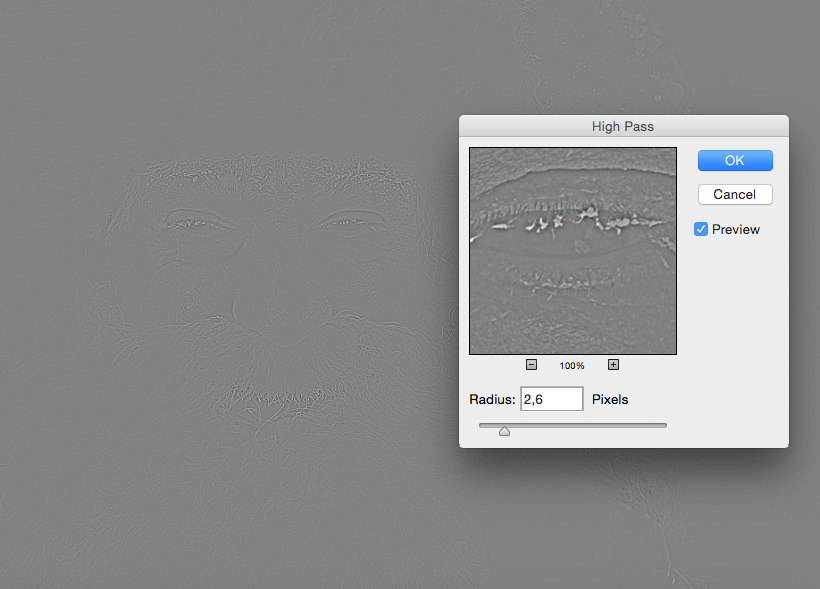
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.

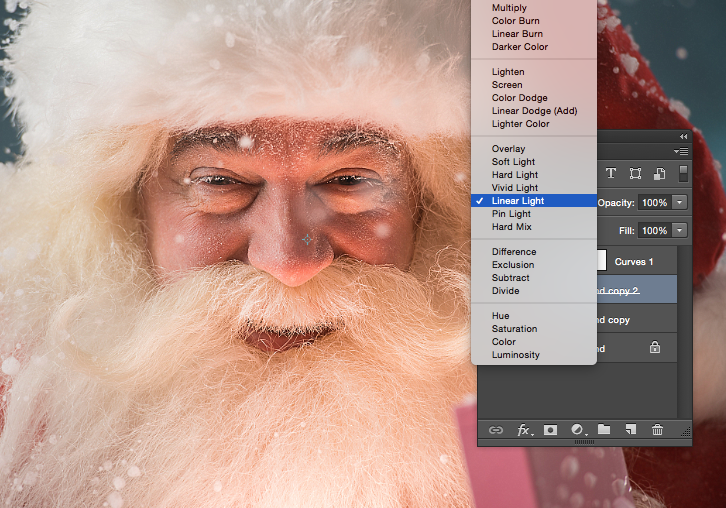
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.

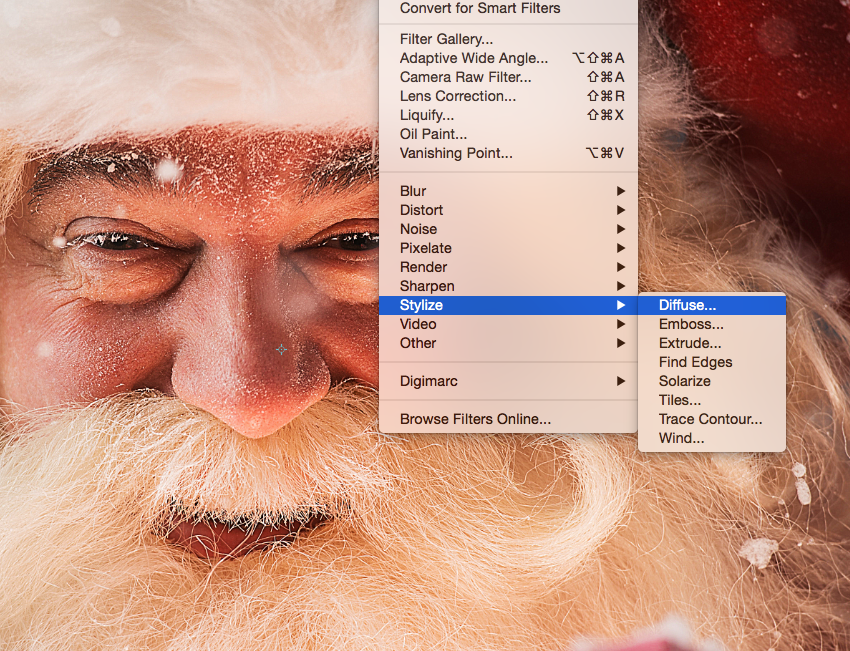
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.


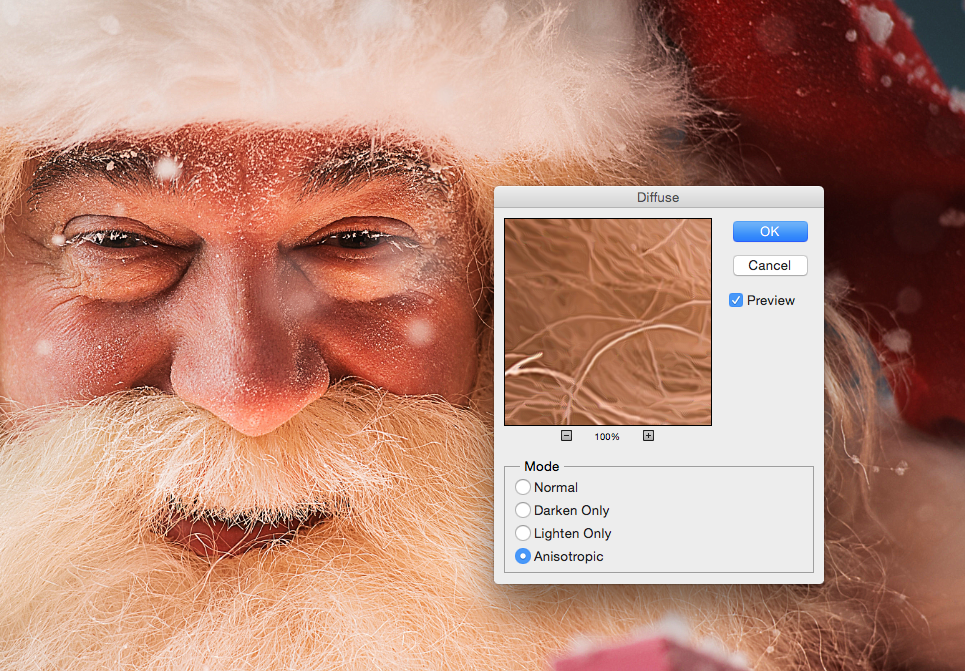
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.

7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.

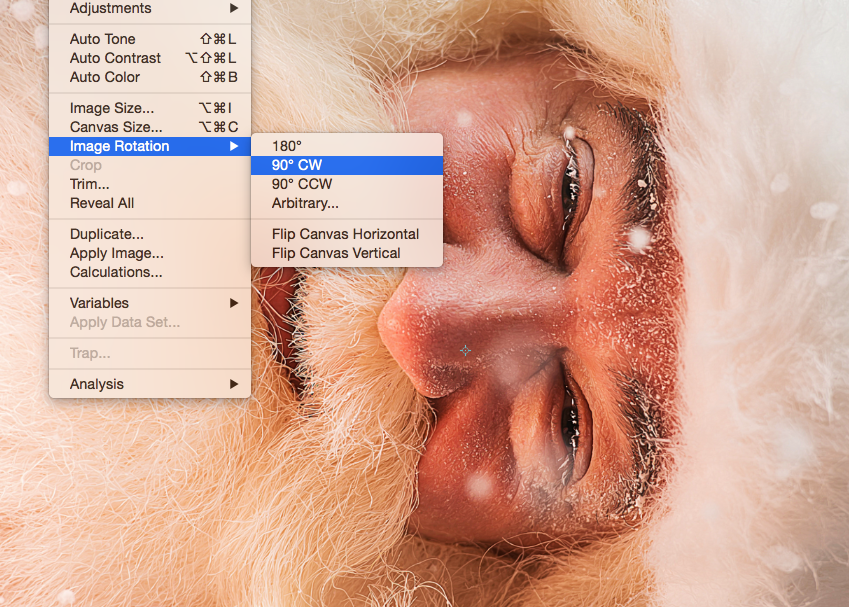
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.

9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
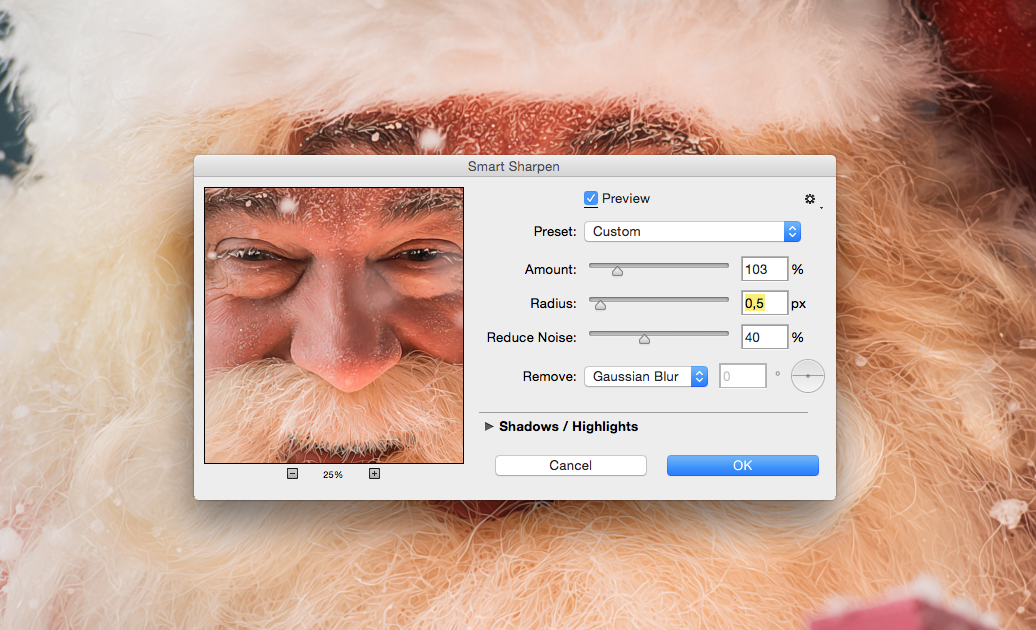
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.

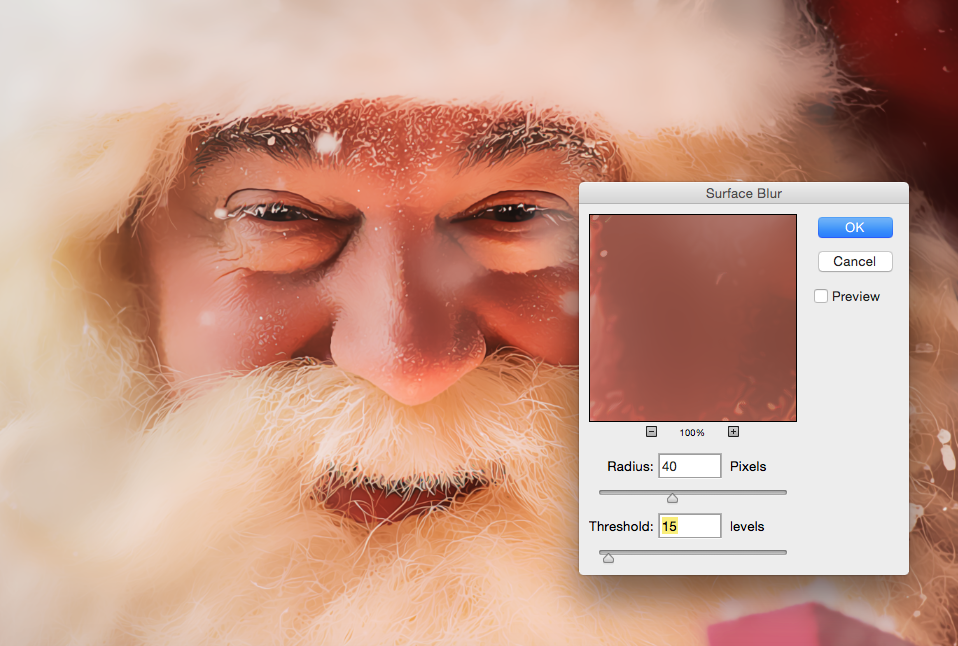
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.

12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.

Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь. Фотография Санты ©PressFoto/Hasloo
Related
www.pressfoto.ru
Рисуем картину отдыха в Фотошоп
Прим. пер.: Дорогие друзья, в этом уроке вы не найдете детального описания каждого шага автора, это обзорный урок для тех, кто имеет уже довольно хороший опыт в рисовании. Но вы можете почерпнуть из него вдохновение и усвоить принципы создания цифрового рисунка. Желаю приятного просмотра!
Эта картина создана только для забавы, без использования в качестве вдохновения литературы, это только мое воображение, за исключением флага на куртке. Я обучался только на классических тренингах, поэтому мой способ работы с цифровыми инструментами очень прост, поскольку я всегда пытаюсь рисовать в Photoshop так, будто бы я это делаю обычными карандашами или кистями на бумаге или на холсте. Возможно, мои навыки не совсем общеприняты, даже когда я рисую традиционным способом, поскольку я полагаюсь на инстинкты и быстроту без каких-либо особых технических приемов, но мне так удобно.
Шаг 1. Обычно я рисую сначала на бумаге карандашом традиционным способом. Затем сканирую набросок и заканчиваю его в Photoshop. В данном случае, первый набросок был сделан прямо в новом документе Photoshop на белом фоне, конечно же, на новом слое. Для него я использовал стандартную кисть с размером 5, черного цвета, жесткую, с 20% Непрозрачностью (Opacity). Этот слой с наброском был основной направляющей дальнейшего процесса; уменьшая его Непрозрачность (Opacity), я могу раскрашивать на отдельных независимых слоях участки, полагаясь на контуры.
Шаг 2. Чтобы обозначить различные области композиции, для начала я создал слои с частями, раскрашенными в только в базовые цвета. Блокируя Непрозрачность (Opacity) этих слоев, я буду закрашивать детали каждой части, используя слой как независимый холст. Теперь настал момент нарисовать окружающую среду, рисуя только точки зеленого и коричневого цветов с помощью большой кистью с функцией Аэрографа (Airbrush), и кисть меньшего размера для рисования «букашек», порхающих в воздухе, так мы легко получим реалистичный эффект размытого второго плана.
Шаг 3. Следующий шаг – начало прорисовки деталей лица с помощью цвета более темного по тону, чтобы обозначить морщинки и другие детали.Здесь я много раз изменял размер кисти и ее Непрозрачность (Opacity). Как только я закончил с этим, я наметил более глубокие тени темно коричневым цветом и лучше проявил объем.
Шаг 4. Для маленьких волосков, покрывающих лицо, я использовал очень тонкую стандартную кисть (размер 3, Непрозрачность (Opacity) 100%) на отдельном слое и использовал различные тона в зависимости от направления источника света и от части лица. Затем я добавил немного розового румянца на щеки и белые блики на коже.
Шаг 5. На данный момент для меня очень важно создать новый слой для создания эффекта освещения, поскольку рисуя белые блики на независимом слое, я могу подправить недочеты, не влияя на слой, содержащий лицо.
Шаг 6. Как только я полностью закончил работу над лицом, я поэкспериментировал с цветовыми Вариантами (Variations), чтобы поднять тени и увеличить красный цвет.
Шаг 7. Грязный вид шапке я придал с помощью стандартной кисти с очень низкой Непрозрачностью (Opacity). Темные круги на пятнах - это просто новые штрихи, наложенные на старые. Затем я нарисовал темные тени на шляпе для придания объема и на плечах куртки большой кистью в режиме Аэрографа (Airbrush) с Непрозрачностью (Opacity) 10%. Грязные пятна на куртке сделаны предварительно настроенной кистью Spatter коричневых цветов с низкой Непрозрачностью (Opacity).
Шаг 8. В завершение я нарисовал флаг повстанцев на отдельном слое, пытаясь повторить форму куртки, а также использовал те же самые инструменты для придания грязного вида.
Автор:Fernando Ferreiro
photoshop-master.ru
PhotoshopSunduchok - Портрет маслом в фотошопе
в фотошопе
В этом уроке мы будем создавать эффект масляной краски на портрете. Вы увидите один из способов создания имитации портретной живописи маслом.Для создания эффекта масляной краски мы будем обрабатывать портрет в фотошопе с помощью фильтров Camera RAW, Масляная краска и Очерченные края.
Вот такой портрет маслом после использования эффекта масляной краски у меня получился:

Итак, приступим к работе и откроем изначальное фото в фотошопе:

Сделаем дубль слоя CTRL+J и применим к слою фильтр Масляная краска:




Оставим воздействие фильтра только на волосах. Для этого создадим слой-маску  на слое и чёрной кистью
на слое и чёрной кистью  удалим воздействие фильтра на лице:
удалим воздействие фильтра на лице:


Теперь сохраним изображение под другим именем и затем откроем его снова командой Открыть как и выберем Camera RAW:




В открывшемся окне Camera RAW в настройках Основные  увеличим Тени и выставим значение Белые так, чтобы получилось небольшое свечение на лице:
увеличим Тени и выставим значение Белые так, чтобы получилось небольшое свечение на лице:

Теперь перейдём во вкладку Детализация  и увеличим светимость, чтобы подчеркнуть свето-тени:
и увеличим светимость, чтобы подчеркнуть свето-тени:

Теперь нажмём Открыть изображение:

Теперь возьмём инструмент Палец  . Установим в настройках удобный диаметр и Интенсивность 20%. Будем рисовать короткими мазками по линиям лица, не затрагивая волосы. Отдельно прорисуем губы, глаза, веки и ресницы, уменьшив диаметр кисточки.
. Установим в настройках удобный диаметр и Интенсивность 20%. Будем рисовать короткими мазками по линиям лица, не затрагивая волосы. Отдельно прорисуем губы, глаза, веки и ресницы, уменьшив диаметр кисточки.


Теперь применим к изображению фильтр Очерченные края:
Фильтр-Галерея фильтров, где выберем фильтр Очерченные края и установим настройки фильтра, как показано на скриншоте:



В результате получим такое изображение:

Изменим режим наложения на Мягкий свет и уменьшим непрозрачность до 40%:


На этом урок "Портрет маслом в фотошопе" окончен.
www.photoshopsunduchok.ru










